Gostaria de entrar no mundo maker, mas não tem habilidades com programação ainda? Sem problemas, esse artigo “Programando ESP32 LoRa TTGO” vai ajudar você iniciar no mundo das plaquinhas. E você não vai precisar digitar código algum. Nada mal, hum?
Para iniciar, vamos usar o padrão de programação em blocos, acessando esse editor online: http://easycoding.tn/esp32/demos/code/
Só 2 conceitos iniciais serão necessários, vamos a eles.
Estrutura para Programação
A estrutura de um programa usando o modelo do Arduino é composto por 2 partes:
Setup
Em setup, fazer as configurações iniciais da placa. Aqui ficarão as execuções que devem acontecem apenas uma vez. Por exemplo, iniciar uma comunicação serial para exibir ou ler textos de dados que trafegarão pelo cabo USB conectado ao computador usado para programar o ESP32 LoRa TTGO.
Loop
A tradução de loop é laço; o que estiver dentro do loop será executado sempre, instrução após instrução. Quando a sequência de instruções finalizar, começa a execução da primeira linha de instruções do loop novamente, e assim infinitamente.
Projeto Teste Exibindo um Contador no Display
O display do TTGO ESP32 LoRa é OLED, uma das mais modernas tecnologias em display, de baixo consumo e muito customizável. Mas para configurar um display desses com código é necessário ter alguns conceitos sólidos de programação.
Usando a programação em blocos, precisamos apenas de conceitos básicos:
- O display OLED do TTGO ESP32 LoRa se comunica pelo barramento I2C.
- Qualquer dispositivo conectado por I2C tem um endereço para ser identificado.
- Para escrever no display, é necessário utilizar uma fonte, definir a posição e o tamanho.
Além disso, vamos exibir também o contador na serial, para que possa ser lido no computador.
Programando ESP32 LoRa Utilizando o TUNIOT
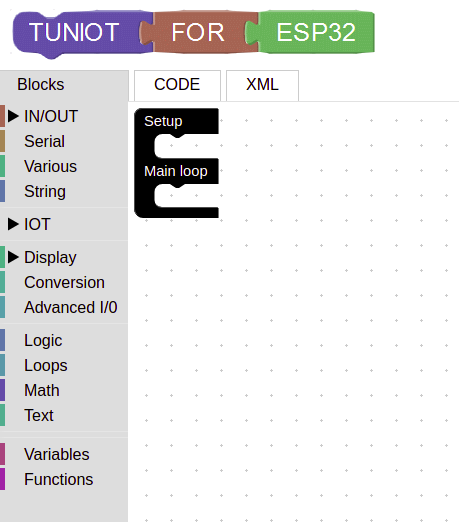
A tela inicial (apenas os elementos principais sendo exibidos aqui) é essa:
No menu da esquerda estão os tipos de elementos que podem ser usados no programa. Conforme saem novas versões do programa, mais recursos são adicionados, não fique triste se desejar fazer algo que ainda não foi implementado, como por exemplo, controlar um sensor muito específico como um MPX5xxx.
Os componentes se encaixam como peças de quebra-cabeças. Se um componente não puder se relacionar com outro, eles não se encaixarão. Isso vai ficando cada vez mais intuitivo conforme se usa o TunIOT.
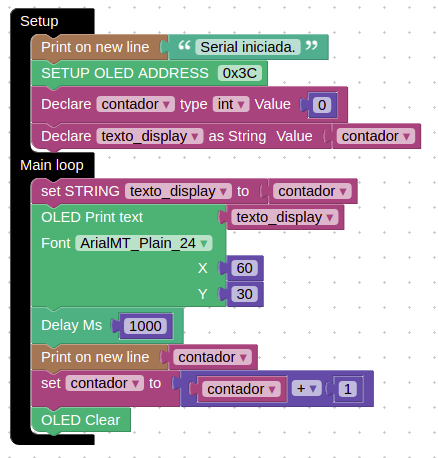
Vamos começar pelo setup, configurando a comunicação serial e o display OLED do TTGO ESP32 LoRa.
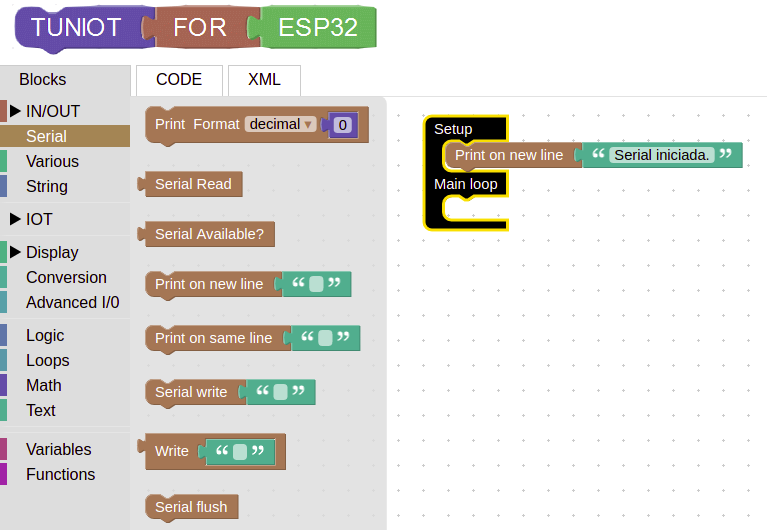
A serial é bem mais simples, basta mandar exibir uma mensagem. Clique no menu Serial à esquerda e selecione “Print on new line”. Arraste-o para que se encaixe dentro da parte SETUP na tela de construção do programa. Depois, clique no retângulo branco dentro das aspas dessa peça adicionada.
Se clicar na aba CODE, poderá entender como funciona a estrutura se fosse escrito manualmente.
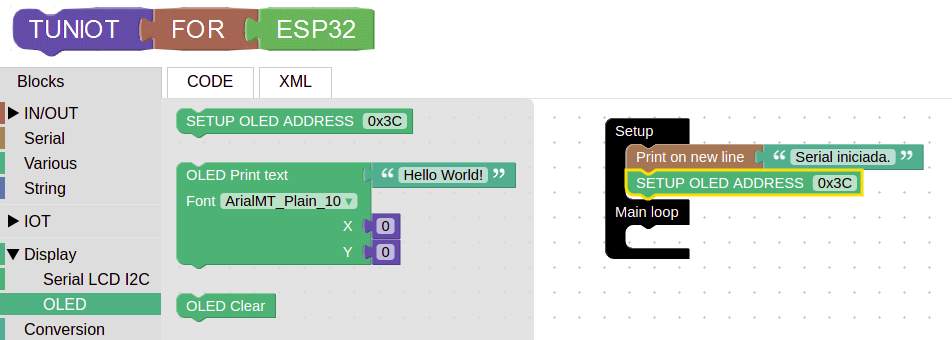
Agora vamos configurar o display. Clique no menu Display e então arraste a peça SETUP OLED ADDRESS para a área de composição dos blocos. Coloque-o abaixo da mensagem serial, para que se encaixe e fique assim:
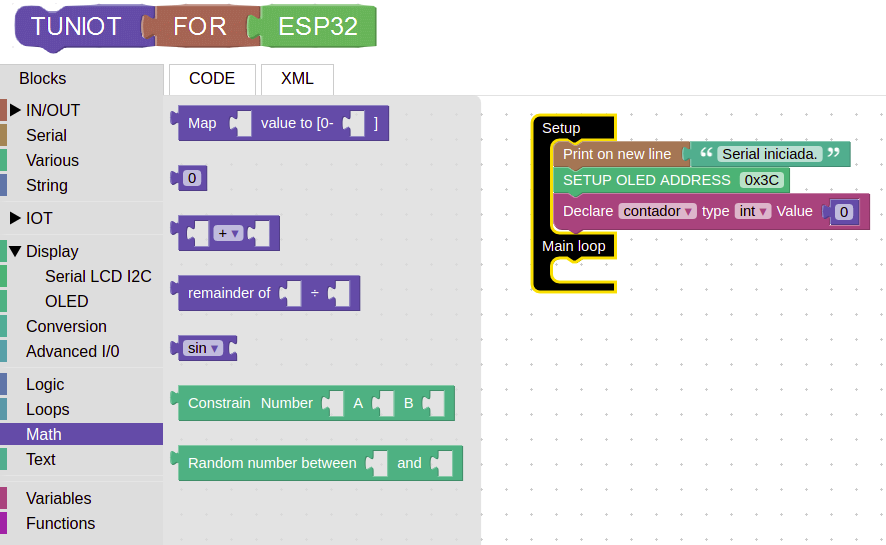
Agora vamos criar uma variável que receba um valor numérico para iniciarmos o contador na tela. Para isso, clique em Variables no menu à esquerda e arraste a peça para baixo da peça do setup do display, da mesma forma que fez anteriormente.
Clique com o botão direito sobre essa peça rosa e renomeie a variável para “contador”. Troque o tipo (Type) para int. Agora clique em Math no menu à esquerda. Selecione a menor peça, que contém o valor numérico 0. Arraste ele para o encaixe vazio da peça rosa referente ao contador.
Deve ficar assim:
Devemos ter uma String para transformar o valor numérico do contador em texto. Clique em string e pegue a peça “Declare…”. Coloque-a embaixo da peça “Declare…” do contador.
Agora vamos fazer o conjunto de instruções que se repetirão para sempre.
A lógica é a seguinte:
- Queremos que o display mostre o valor do contador, então acresça mais 1 ao valor. Desse modo teremos o valor do contador + 1 a cada volta do loop (1, 2, 3, 4…).
- Precisamos exibir o valor do contador na serial.
- Precisamos de tempo pra ler o que está escrito no display, então vamos fazer uma pausa de 1 segundo depois de exibir o valor do contador.
- Precisamos apagar o que está escrito no display para que ele possa receber a nova mensagem.
O display exibe números, mas eles precisam estar no formato texto. Por isso, clique no menu String e coloque a peça “set STRING…” dentro do encaixe do loop. No menu Variables (variáveis) pegue a peça contador e conecte-a ao final da peça “set STRING…”.
A exibição de mensagens em qualquer lugar (seja no display ou na serial) é chamado de print. No menu da esquerda, clique novamente em Display > OLED e arraste a caixa grande, OLED Print text, encaixando-a no vazio da peça loop. Aqui podemos personalizar um pouco.Vamos trocar o tamanho da fonte para 24. A posição X é a horizontal e a posição Y é a vertical. O display tem 128×64 de dimensão, então vamos colocar o valor numérico próximo do centro (X 60 e Y 30).
Remova a peça escrita “hello World”. Pegue no menu String a string “texto_display” e conecte-a no lugar da peça recém removida.
Agora precisamos da pausa de 1 segundo, certo? Clique em Various (que é algo como “misceslânia”) e selecione a peça Delay Ms. 1000 ms é o mesmo que 1 segundo.
Precisamos exibir o texto também na serial. Vá ao menu Serial e pegue a peça “Print on new line”, então adicione a variável contador no encaixe dela.
Agora precisamos adicionar mais 1 ao valor do contador. Em Variables, pegue a peça “set contador to” e encaixe-a abaixo do delay. Vá ao menu Math e pegue a peça que faz operação matemática, que já está marcada com o sinal de adição e encaixe-a ao final da peça contador. Ela tem dois espaços vazios, certo? Bem, o que precisamos colocar nessa posição? A lógica é a seguinte:
“Ajuste o valor de CONTADOR para o valor do contador + 1”. Então no primeiro espaço vazio precisaremos colocar a variável contador. Pegue-a no menu variável e adicione-a ao primeiro espaço vazio. Depois, vá ao menu Math e adicione a menor peça, que está com o valor 0. Troque o valor 0 para 1.
Isso significa que se o contador estiver com 0, na primeira volta ele ficará com o valor 0+1. Na segunda volta será 1+1, na terceira volta será 2+1 e assim por diante.
Agora só faltou limpar o display. Vá ao menu Display e pegue a peça OLED Clear e encaixe-a abaixo da última peça. Pronto! O programa deve ficar assim:
Agora vamos precisar transformar esse código em um arquivo binário e gravá-lo na placa. Para isso, podemos usar a IDE de programação do Arduino, que pode ser pega em https://arduino.cc.
Nessa IDE podemos instalar suporte a diversas placas e bibliotecas. Será necessário instalar a biblioteca SSD1603. Para saber que bibliotecas precisam ser instaladas, basta olhar no código as primeiras linhas, onde está escrito “include”. Depois, basta procurar no repositório de bibliotecas do Arduino, pela própria IDE de programação.
Tendo a IDE do Arduino instalada e aberta, copie o código da aba CODE e cole na IDE do Arduino. Daí é só clicar na seta para gravar, sem ter digitado 1 linha de código! Incrível ou não?
Conheça toda Linha de Produtos ESP32 na UsinaInfo!



















Este site também serve para programar o ESP 01 pois achei ele mais intuitivo
Bom Dia Charles! A princípio, o software utilizado possui compatibilidade com dispositivos ESP8266 e ESP32, porém com o ESP-01 em específico não testamos ate o momento.
Bom Dia. O meu fica dando só esse erro (SSD1306.h: No such file or directory)
Bom Dia Thiago! Pela mensagem de erro, parece que a biblioteca SSD1306.h não foi incluída, para isto faça o seguinte: Abra a IDE do Arduino, no menu vá até Sketch > Incluir Biblioteca > Gerenciar Bibliotecas, após isto, irá abrir uma janela com um local de pesquisa, pesquise por SSD1306 instale a biblioteca “Adafruit SSD1306”. Após isto acredito que poderá dar continuidade ao seu procedimento sem problema.