Adicionar em um Projeto ESP32 um Display torna a visibilidade de dados muito mais interessante. Nesse tutorial, demonstraremos como conectar um display de 16×2 em uma ESP32. Utilizaremos também um adaptador I2C, que diminui consideravelmente a quantidade de jumpers utilizados.
Esse display nos permite utilizar duas linhas e 16 colunas. Podemos nos localizar nele com a lógica de coordenadas x e y. Ainda nisso, cada coordenada (x, y) ainda possui uma malha de 5×8 bits, os quais são acionados ou desligados de maneira a formarem um caractere. Eles também podem ser utilizados para criar outros caracteres personalizados.
O adaptador I2C nos fornece uma conexão muito rápida e eficiente com a ESP32. Ele é, sem dúvidas, indispensável para que o projeto não fique cheio de fios. Pode-se também conectar outros módulos I2C com outros displays caso seja necessário.
Abaixo confira na lista os materiais que iremos utilizar no Projeto ESP32 com Display.
Biblioteca utilizada
Para dar sequência ao projeto esp32 utilizaremos a biblioteca que está hospedada no GitHub. Você pode acessá-la através deste link.
Faça o download, extraia seus arquivos e cole na pasta libraries, do Arduino. Normalmente essa pasta se localiza em “C:\Users\<user>\Documents\Arduino\libraries”. Renomeie ela para “LiquidCrystal_I2C”. Feito isso, inicie a IDE do Arduino.
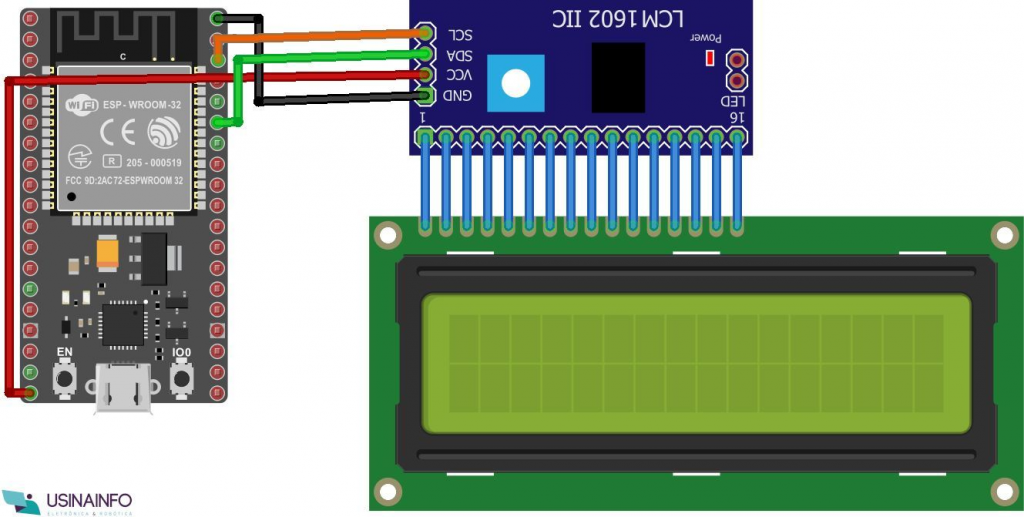
Esquemático
A conexão da ESP32 com o adaptador I2C utiliza apenas 4 fios no Projeto ESP32 com Display. Para uma melhor utilização, é recomendável soldar o adaptador no display 16×2. Na figura abaixo, utilizei fios apenas para fins de ilustração. O fio vermelho indica a conexão do módulo com o pino de 5V (Vin) da ESP. O fio preto indica o GND. O fio verde (SDA) está ligado na GPIO 21 e o fio laranja está ligado na GPIO 22.
Código Projeto ESP32 com Display
Não se esqueça de pressionar o botão Io0 ao enviar o código para o ESP32!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#include <Wire.h> #include <LiquidCrystal_I2C.h> LiquidCrystal_I2C lcd(0x27, 16, 2); void setup() { lcd.init(); lcd.backlight(); lcd.print("ESP32 - Projeto"); lcd.setCursor(0, 1); lcd.print("com display!"); } void loop() {} |
Nesse código, além de incluirmos a biblioteca que acabamos de instalar, LiquidCrystal_I2C, também incluímos a biblioteca Wire. Ela é necessária para que sejam utilizadas rotinas de comunicação I2C.
Em seguida, criamos uma objeto lcd que recebe como parâmetros o endereço I2C em hexadecimal, 0x27, e o número de colunas e linhas do display. No nosso caso, utilizamos o display de 16×2.
Funções
Para inicializar o display, usamos a função .init().
Em seguida, para ativar a iluminação, usamos a função .backlight(). Caso você queira desligá-la, pode usar a função .noBacklight().
Para escrever um caractere, basta utilizar a função .print(“texto”). Isso escreve um caracter na primeira linha e primeira coluna do display. Para escrever em uma coordenada diferente, basta utilizar a função .setCursor(coluna, linha) imediatamente antes de usar o .print(). Se você quiser escrever uma variável no display, basta utilizar a função .print(variável), sem as aspas.
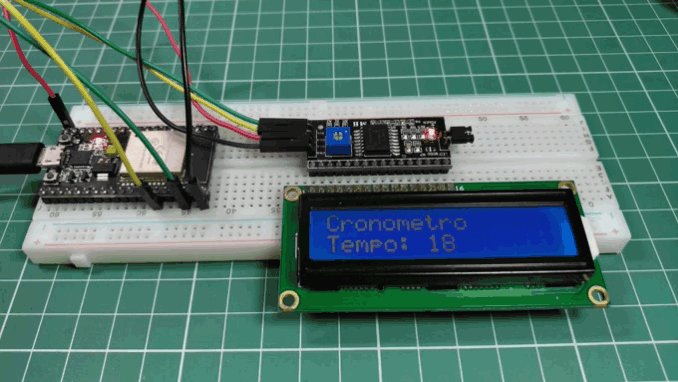
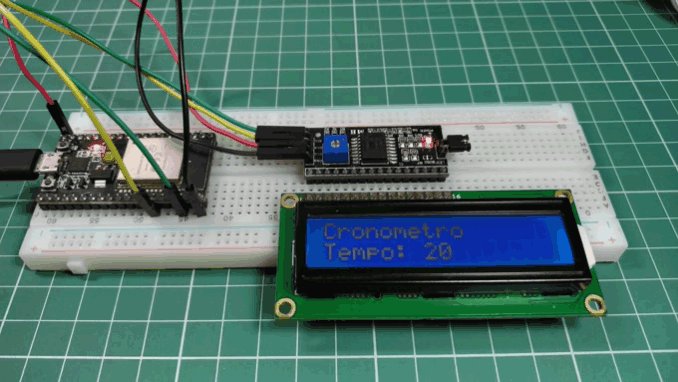
Na próxima seção, implementamos um pequeno cronômetro de 1 minuto para demonstrar como atualizar valores no display.
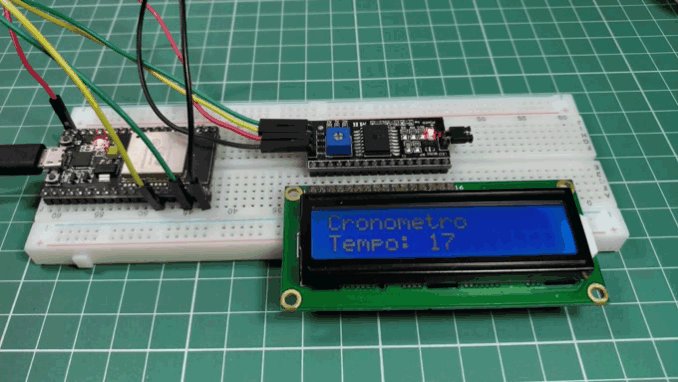
Projeto Esp32 Display – Cronômetro
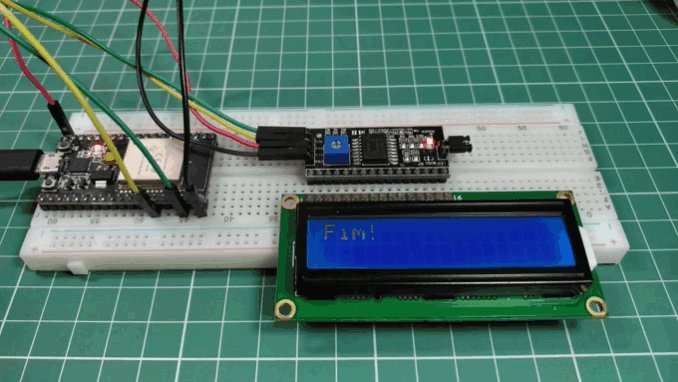
Nesse código fizemos uma variável t, representando o tempo desejado para o cronômetro, e um laço for. Nele, é atualizado o valor do tempo a cada segundo que passa.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
#include <Wire.h? #include <LiquidCrystal_I2C.h> LiquidCrystal_I2C lcd(0x27, 16, 2); int t= 20; void setup() { lcd.init(); lcd.backlight(); for (int i = 0; i <= t; i++) { lcd.clear(); lcd.print("Cronometro"); lcd.setCursor(0, 1); lcd.print("Tempo: "); lcd.setCursor(7, 1); lcd.print(i); delay(1000); } lcd.clear(); lcd.print("Fim!"); } void loop() {} |
Nesse código utilizamos também a função .clear(). Note, porém, que tivemos que reescrever o texto toda vez que o laço for era executado. Isso acontece por que o .clear() apaga todos os caracteres da tela, sem fazer distinção. Dessa maneira, é possível escrever valores que variam com o tempo. Confira no gif abaixo como ficou o projeto!
Conclusão
Nesse tutorial ESP32 demonstramos como conectar o display 16×2 a um ESP32 com o módulo I2C por meio do Projeto ESP32 com Display. Verificamos como utilizar a biblioteca LiquidCrystal_I2C para mostrar textos e valores no display. Vimos também como atualizar valores de acordo com o tempo. Com isso já é possível implementar diversos outros projetos maiores que requeiram as funções que foram usadas nesse tutorial.
Conheça toda Linha ESP32 no Site da UsinaInfo, Acesse Agora!
















Amigo, perfeito seu tutorial, porém tem um erro no seu esquemático… O fio laranja está ligado na GPIO 23 de acordo com o desenho do esquema, mas realmente, conforme o codigo, ele tem que ser ligado no 22…
Bom Dia Tiago! Realmente estava com problema no esquema de ligação, verifiquei e já corrigi, muito obrigado!
Não é problema ligar o módulo alimentado por 5v direto no Esp32 que é 3,3v?
Boa tarde Paulo!
Ele está conectado na porta Vin do ESP32, que compartilha os 5V do USB, por isso não houve problemas neste exemplo.
Boa tarde Victor,
Mas é por isso mesmo… a interface i2c do LCD é alimentada pelo 5v e o esp32 é alimentado pelo 3,3 , o que faz o GPIO ter como máximo 3,5 v e o SDA da interface terá 5v… algumas pessoas disseram que a interface i2c é open collector, aí tudo bem, coloca um pull up no pino para os 3,3v e tudo certo, mas no Datasheet do chip da interface não diz nada de ser open collector. No meu projeto coloquei um conversor de sinal de ttl para 3,3v… queria não colocar mas não estou confiante em não queimar a gpio do Esp32… é isso!
Boa noite
Eu tentei fazer o exercício acima, mas o IDE Arduino, não reconhece a placa, pensei que meu ESP32 estava com problema então adquiri outro e continua mesmo jeito. Poderia me ajudar?
Boa Tarde João! Estranho isto estar acontecendo, você seguiu todos os passos que indicamos em nosso artigo “SP32 TUTORIAL COM PRIMEIROS PASSOS”? Vou encaminhar o link para dar uma olhada: https://www.usinainfo.com.br/blog/esp32-tutorial-com-primeiros-passos/
lcd.init(); e não begin();
Olá João! Obrigado pela dica, realizei a correção no código já!
bom dia, não acho a biblioteca lcd com a instrução lcd.int(), só com begin(), mas não surge nada no LCD, tem uma dica
obrigado
Olá Rafael! Você tentou girar o trimpot para ajustar o contraste dos caracteres?
Boa tarde. Gostaria de saber o link para o github da biblioteca para o display. No post aqui não aparece o link
Boa tarde Adalberto!
O link está ali, passando o mouse por cima verá que vai mudar o ícone para a mãozinha, apesar de estar difícil visualizar.
Aqui o link:
https://github.com/fdebrabander/Arduino-LiquidCrystal-I2C-library