A utilização de displays em projetos torna-se cada vez mais comum devido ao fácil acesso às informações e a grande diversidade de modelos que vem para agradar a todos tanto no sentido econômico quanto no processo geral de desenvolvimento de projetos, em especial o Projeto Arduino com Display OLED.
Ao desenvolver um projeto para leitura e interpretação de dados é fundamental a inclusão de um display, seja ele TFT ou OLED como o que utilizaremos como base em nosso projeto. Cada qual suas vantagens, o display OLED se destaca pelas pequenas dimensões e o sistema que utiliza para exibir os seus dados.
Através da sua tecnologia de luz própria, o Display OLED não necessita de backlight para funcionar, isto, devido ao fato do mesmo possuir um contraste mais intensificado que acaba por gerar um melhor aproveitamento da energia e um menor consumo.
Desenvolvido de um modo que facilita a sua utilização, IIC OLED LCD Display possui uma estrutura física pronta para uso, bastando incluir os pinos junto ao mesmo para iniciar os projetos. Com uma resolução em pixels de 128×32 (0,91”), o Display possui base de comunicação o padrão de comunicação I2C
Diversas são as possibilidades de aplicação para este produto, o Display OLED é indicado principalmente para o projeto arduino com display OLED que necessita de um equipamento de visualização que fique bastante tempo em funcionamento e gaste bem pouca energia.
Equipamentos Utilizados no Teste
– Display OLED 128×32 0.91″ para Arduino;
– Jumper Premium para Protoboard Macho-Macho;
– Barra de pinos macho 1×40 vias 180°.
Aplicação e Funcionamento
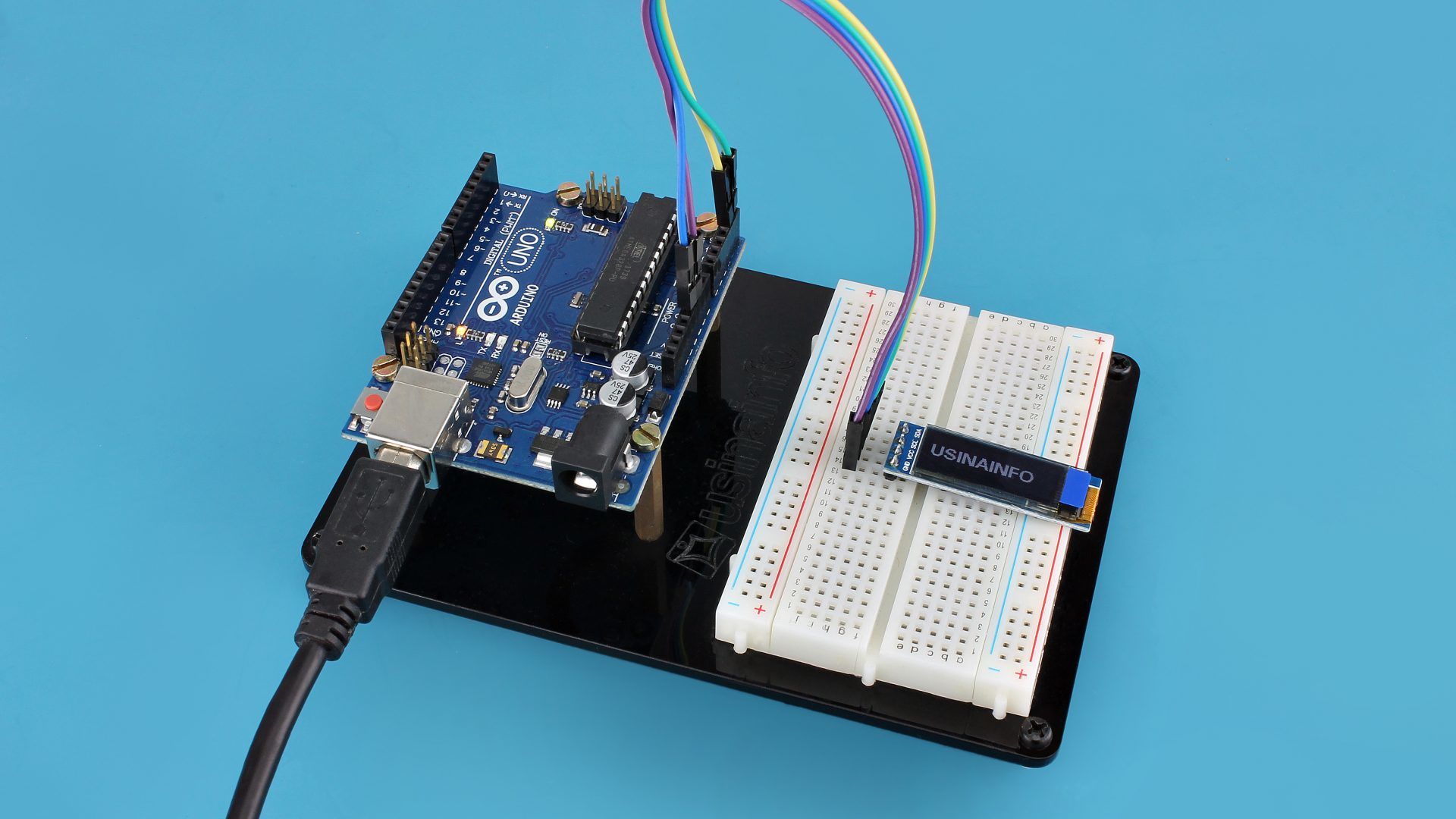
Neste Projeto Arduino com Display OLED vamos utilizar o Display OLED 128×32 para exibir alguns caracteres através do Arduino, para tornar o projeto um pouco mais atrativo decidimos utilizar um código que possibilite aos caracteres movimentarem-se de forma horizontal.
Esquema de Ligação (Hardware)
Por se tratar de um equipamento que comunica-se através de comunicação I2C, este equipamento mostra-se um equipamento compacto e de fácil utilização, necessitando somente dois fios para alimentação e dois fios para a comunicação.
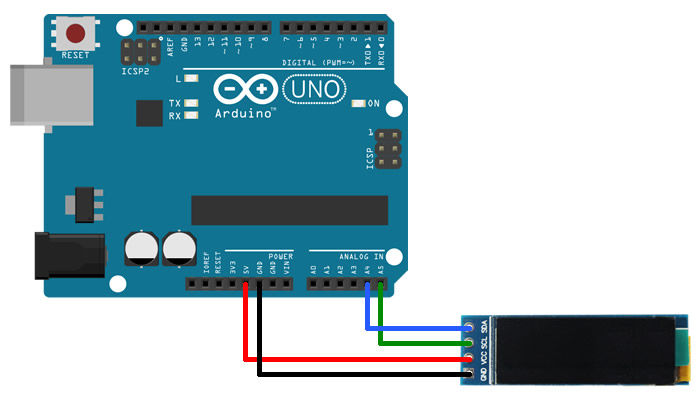
– GND – Conectado junto ao Pino GND do Arduino;
– VCC – Conectado junto aos 5V do Arduino;
– SCL – Conectado junto ao pino analógico A5;
– SDA – Conectado junto ao pino analógico A4.
Segue imagem ilustrativa com o esquema de ligação do I2C OLED Display junto ao Arduino:
Como podemos observar na imagem acima, o esquema de ligação do Projeto Arduino com Display OLED é extremamente simplificado e diferente dos Displays LCD, por exemplo, já que este equipamento não necessita de trimpot para ajuste de contraste devido ao ajuste automático de contraste via código e não possui backlight para auxiliar na economia de energia.
Vale ressaltar que a soldagem da barra de pinos junto ao módulo torna-se fundamental para garantir a comunicação dos dados e a exibição de informações já que qualquer tipo de falha na comunicação impossibilita a utilização do sistema e necessita que o mesmo seja reiniciado, podendo ser feito através do próprio RESET do Arduino utilizado.
Código de Funcionamento (Software)
O código utilizado para o funcionamento do referente projeto arduino com display oled é extremamente simplificado, conta com apenas uma biblioteca para utilização e suas variáveis são de fácil compreensão, abaixo vamos demonstrar o código totalmente explicado e elencar algumas informações importantes neste procedimento.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
// Código exemplo para funcionamento Display OLED 128x32 // Projeto disponibilizado por Usinainfo // www.usinainfo.com.br - Arduino e Ferramentas #include "U8glib.h" // Inclui a biblioteca U8glib.h ao código. // Inicializa o display OLED através da biblioteca "U8glib.h" U8GLIB_SSD1306_128X32 mujOled(U8G_I2C_OPT_NONE); long int transcription = 0; int position = 0; bool direction = 1; void setup(void) { // Abaixo, variável que gira a tela em 180º, // Para ativar, retire as barras de comentário: // mujOled.setRot180 (); } void loop(void) { // Cria as variáveis das mensagens a serem exibidas: String message = " USINAINFO - "; message += " Arduino OLED   "; // Taxa de feed que executa a informação // Altera a velocidade de deslocamento do texto if (millis() - transcription > 500) { // Restaura o conteúdo da tela OLED mujOled.firstPage(); // Reenderiza a mensagem na posição especificada do { drawText(position, message); } // Armazena o tempo de recuperação while (mujOled.nextPage() ); transcription = millis(); // Declara a direção de movimento do texto // Inicia movimento para a esquerda if (direction) { position += 1; // Ao final dos caracteres, muda a direção do movimento if (position > message.length() - 15) { direction = 0; } } // Inicia movimento para a direita else { position -= 1; // Quando na posição 0, reinicia posição if (position == 0) { direction = 1; } } } delay(10); // Delay para reinicialização } // Encaminha o texto para a posição especificada void drawText(int shift, String text) { // Configura a fonte utilizada pelo texto // Mais fontem em: https://github.com/olikraus/u8glib/wiki/fontsize mujOled.setFont(u8g_font_fub14); // Define as coordenadas junto ao display // Esta informação pode variar de acordo com a Fonte mujOled.setPrintPos(0, 25); // Salva 15 caracteres de deslocamento String extract; extract = text.substring(shift, shift + 15); // Extrai a parte salva para o Display mujOled.print(extract); }  |
Como pudemos observar, algumas alterações podem ser feitas com o intuito de aprimorar e adaptar o produto nos mais diversificados projetos, podendo girar o texto em 180º e mudar a base de exibição ou até mesmo alterar a fonte do texto utilizado no software.
Para alterar a fonte do texto exibido junto ao Display OLED 128×32 basta acessar o link descrito junto ao código e escolher a fonte que melhor se adapte ao projeto desenvolvido e alterar a nomenclatura da mesma junto ao código, segue biblioteca para download com todas estas informações necessárias:
Biblioteca U8glib: DOWNLOAD AQUI
Com isto, finalizamos a coleta de dados e informações referentes ao Display OLED, através do esquema de ligação apresentado podemos nos guiar e realizar a devida conexão dos módulos e através do código e biblioteca garantimos a programação e usabilidade do referente produto.
Conclusão
Através do Projeto Arduino com Display OLED podemos utilizar a nossa criatividade e expandir as possibilidades de nossos projetos, através do Display OLED 128×32 podemos garantir um projeto compacto, simples e de fácil desenvolvimento. Diversas são as possibilidades de expandir as possibilidades, basta ter imaginação.
Alterar a posição dos caracteres, diminuir o tamanho da fonte, organizar novas linhas são somente o inicio do treino para desenvolver maiores possibilidades, alterar o texto será o ponta pé inicial e após, todo o restante será uma grande conquista.
Não esqueça de deixar seu comentário logo abaixo e nos dizer o que conseguiu desenvolver, compartilhe ideias, trabalhe novas possibilidades e jamais desista de evoluir ainda mais o seu conhecimento. Até a próxima!














Bem legal esse artigo, como sempre, mais uma bela postagem do Blog da Usinainfo.
A bib U8glib comentada assim fica bem mais facil de entender, eu sempre tive dificuldades em usa-la. Obrigado!
Bom dia!
Ficamos felizes em ver que nosso trabalho está auxiliando de alguma maneira.