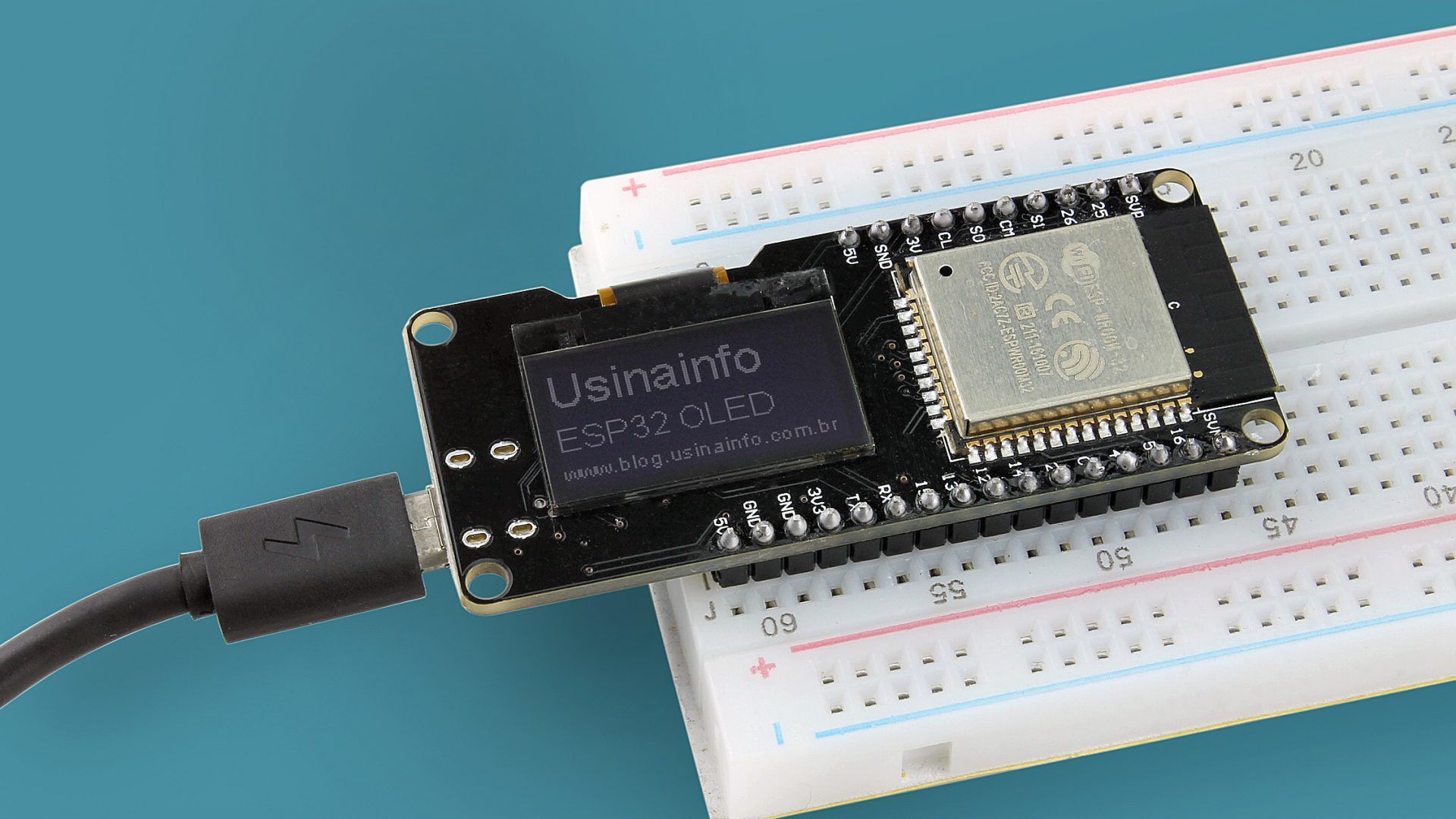
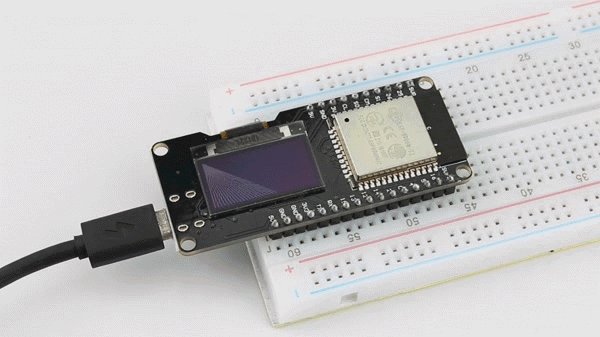
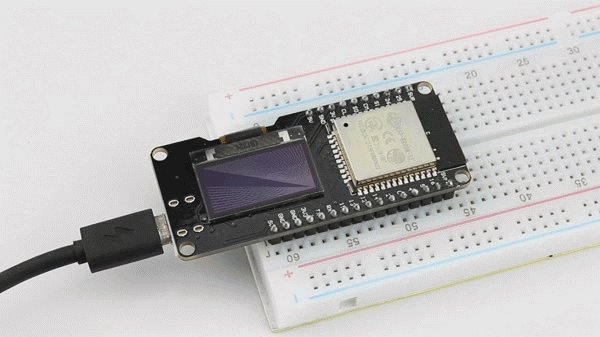
Em um contexto onde a IoT tem sido foco de desenvolvimento, diversas placas embarcadas entraram no mercado com o enfoque de possibilitar a conexão WiFi de maneira acessível. Entre elas, destacam-se as diversas placas ESP e, ainda mais especificamente, o modelo ESP32. Nesse artigo, exploraremos os detalhes da versão Nodemcu ESP32 OLED , que possibilita a visualização de dados de maneira integrada à placa, sem a necessidade de fazer conexões com jumpers. Na figura abaixo verifica-se a estrutura física do módulo.
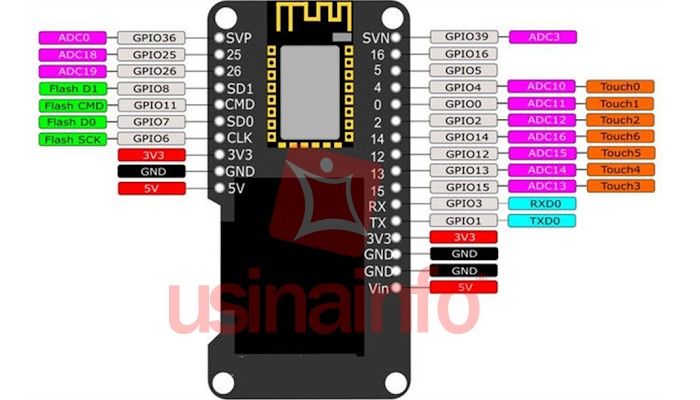
Inicialmente, podemos destacar a sua quantidade de portas GPIO, que somam 36 pinos. Outra característica muito interessante é a possibilidade de que algumas portas atuem como sensores capacitivos, ou seja, sensores de toque (veja as portas Touch, em laranja, na figura acima). Um dos maiores diferenciais dessa placa é, com certeza, o fato do ESP32 possuir display integrado. Isso é de grande valia para o desenvolvimento de projetos que requeiram uma forma de saída de dados mais direta e sem muita conexão de fios.
Esse display do Nodemcu ESP32 OLED, que exibe caracteres de cor branca, possui uma resolução de 128×64 pixels. Dessa maneira, pode-se criar figuras básicas e até mesmo animações simples. As funções de escrita na tela, que serão vistas nesse tutorial, possibilitam desenvolvimento de um variado conjunto de efeitos. Antes, porém, é necessário configurar o ambiente do Arduino para que possamos, de fato, programar nessa placa. Veremos isso na seção seguinte.
Primeiros passos com o Display da Nodemcu ESP32 OLED no IDE do Arduino
De maneira a desenvolver projetos com esse módulo, necessitaremos fazer duas configurações. A primeira, bem trivial, corresponde a instalação da biblioteca no Arduino. A segunda refere-se à instalação do driver no Sistema Operacional Windows 10, que já fora abordado no tutorial “Primeiros passos com o NodeMCU ESP-32”.
Instalação da Biblioteca
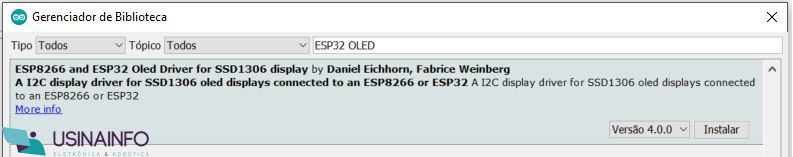
Para instalar a biblioteca, basta acessar o menu “Ferramentas”, na IDE do Arduino, e clicar em “Gerenciar Bibliotecas…”. Uma janela, ilustrada abaixo, irá aparecer. No canto superior esquerdo, digite “ESP32 OLED” e pressione “Enter”, no teclado. Assim que o gerenciador encontrar a biblioteca que precisamos, ele a exibirá conforme ilustrado abaixo. Por fim, clique em “Instalar” e aguarde o término do processo.
Testando a biblioteca
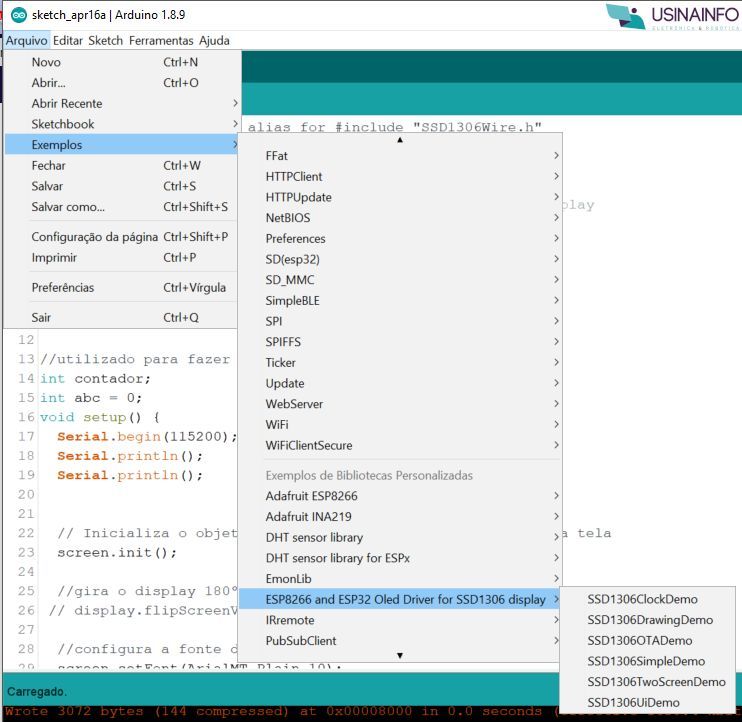
Para verificar se esses passos foram executados corretamente, conecte a sua NodeMCU ESP32 OLED ao seu computador. Agora, iremos carregar um código de exemplo para ela. Clique em “Arquivo”, “Exemplos”, e procure o item “ESP8266 and ESP32 Oled Driver for SSD1206 Display”. Dentro dele, abra o exemplo “SSD1306DrawingDemo”, ilustrado na figura abaixo.
Com ele aberto, necessitaremos modificar apenas dois parâmetros da linha número 65. Onde diz “SSD1306Wire display(0x3c, D3, D5);”, substitua o “D3” por 5 e o “D5” por 4. Esses são os números relativos ao SDA e SCL. O primeiro parâmetro, “0x3c” é o endereço do display, em hexadecimal. No final, ficará assim: “SSD1306Wire display(0x3c, 5, 4);”.
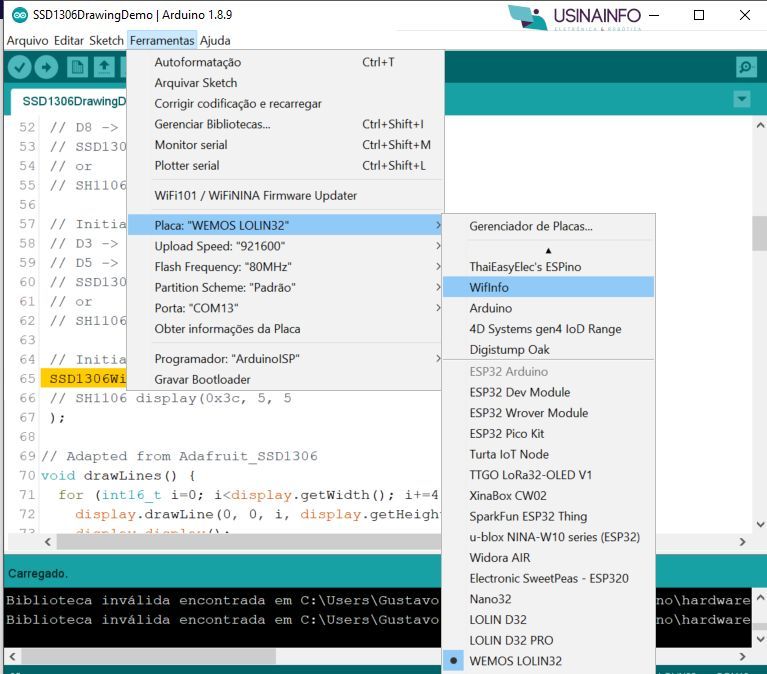
Agora, vamos selecionar a placa Nodemcu ESP32 OLED . Clique em “Ferramentas” e, em seguida, em “Placa:”. Selecione a placa “WEMOS LOLIN 32”, como ilustrado na figura abaixo.
O próximo é selecionar a porta, que irá depender do seu computador. No caso do exemplo, é a porta “COM 13”, mas para você pode ser diferente. Caso você não saiba, desconecte a NodeMCU, conecte-a novamente e verifique qual porta irá surgir. A porta que aparecer será a porta que você deve selecionar.
Fazendo o upload do código na Nodemcu ESP32 OLED
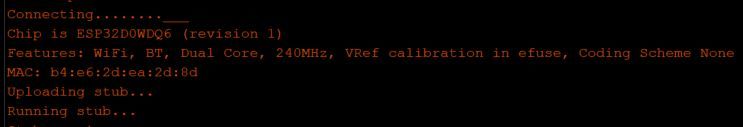
Clique no botão em formato de seta para a esquerda, denominado “Carregar”, na IDE do Arduino. Muita atenção nessa etapa! Assim que o código for verificado e, não havendo erros no código, ele começará a ser enviado para a placa. Irá aparecer as seguintes mensagens no log da IDE:
Assim que a última linha aparecer (“Connecting…”), mantenha pressionado o botão “Boot” na placa. Só então o código começará a ser escrito na placa, conforme ilustrado na figura abaixo:
Aguarde o término do processo de upload para então soltar o botão. Com ele carregado, solte esse botão e então pressione o botão “EN” apenas uma vez para executar o código. Se tudo foi feito corretamente, então linhas começarão a surgir na tela, de diversas formas e tamanhos, apenas para ilustrar o funcionamento do código e da placa. Essa etapa de pressionar o botão deve ser executada sempre ao passar um código para a placa! Confira no gif abaixo o resultado desse código!
Na próxima seção, iremos demonstrar a programação do display de maneira a personalizar o seu conteúdo.
Utilizando as funções da biblioteca SSD1306
De modo a demonstrar as funções usadas para o desenho na tela, dividimos essa seção em algumas, a primeira para explicar como desenhar pixels individuais, a segunda para desenhar formas e, por fim, a terceira para escrever textos.
Pixels
Este primeiro código tem o propósito situar o programador no espaço do display esp32. Inicialmente, devemos incluir a biblioteca SSD1306, como escrito na linha 1. Em seguida, há uma declaração do objeto display, o qual passamos os parâmetros para a conexão, que são o endereço do display e os pinos SDA e SCL.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#include "SSD1306.h" SSD1306 display(0x3c, 5, 4); void setup() { Serial.begin(115200); display.init(); display.clear(); } void loop() { //Pixel A display.setPixel(0, 0); // Pixel B display.setPixel(127, 0); //Pixel C display.setPixel(127, 63); // Pixel D display.setPixel(0, 63); display.display(); delay(10); } |
Dentro do void setup, iniciamos a comunicação serial (linha 6) e inicializamos o display (linha 7). A função da linha 8, “display.clear()”, serve para limpar a tela de quaisquer pixels que haviam sido programados anteriormente. No void loop encontram-se quatro comandos que desenham 4 pixels, um em cada aresta do display (cujo formato é um retângulo). A origem se encontra no pixel A.
Para desenharmos no Nodemcu ESP32 OLED, utilizamos a função display.setPixel(x, y). Sendo que x e y são as coordenadas do plano cartesiano e devem, por se tratarem de pixels, ser um número inteiro. Vimos, na introdução, que esse se trata de um painel de 128×64 pixels. Teremos, portanto, uma variação de 0 a 127 pixels para x e de 0 a 63 para o y. Dessa maneira, escrevemos os 4 pixels das arestas do display. Conforme ilustrado na figura abaixo, que desenvolvi utilizando uma matriz de 128×64 para que fique mais claro a noção de pixels. Importante notar que os pixels só serão exibidos com a função “display.display()”, conforme escrito na linha 25.
Formas
Antes de desenhar uma forma geométrica, que seria a ligação entre 3 ou mais arestas, vamos primeiro desenhar linhas, ou seja, a junção entre dois pontos distintos. Para tanto, usaremos a função da linha 15. Nela definimos dois pontos. “x0” e “y0” são as coordenadas x e y referentes ao ponto inicial. “x1” e “y1” são as coordenadas referentes ao ponto final. Essa função, portanto, escreve pixels do ponto inicial até o final, formando uma linha. Dê uma olhada no código abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
#include "SSD1306.h" SSD1306 display(0x3c, 5, 4); void setup() { Serial.begin(115200); display.init(); display.clear(); } void loop() { //Linha //(x0, y0, x1, y1) display.drawLine(0, 0, 127, 63); // Retângulo //(x0, y0, x1, y1) //display.drawRect(10, 10, 117, 53); // Círculo //(x0, y0, x1, raio) //display.drawCircle(128/2, 64/2, 20); // Linha horizontal //(x0, y0, tamanho) //display.drawHorizontalLine(0, 0, 127); // Linha vertical //(x0, y0, tamanho) //display.drawVerticalLine(0, 0, 63); //Inverte a tela "verticalmente" //display.flipScreenVertically(); display.display(); delay(10); } |
Para visualizar cada forma, iremos retirar as barras duplas de uma ou mais linhas e fazer o upload do código.
Linha
A figura abaixo ilustra o resultado do código da linha 15: uma linha que vai da origem até o ponto máximo dos eixos x e y.
Retângulo
Para desenhar um retângulo no Nodemcu ESP32 OLED, devemos utilizar a função da linha 19. Um retângulo pode ser desenhado a partir de dois pontos (que seriam duas de suas arestas). Portanto, basta indicar dois pontos de arestas não consecutivas (ou seja, opostos um ao outro) na função. A figura abaixo ilustra o resultado da linha 19.
Círculo
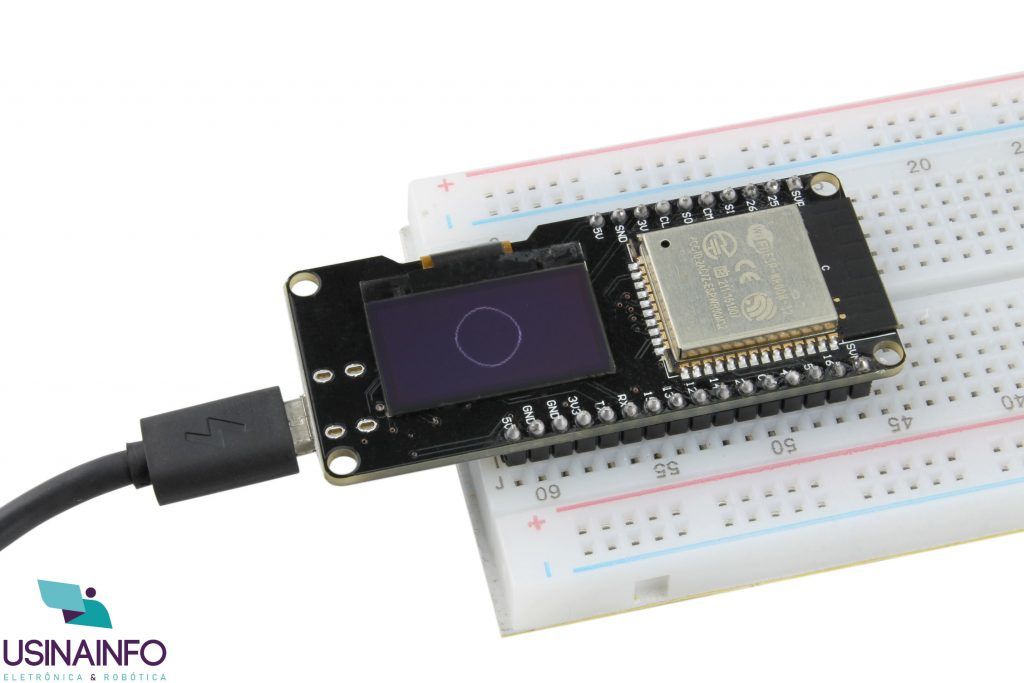
Já para um círculo, podemos desenhá-lo com a função na linha 23, passando como parâmetros o ponto do centro e o seu raio. Tenha em vista que a tela tem 128×64 pixels, ou seja, o raio máximo que conseguiremos utilizar será de 32 (que resulta em um diâmetro de 64), quaisquer valores acima disso não será possível exibir um círculo completo. A figura abaixo ilustra o resultado da linha 23.
Outros recursos
Também podemos escrever linhas horizontais e verticais no Nodemcu ESP32 OLED, a partir de um dado ponto e tamanho. Para isso, as funções das linhas 27 e 31 são usadas de modo a ilustrarem o eixo x e y, respectivamente. É dado o ponto inicial em ambas, que seria a origem, e o tamanho delas, que no caso do eixo x será 127 e o do eixo y será 63. A figura abaixo ilustra o resultado das linhas 27 e 31.
Caso você queira, é possível inverter o desenho verticalmente. A função da linha 34 demonstra isso. Ao utilizá-la, os eixos x e y irão deslocar-se para o lado oposto ao anterior. A figura abaixo ilustra esse resultado.
Com isso, encerramos a parte de desenho de formas simples no display. A próxima etapa se refere à escrita de textos.
Textos
A biblioteca SSD1306 nos fornece duas funções bem interessantes para a escrita de palavras. A primeira é para a formatação da fonte, que pode ser definida com um de três parâmetros possíveis. A função 13, 16 e 19, “display.setFont”, recebe como parâmetro o tamanho da fonte. No código abaixo, iremos escrever três linhas, uma com cada variação dessa fonte, para ilustrar a sua diferença.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
#include "SSD1306.h" SSD1306 display(0x3c, 5, 4); void setup() { Serial.begin(115200); display.init(); display.clear(); } void loop() { display.setFont(ArialMT_Plain_24); display.drawString(0, 0, "Usinainfo"); display.setFont(ArialMT_Plain_16); display.drawString(0, 30, "ESP32 OLED"); display.setFont(ArialMT_Plain_10); display.drawString(0, 50, "www.www.usinainfo.com.br/blog/"); display.display(); delay(10); } |
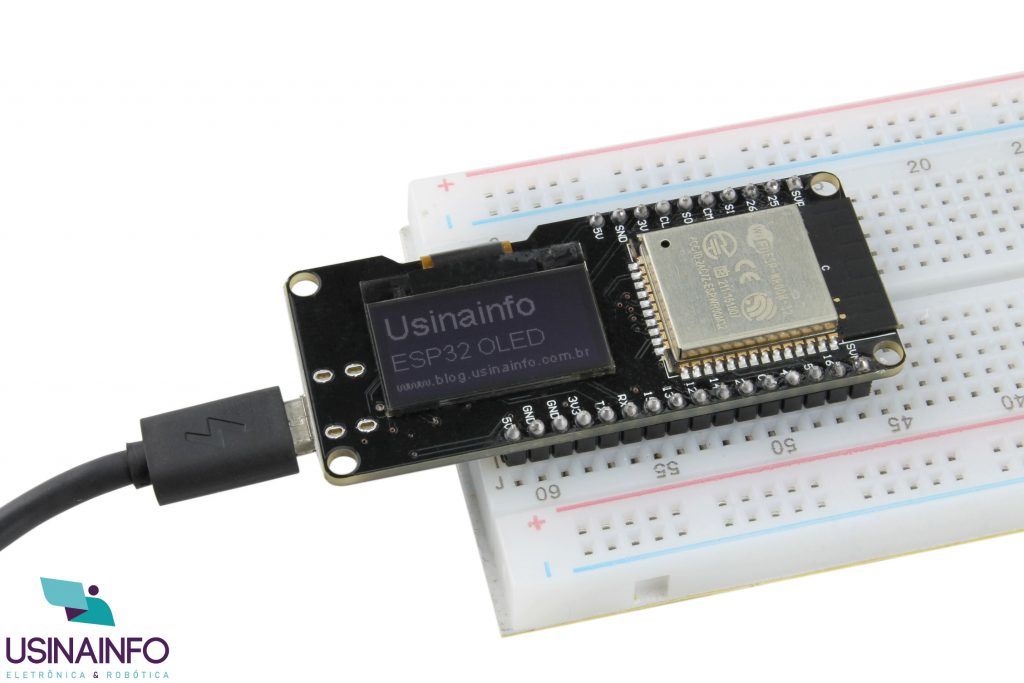
São três possibilidades: “ArialMT_Plain_10”, “ArialMT_Plain_16” ou “ArialMT_Plain_24”. Após definido a fonte, utilizamos a função “display.drawString”, como visto nas linhas 14, 17 e 20, para especificar o ponto de origem do texto e, inclusive, o texto, que deve ir entre aspas (ou, caso você queira usar uma variável, essa deverá ser do tipo String). O resultado desse código está ilustrado na imagem abaixo.
Projeto com Nodemcu ESP32 OLED
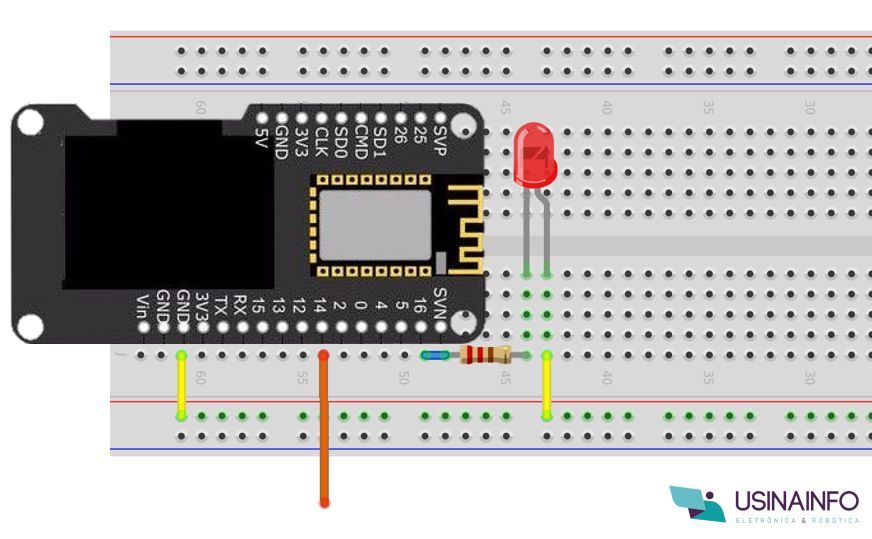
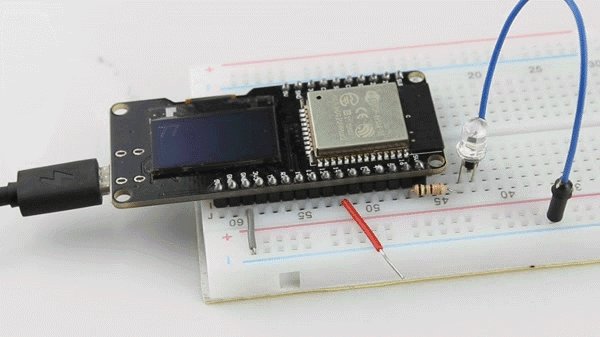
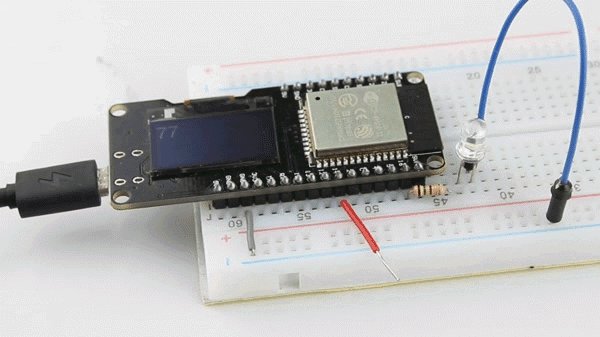
Para finalizar, vamos fazer agora um projeto envolvendo a função de toque capacitivo dessa placa. Para o hardware, necessitamos apenas de um jumper conectado na porta 14 e um LED, juntamente com um resistor de 220 ohm, conectados entre o GND e a porta 16, conforme ilustra a figura abaixo.
O código a ser usado é bem simples. No início temos a inclusão da biblioteca assim como a declaração do esp32 display, já visto em etapas anteriores. Da linha 5 até a linha 7 declaramos variáveis para armazenar, respectivamente, o valor do sensor de toque (0 até 100, aproximadamente), a porta de conexão do sensor e a porta da LED.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
#include "SSD1306.h" SSD1306 display(0x3c, 5, 4); int TouchSensorValue; int TouchSensorGPIO = 14; //Referente ao sensor Touch6 int LedGPIO = 16; void setup() { Serial.begin(115200); display.init(); display.clear(); pinMode(LedGPIO, OUTPUT); digitalWrite (LedGPIO, LOW); } void loop() { TouchSensorValue = touchRead(TouchSensorGPIO); display.clear(); display.setFont(ArialMT_Plain_24); display.drawString(0, 0, (String)TouchSensorValue); if (TouchSensorValue <= 20) digitalWrite (LedGPIO, HIGH); else digitalWrite (LedGPIO, LOW); display.display(); delay(100); } |
No void setup incluímos, além dos comandos já usados anteriormente, a função de pinMode (na linha 14) para dizer ao ESP que a porta 16 (LedGPIO) é uma porta de saída de dados. Na linha 14, deixamos o LED apagado.
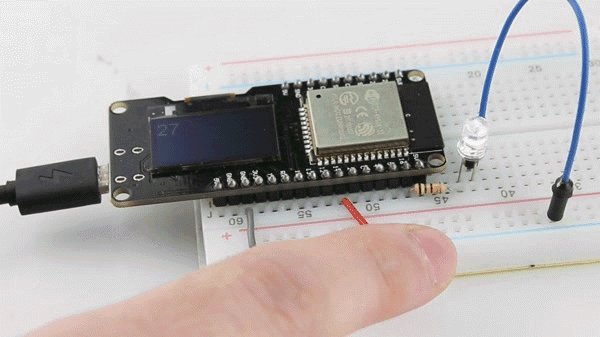
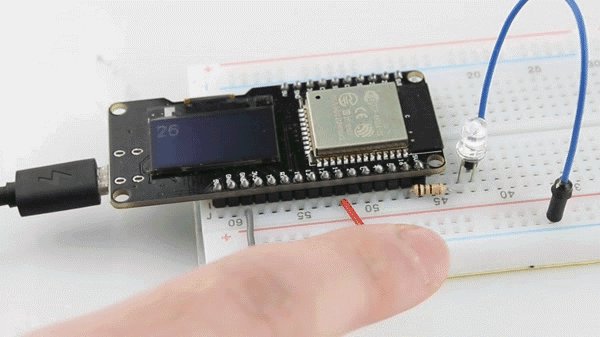
No void loop, primeiramente faz-se uma leitura do estado do pino 14, que varia de 0 até aproximadamente 70~100. Em seguida, o display é limpo, configurado a fonte a ser usada e então escrito o valor lido anteriormente. Em seguida, há uma estrutura condicional que verifica se esse valor é menor que 20. Se for, ele acenderá a LED, caso contrário, manterá apagada. No gif abaixo você confere o código funcionando.
Conclusão
Neste artigo apresentamos a placa NodeMCU ESP32 OLED, uma variação das ESP32 com display integrado. Foi mostrado como realizar a instalação da biblioteca SSD1306 e, com isso, demonstrado de maneira prática como utilizar diversas funções para programar o display. Além disso, vimos como realizar leituras do sensor touch e acionar um LED, como exemplo simples de projeto. Diante disso, um leque de caminhos a serem seguidos se abrem com o uso dessa placa, desde aplicações na IoT, em projetos robóticos e até mesmo automação residencial.
Se quiser conhecer outros modelos de módulos ESP32, acesse o site da Usinainfo.




























muito obrigado. o unico exemplo desta placa que deu certo.. parabens