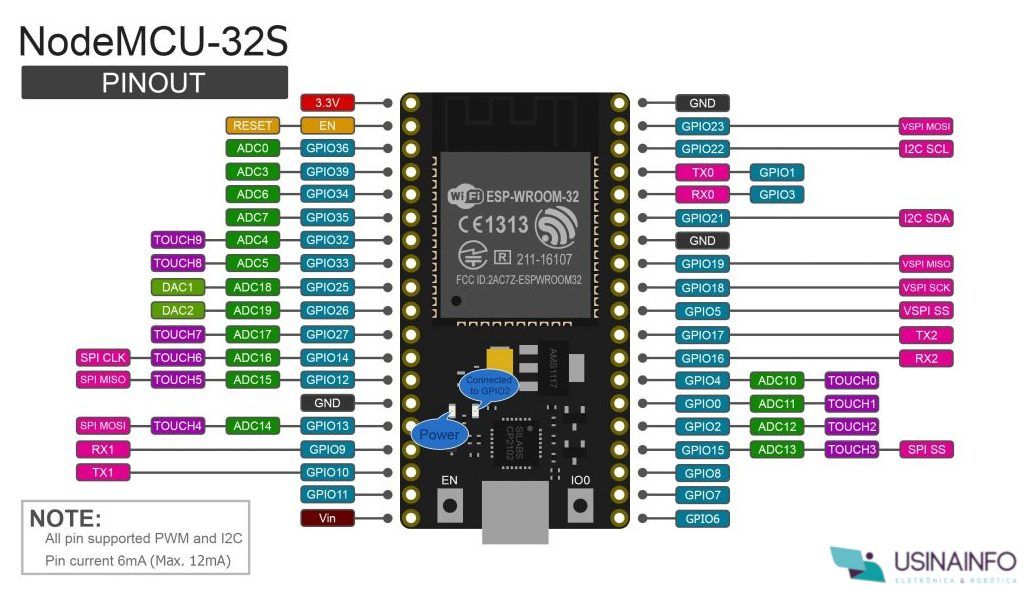
Soluções IoT – Internet of Things – têm sido desenvolvidas há muito tempo utilizando diversos tipos de módulos, muitas vezes com um sistema WiFi externo a placa de controle. Hoje apresentaremos um Tutorial ESP32 cuja principal característica é o seu poder de comunicação wireless, WiFi ou Bluetooth, já integrado à placa. Ela pode ser utilizada em diversos projetos robóticos e, principalmente, em projetos IoT. Vamos conhecê-la um pouco melhor? Primeiramente, verifique o diagrama de portas na figura abaixo.
- Portas GPIO
GPIO, acrônimo de General Purpose Input/Output, são pinos responsáveis pela entrada e saída de sinais digitais. Elas são capazes, individualmente, de fornecer um máximo de 12 mA de corrente.
- Portas Touch
Esses pinos funcionam como sensores capacitivos, ou seja, reagem quando há uma alteração em seu estado. Um simples exemplo é tocá-lo: isso iniciará um processo de troca de calor entre dois corpos distintos, onde o sensor perceberá e emitirá sinais para a ESP. Essa placa possui 10 pinos touch.
- ADC
Os ADC (Analog Digital Converter), são famosos na área da eletrônica. Eles convertem grandezas analógicas (velocímetro de ponteiro do carro, por exemplo) em grandezas digitais (um velocímetro digital, por exemplo). Segundo o diagrama do ESP, ele possui 16 pinos com essa capacidade.
- Demais pinos
O NodeMCU ESP32 conta com 3 portas GND, 1 porta de 3.3V e 1 porta de 5V (que no diagrama está identificada por Vin, visto que pode ser usada para alimentação da placa caso ela não esteja conectada pelo cabo USB). Há também outros pinos, como o RX e TX, CLK, MISO e outros, que serão explorados em outros artigos aqui no Blog. Note que alguns deles acumulam diversas funções em um pino só. Fique ligado!
Configurando a IDE do Arduino
Agora que já sabemos um pouco mais da ESP32, vamos iniciar a trabalhar com ela. Primeiramente, iremos configurar o ambiente de desenvolvimento do Arduino. Em seguida, faremos um teste para verificar se a configuração foi feita com sucesso. Na sequência, montaremos um pequeno projeto cujo objetivo será acender uma LED toda vez que o sensor capacitivo dela sofrer alguma alteração de estado. Inicialmente, então, siga os passos a seguir:
- Acesse https://github.com/espressif/arduino-esp32 e clique em “Clone or Download” e, em seguida, “download zip”.
- Um arquivo será salvo no seu diretório de Downloads. Abra esse diretório e procure o arquivo baixado, que terá o nome “arduino-esp32-master”. Descompacte-o. Abra ele e copie o seu conteúdo (que contém diversas pastas e arquivos).
- Em seguida, abra a pasta dos seus Documentos e, na sequência, a do Arduino. Caso você não tenha dentro desse a pasta “hardware” criada, crie-a agora. Abra ela e crie outra pasta, denominada “espressif” e, sem seguida, outra pasta denominada “esp32” dentro dessa. No final, o caminho para esse diretório ficará assim: “C:\Users\[nome do usuário]\Documentos\Arduino\hardware\espressif\esp32”.
- Dentro dessa pasta, “esp32”, cole o conteúdo que antes fora copiado.
Nesse processo, você adicionou manualmente as configurações das placas ESP32 na IDE do Arduino, para que seja possível o envio dos códigos a elas.
Testando a configuração
Para testar, vamos executar o famoso “Blink”. Na IDE de Arduino, clique em Arquivo > Exemplos > 01.Basics > Blink. Feito isso, adicione a linha a seguir, antes do void setup():
|
1 |
int LED_BUILTIN = 2; |
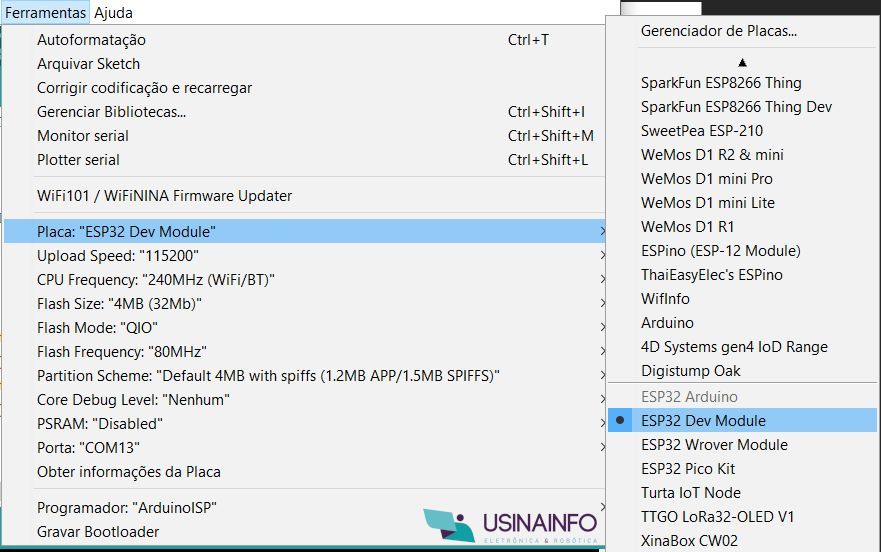
Com isso, especificaremos que, nessa placa, a LED integrada está conectada ao GPIO 2). Agora, vamos selecionar a placa. Clique em Ferramentas e, em seguida, em Placa. Selecione a placa ESP32 Dev Module, como ilustrado na figura abaixo.
O próximo passo é selecionar a porta, que irá depender do seu computador. No caso do exemplo, é a porta “COM 13”, mas para você pode ser diferente. Caso você não saiba, desconecte a ESP32 NodeMCU, conecte-a novamente e verifique qual porta irá surgir. A porta que aparecer será a porta que você deve selecionar. Em seguida, selecione a velocidade de transmissão de dados. Nesse exemplo utilizamos 115200.
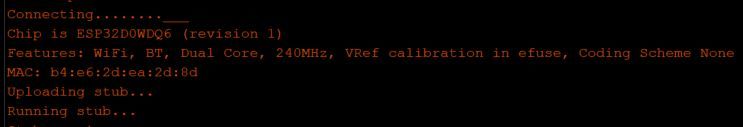
Agora vamos fazer o upload do código. Muita atenção nessa etapa! Assim que o código for verificado e, não havendo erros no código, ele começará a ser enviado para a placa. Irão aparecer as seguintes mensagens no log da IDE:
Assim que a última linha aparecer (“Connecting…”), mantenha pressionado o botão “Io0” na placa. Só então o código começará a ser escrito na placa, conforme ilustrado na figura abaixo:
Aguarde o término do processo de upload para então soltar o botão. Com ele carregado, devemos agora resetar o módulo para que o código seja executado. Isso pode ser feito de duas maneiras:
- Desconectando o cabo da ESP e conectando novamente.
- Conectando um jumper em uma das portas GND da placa e na porta EN e, em seguida, desconectar-lo. Isso forçará um reinício na placa.
Com isso, finalizamos o teste da placa. A LED integrada irá alternar seu estado a cada 1 segundo.
Primeiro projeto com o NodeMCU ESP32
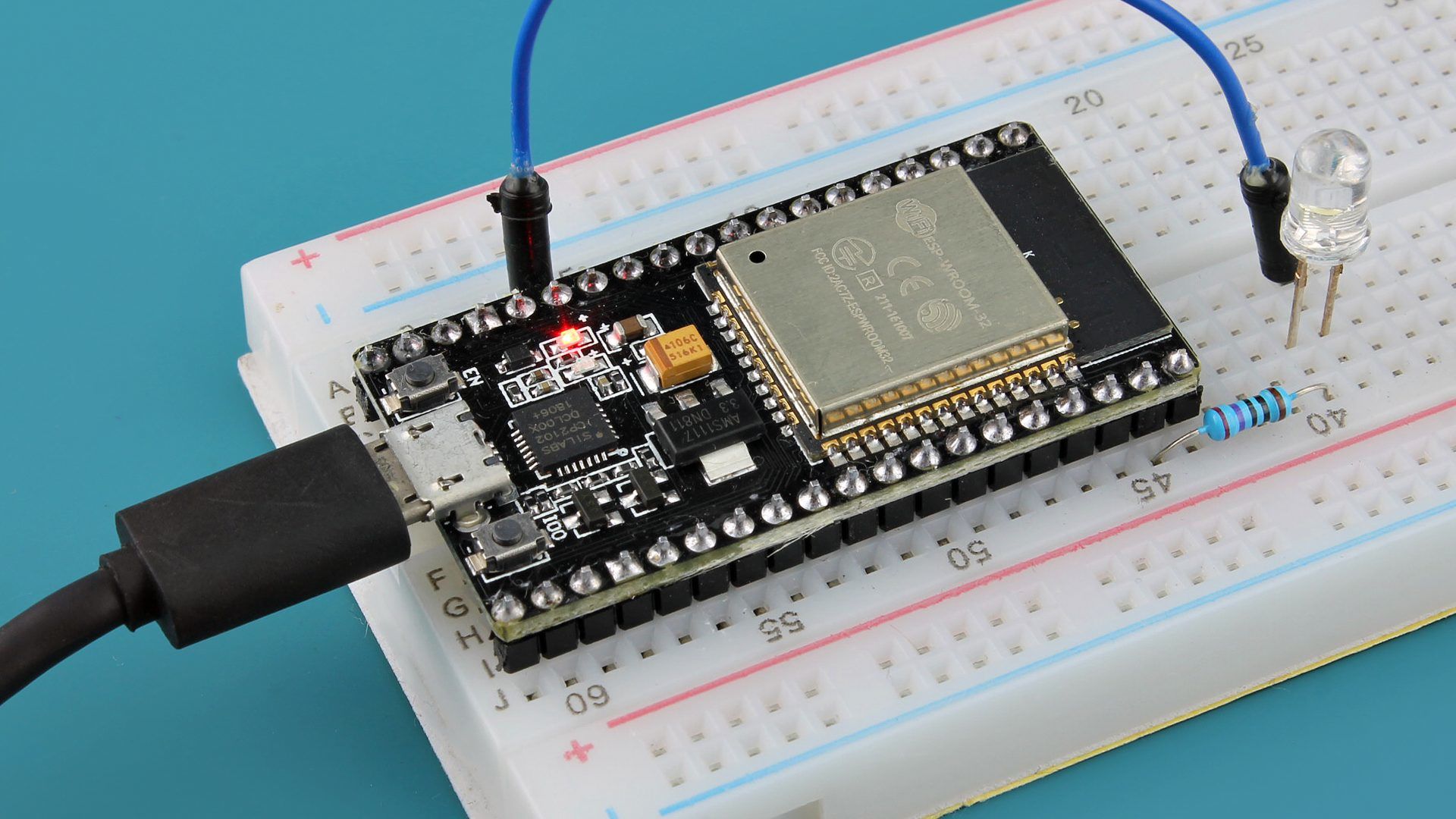
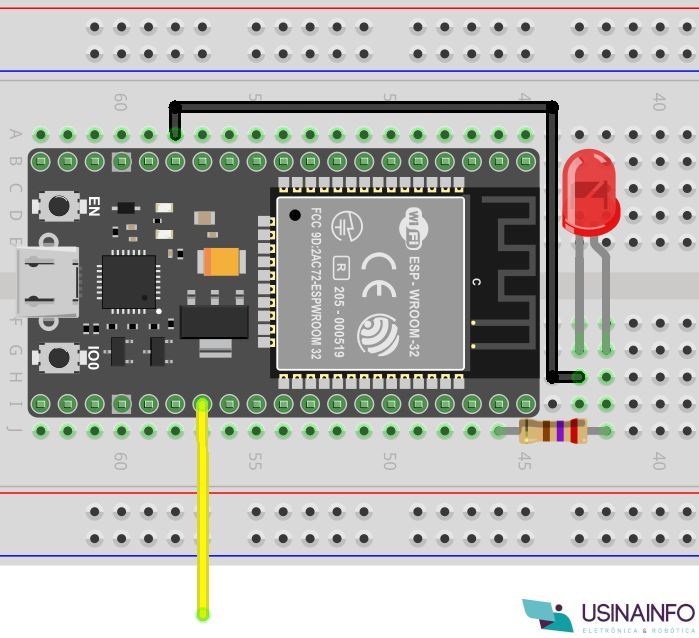
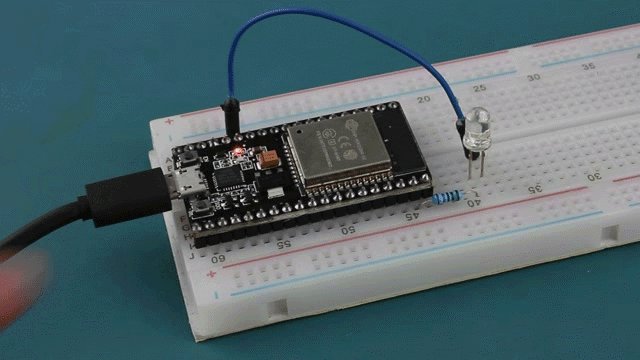
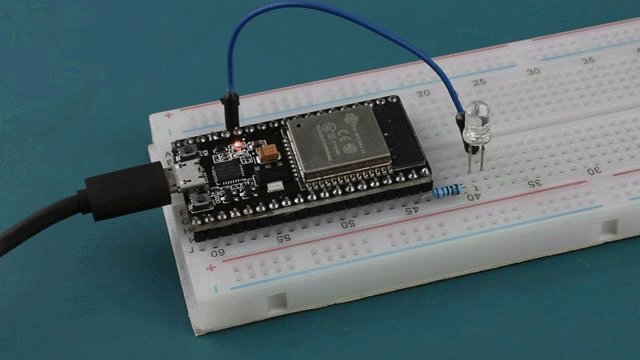
Agora, montaremos um pequeno circuito na protoboard para ilustrar o funcionamento do Touch sensor. Usaremos também uma LED com um resistor. Para prosseguirmos, monte o circuito abaixo.
O fio amarelo que está conectado no GPIO4 (Touch 0), no circuito acima, é um jumper que será usado como sensor capacitivo. A LED está conectada na GPIO 23 através de um resistor de 270 ohms. Vamos agora ao código. Não se esqueça que, quando estiver fazendo o upload do código, você deve pressionar o botão “Io0” para que o código seja escrito na placa.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
int LED_BUILTIN = 23; void setup() { pinMode(LED_BUILTIN, OUTPUT); pinMode(T0, INPUT); } void loop() { if (touchRead(T0) < 20) { digitalWrite(LED_BUILTIN, HIGH); } else { digitalWrite(LED_BUILTIN, LOW); } delay(100); } |
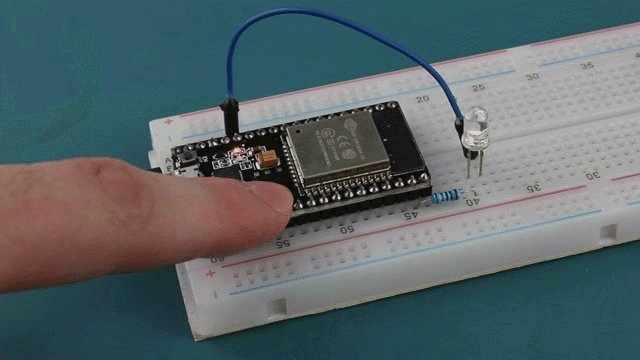
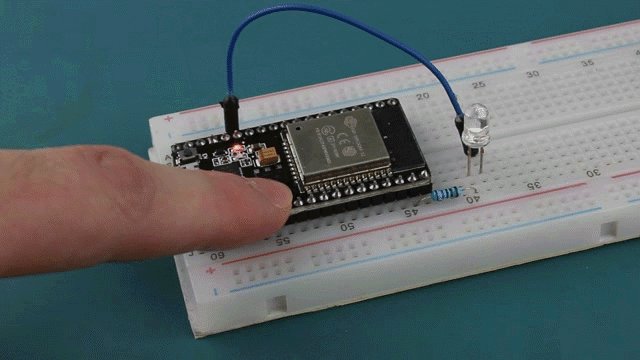
Perceba que, para utilizarmos o sensor touch, é utilizada a função touchRead(), cujo argumento é a identificação do sensor, e não da GPIO. Portanto, na hora de fazer leituras nesse sensor, confira o número do touch sensor correspondente a GPIO que você irá utilizar, conforme mostrado no mapa de pinos no início desse artigo. A função utilizada retorna valores de variam entre zero até aproximadamente 100. No gif, podemos verificar o funcionamento do código, acendendo a LED toda vez que o touch sensor é tocado. As vezes o fio pode apresentar um mau contato na protoboard, gerando leituras instáveis pelo sensor. Nesse caso, basta tocar o sensor direto no pino soldado, conforme a gif abaixo.
Conclusão
De maneira breve, demos os primeiros passos nesse tutorial com o ESP32 NodeMCU. Configuramos o ambiente de programação do Arduino, o testamos e fizemos nosso primeiro projeto. Em breve, novos tutoriais utilizado essa incrível placa serão publicados aqui no blog. Fique atento!


















Olá amigo
Segui todos os passos e aparentemente ocorreu tudo bem até a seleção da placa e do com……
Quando tento compilar o programa da um erro de acesso ao módulo do esp32 (aquele que selecionei a placa).
Alguma orientação sobre oo que possa ser ?
Obrigado
Boa Tarde Edmundo! Normalmente este erro ocorre devido a falta de autorização para iniciação do upload, verifique se o seguinte passo está sendo seguido:
“Assim que a última linha aparecer (“Connecting…”), mantenha pressionado o botão “Io0″ na placa. Só então o código começará a ser escrito na placa.”
Bom Dia, queria saber se você tem algum projeto para monitoramento de energia elétrica…
Olá Raphael! Infelizmente não tenho nenhum projeto Arduino com esta função, porém no site da Usinainfo possuem alguns dispositivos que podem lhe auxiliar no monitoramento via display, uma vez que os mesmos não necessitam de microcontroladores para funcionar, seguem os modelos citados: https://www.usinainfo.com.br/voltimetro-digital-analogico/voltimetro-ac-wattimetro-amperimetro-4-em-1-80v-a-260vac-100a-pzem-061-4424.html e https://www.usinainfo.com.br/voltimetro-digital-analogico/voltimetro-dc-wattimetro-amperimetro-4-em-1-65v-a-100vdc-50a-pzem-051-resistor-shunt-4644.html
Bem legal, seguimos acompanhando.
Excelente tutorial.
Mas precisa de atualizações. AS novas versões do ESP32, por exemplo, já dão um REBOOT automático após carregar o sketch, não sendo mais necessário desligar ou desconectar o ESP32.
Outra coisa que faltou no tutorial, e que causa erro, foi a de mandar executar o GET.EXE como Administrador e estando conectado à internet.
Mas o tutorial é muito bom. Parabéns.
Comigo aqui deu um erro:
xtensa-esp32-elf/bin/xtensa-esp32-elf-g++”: file does not exist
SOLUÇÂO:
Vi um video, e parece que na pasta “tools” em “esp32” vc abre o get.exe, daí ele fará uns download. Depois abre a IDE e aí sim tudo ok.
video> https://www.youtube.com/watch?v=QBjiuOcJics