Neste Projeto Arduino Matriz de Led 8×8, usaremos uma matriz de LEDs vermelhos e um microcontrolador Uno R3 que irá nos possibilitar construir um pequeno letreiro e irá servir como uma demonstração de como lidar com o componente.
A matriz de LED 8×8 é um componente em particular que tem uma forma de operar bem interessante, ou seja, para acender os 64 LED’s do componente são usados apenas 16 pinos do Arduino onde quatro dos pinos analógicos são usados como portas digitais 14 – 17.
Além disso, esse componente eletrônico oferece vantagens como economia de energia, longa vida útil, baixo custo, alto brilho, amplo ângulo de visão e longo alcance visual. Ademais, Os painéis de LED 8×8 podem atender às necessidades de diferentes aplicativos e, portanto, têm uma ampla perspectiva de desenvolvimento.
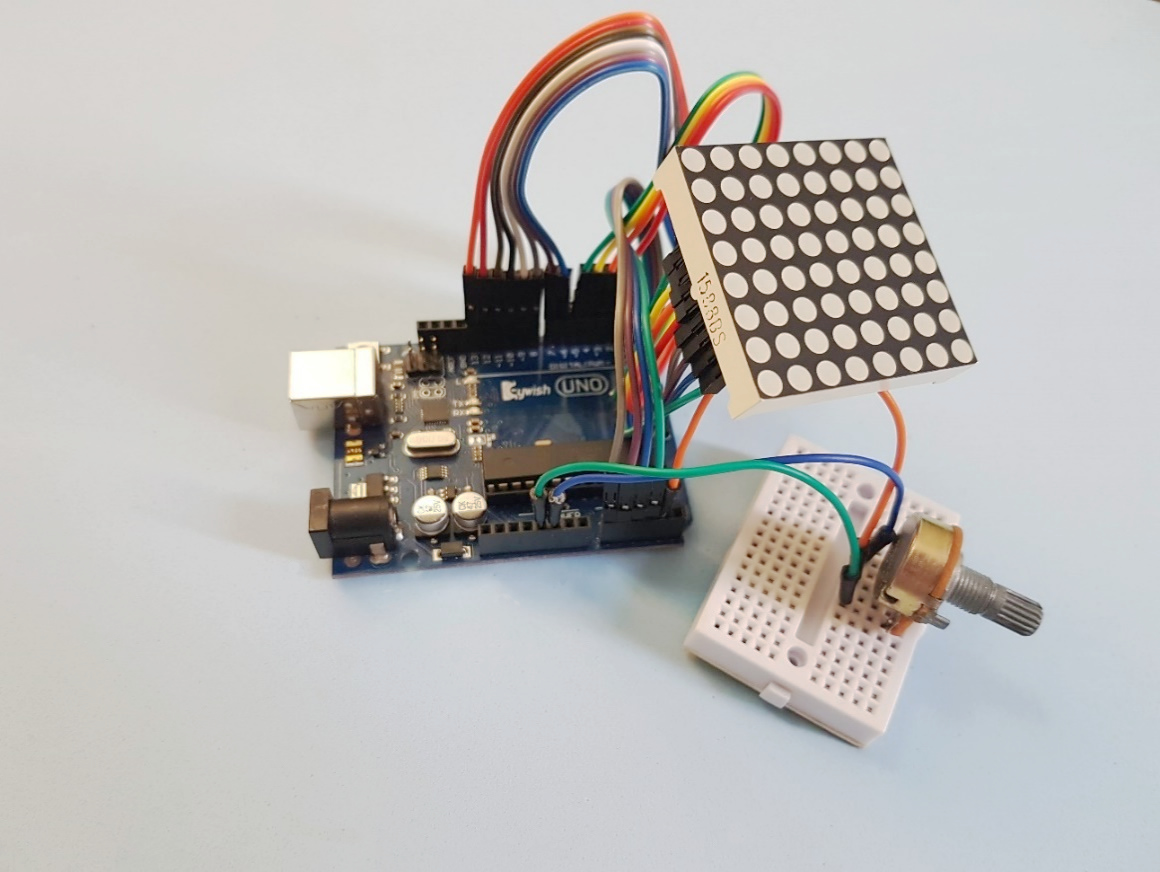
Veja como ficará o projeto final:
Como a matriz de LED’s funciona?
Para compreender o funcionamento deste projeto arduino matriz de led 8×8, é necessário que passemos por uma breve explicação de como essa matriz opera de forma a exibir as imagens desejadas.
Basicamente, os LED’s neste componente eletrônico estão soldados de forma que ficam divididos em linhas e colunas. Para acendê-los basta estabelecer uma das linhas em estado HIGH e definir uma coluna em estado LOW, que em outras palavras representa o ground do Arduino.
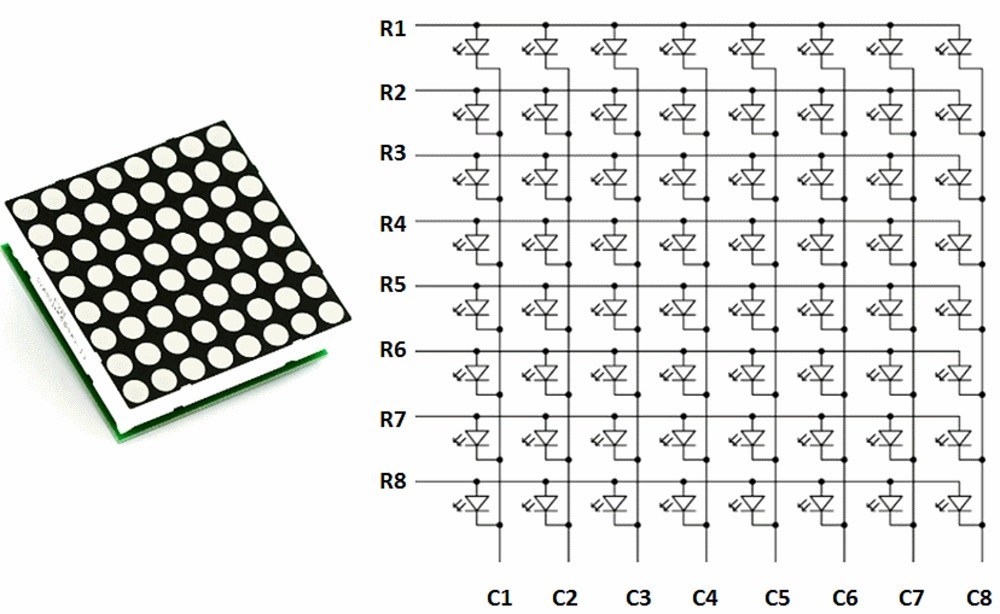
Embora existam matrizes de LED 8×8 pré-fabricadas, você também pode criar sua própria matriz a partir de 64 LEDs, usando o esquema conforme mostrado abaixo:
Para mais informações e esquemas como esse, acesse este arquivo.
Como dito anteriormente, uma coluna precisa ser LOW para que qualquer um dos LEDs dessa coluna acenda.
Já as linhas são conectadas aos ânodos (+) dos LEDs, portanto, a linha precisa ser HIGH para que um LED individual acenda. Se a linha e a coluna estiverem HIGH ou LOW, nenhuma tensão flui através do LED e o LED não liga.
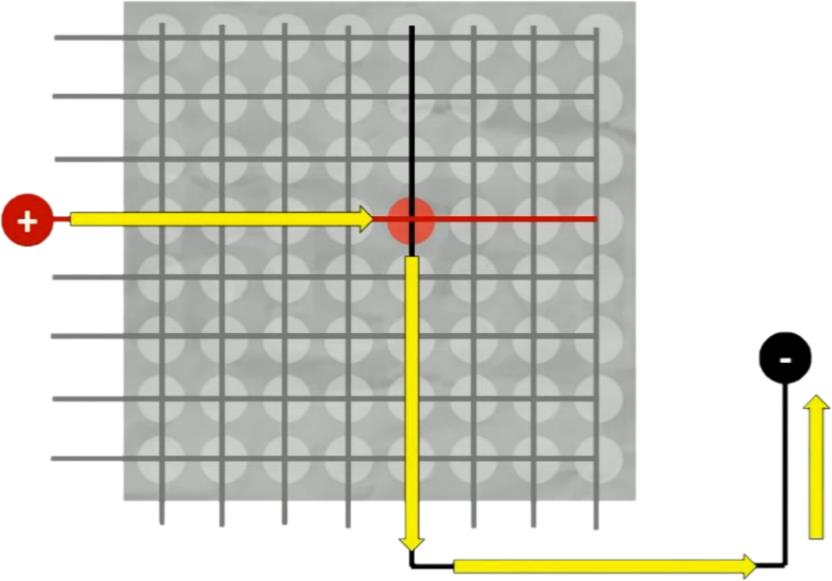
Esse esquema está mais bem explicado na imagem abaixo:
O LED irá acender após ter uma linha e coluna conectadas dessa forma pois criou-se um caminho para a corrente fluir. Por conseguinte, isso significa que você pode endereçar qualquer pixel apenas fornecendo energia a sua linha e coluna correspondentes.
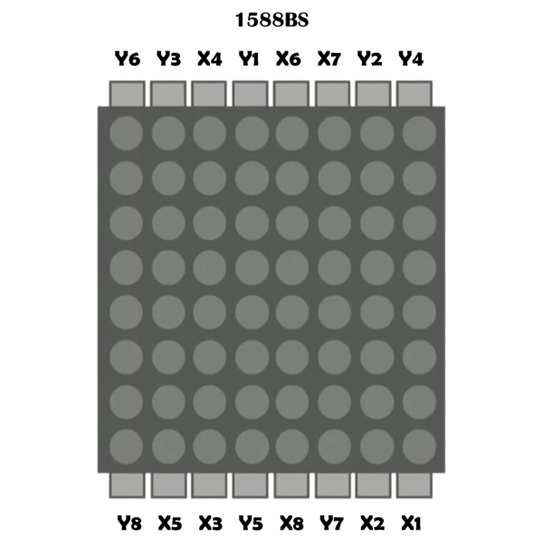
No entanto, se você for analisar, a ordem das colunas e das linhas não segue um padrão nos pinos. Veja a imagem abaixo:
A simbologia X e Y no esquema acima serve para identificar as colunas (X) e as linhas (Y).
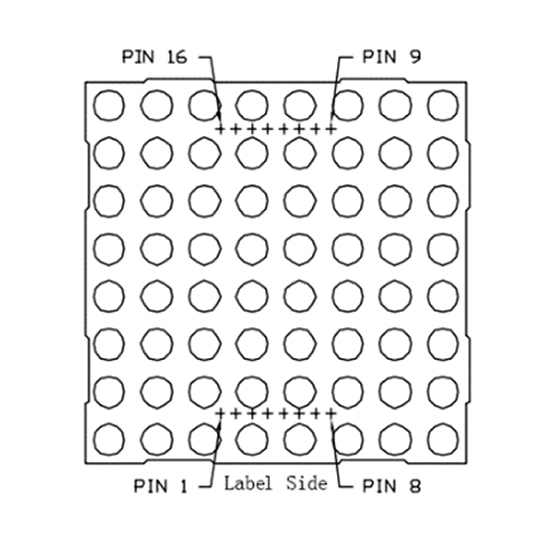
Mas, afinal, existe uma ordem para indicar a sequência dos pinos 1 – 16? Sim e de acordo com o diagrama abaixo é possível identificar que ordem de pinagem que a sua matriz de LED 8×8 segue:
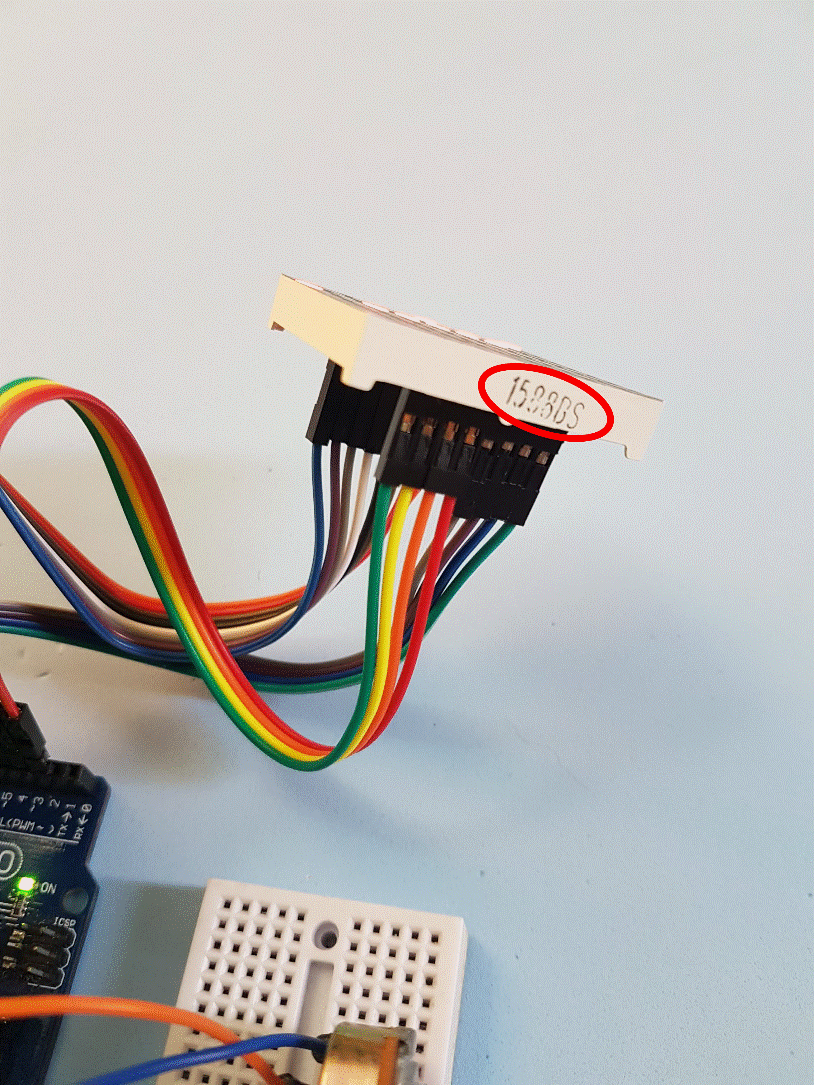
Geralmente, a parte de baixo da matriz, onde estão os pinos de 1 a 8, está identificada com o modelo impresso e/ou alguma identificação no componente: No caso da matriz de LED 8×8 que estamos usando aqui, corresponde ao modelo 1588BS (datasheet aqui).
No entanto, se você não conseguir identificar de qual lado deve inserir o componente, faça o teste conectando-o com um lado para cima e depois vire-o até conseguir exibir os caracteres corretamente na protoboard.
Feitas as conexões e com a matriz pronta para acender seus LED’s, nos deparamos com um problema que está relacionado a acender diversos LED’s de uma mesma coluna/linha.
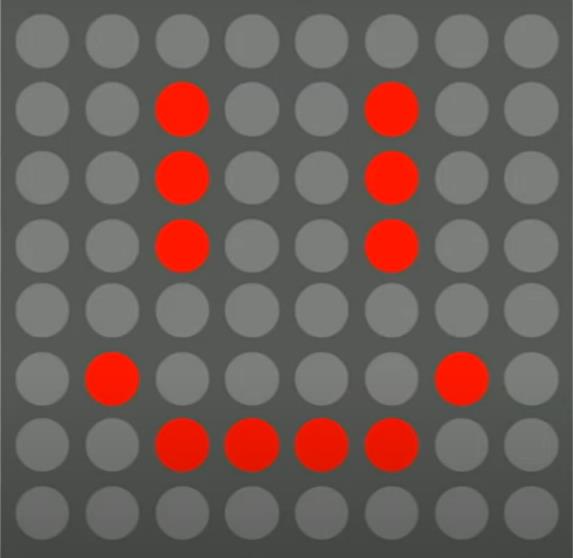
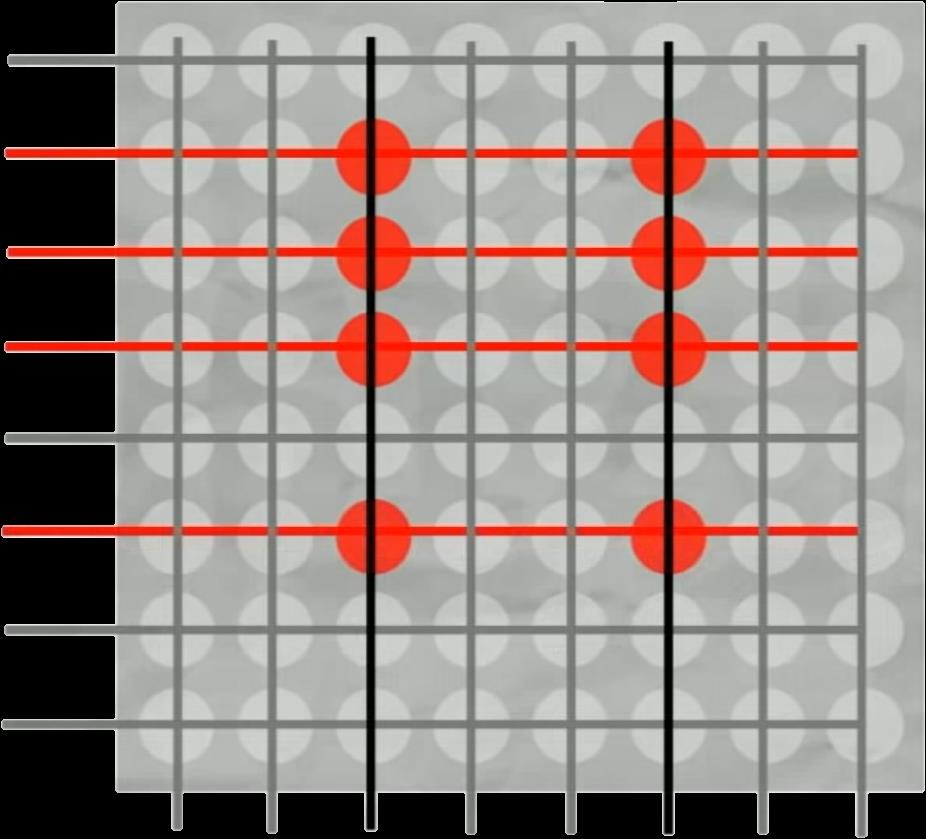
Vamos tomar como o exemplo abaixo onde precisamos exibir um “sorriso” no painel:
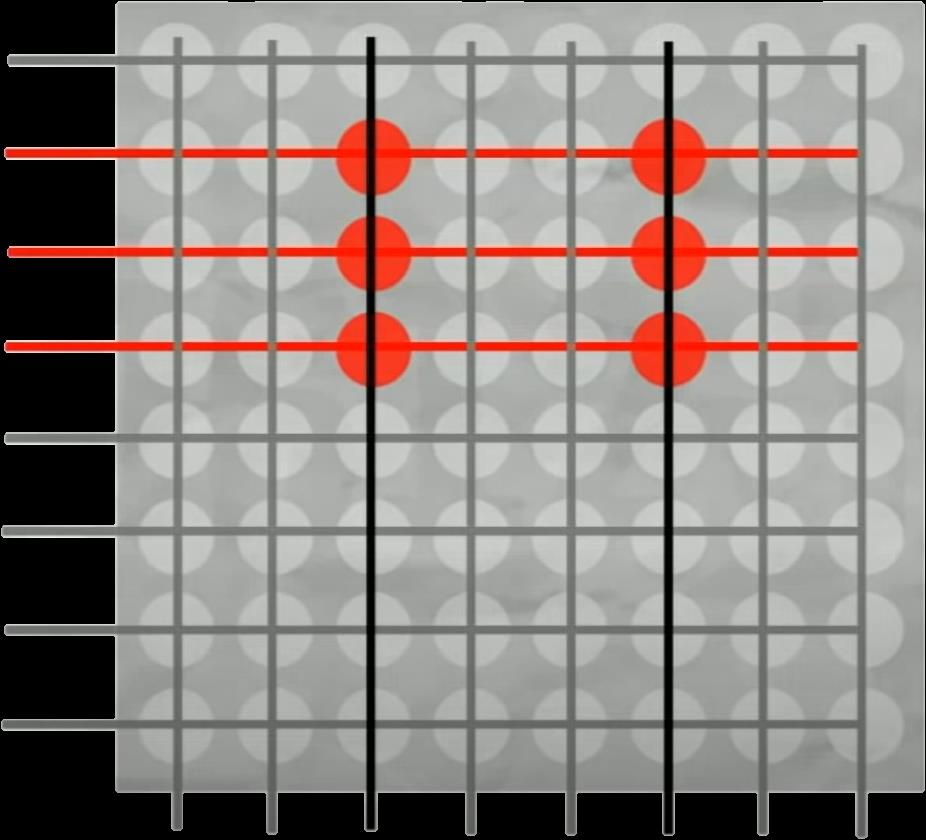
Ou seja, se quisermos acender os LED’s que representam os “olhos” da nossa face, precisaríamos definir as linhas 2, 3 e 4 como 5V e as colunas 3 e 6 como ground, certo?
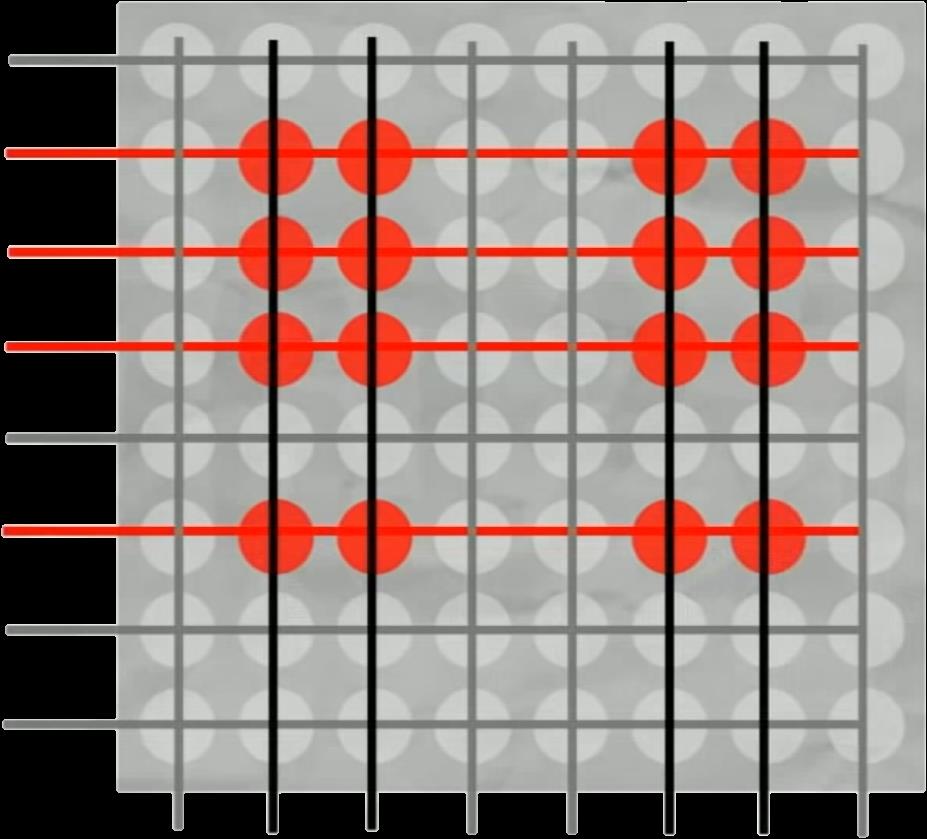
Entretanto, para exibir a figura é necessário que os outros LED’s acendam, não é mesmo? Mas, ao fazer isso, exibindo todos eles de uma só vez, iríamos culminar na seguinte imagem:
E consequentemente:
Para resolver esse problema, é preciso usar outro método mais lógico que irá percorrer LED a LED de forma a acendê-los um por um. Esse método é chamado de scanner de LED’s e com ele é possível controlar a rapidez que as luzes piscam para formar as letras que queremos que o letreiro exiba.
Observe o vídeo abaixo:
Você consegue perceber que os LED’s não aparecem de uma só vez e que eles estão piscando? Ou seja, o escaneamento faz com que as luzes acendam uma por uma e isso impede que outros LED’s acendam sem necessidade.
Neste projeto você consegue controlar a velocidade que os LED’s piscam ao girar o seu potenciômetro. Da mesma forma que também controla a velocidade de passagem das letras.
Montagem dos componentes do circuito
Para que fosse possível construir este diagrama, foi necessário importar o desenho da matriz de LED 8×8 no Fritzing. Caso queira fazer o download desse arquivo clique aqui.
Ademais, usamos um potenciômetro para facilitar o controle da velocidade que os caracteres se movimentam no display sem a necessidade de mexer no código.
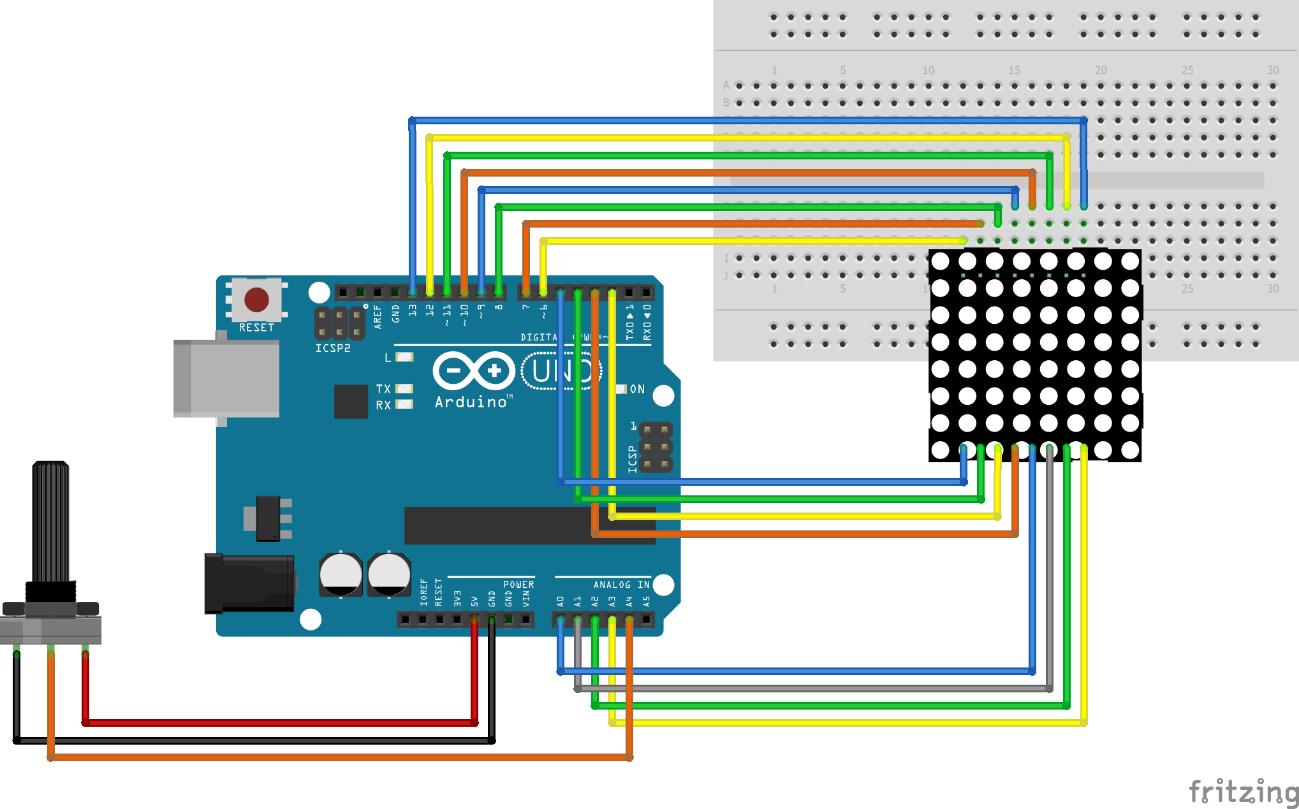
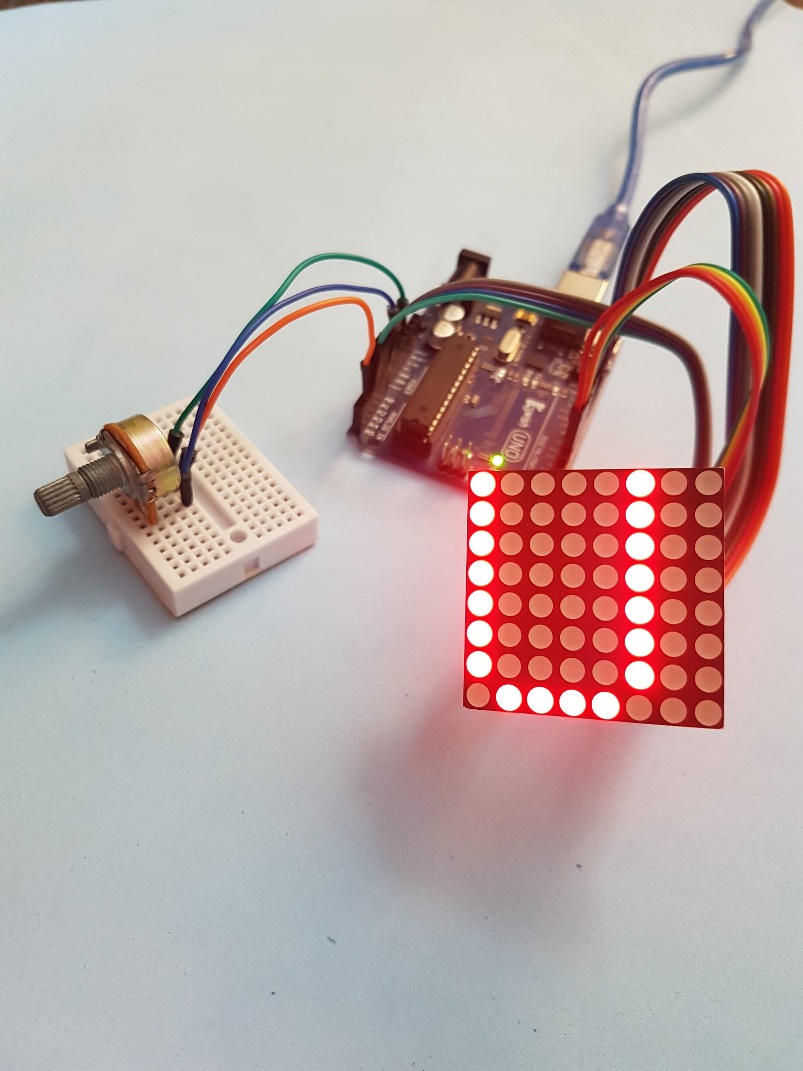
Segue a montagem feita:
Para fazer as conexões do Arduino com o painel, você pode usar 2 protoboards devido a matriz de LED 8×8 ser maior que a protoboard principal, e você pode fazer as conexões de outra forma utilizando, por exemplo, 16 jumpers macho-fêmea e conectar diretamente no Arduino sem necessitar de protoboards adicionais.
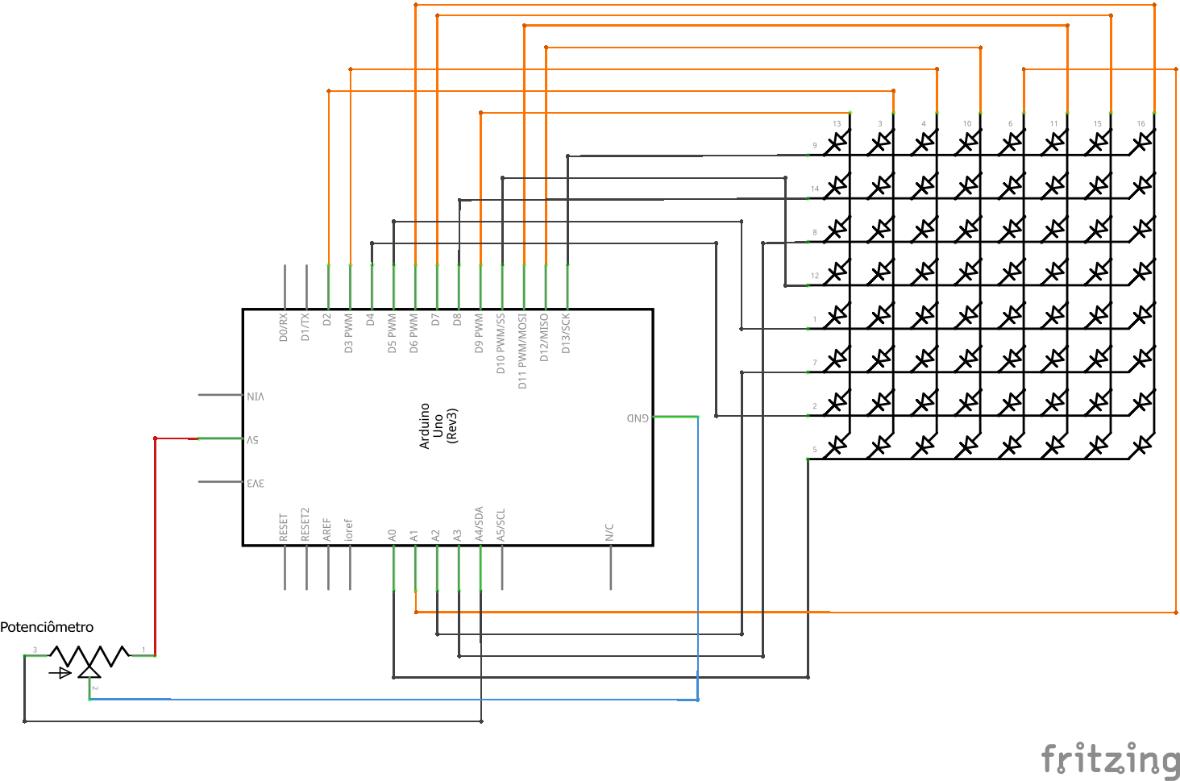
Já o diagrama esquemático está representado abaixo:
Observe que os números que estão próximos da matriz de LED 8×8 representam a sequência dos pinos.
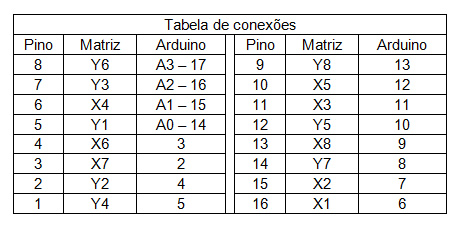
Dessa forma, é importante se certificar de que suas conexões estão conforme a tabela abaixo:
Não se esqueça também que os pinos analógicos A0 – A3 são usados aqui como pinos digitais no Arduino. Eles são escritos no programa como pinos 14, 15, 16 e 17.
O código do Projeto Arduino Matriz de Led 8×8
Aqui está seu código já comentado, indentado e pronto para uso:
CÓDIGO
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 |
/* Letreiro UsinaInfo - Impressão e rolagem das palavras da direta para a esquerda Projeto programando uma Matriz de LED's 8x8 com 16 pinos do Arduino Criado por Flávio Babos (https://flaviobabos.com.br/arduino/) */ // Inclua a biblioteca que está no artigo // Ela será usada para executar uma rotina de interrupção em uma frequência especificada constantemente. // Além disso, ela irá atualizar a exibição do display de forma ininterrupta e sem a interferência do loop. #include <FrequencyTimer2.h> //Definir as matrizes correspondentes a cada palavra e ao espaço (intervalo) #define intervalo { \ {0, 0, 0, 0, 0, 0, 0, 0}, \ {0, 0, 0, 0, 0, 0, 0, 0}, \ {0, 0, 0, 0, 0, 0, 0, 0}, \ {0, 0, 0, 0, 0, 0, 0, 0}, \ {0, 0, 0, 0, 0, 0, 0, 0}, \ {0, 0, 0, 0, 0, 0, 0, 0}, \ {0, 0, 0, 0, 0, 0, 0, 0}, \ {0, 0, 0, 0, 0, 0, 0, 0} \ } #define U { \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 0, 1, 1, 1, 1, 0, 0} \ } #define S { \ {0, 1, 1, 1, 1, 1, 1, 0}, \ {0, 1, 0, 0, 0, 0, 0, 0}, \ {0, 1, 0, 0, 0, 0, 0, 0}, \ {0, 1, 1, 1, 1, 1, 1, 0}, \ {0, 0, 0, 0, 0, 0, 1, 0}, \ {0, 0, 0, 0, 0, 0, 1, 0}, \ {0, 0, 0, 0, 0, 0, 1, 0}, \ {0, 1, 1, 1, 1, 1, 1, 0} \ } #define I { \ {0, 0, 1, 1, 1, 1, 0, 0}, \ {0, 0, 0, 1, 1, 0, 0, 0}, \ {0, 0, 0, 1, 1, 0, 0, 0}, \ {0, 0, 0, 1, 1, 0, 0, 0}, \ {0, 0, 0, 1, 1, 0, 0, 0}, \ {0, 0, 0, 1, 1, 0, 0, 0}, \ {0, 0, 0, 1, 1, 0, 0, 0}, \ {0, 0, 1, 1, 1, 1, 0, 0} \ } #define N { \ {0, 1, 1, 0, 0, 1, 0, 0}, \ {0, 1, 1, 0, 0, 1, 0, 0}, \ {0, 1, 1, 1, 0, 1, 0, 0}, \ {0, 1, 1, 1, 1, 1, 0, 0}, \ {0, 1, 1, 0, 1, 1, 0, 0}, \ {0, 1, 1, 0, 0, 1, 0, 0}, \ {0, 1, 1, 0, 0, 1, 0, 0}, \ {0, 1, 1, 0, 0, 1, 0, 0} \ } #define A { \ {0, 0, 0, 1, 1, 0, 0, 0}, \ {0, 0, 1, 0, 0, 1, 0, 0}, \ {0, 0, 1, 0, 0, 1, 0, 0}, \ {0, 0, 1, 0, 0, 1, 0, 0}, \ {0, 0, 1, 1, 1, 1,0 , 0}, \ {0, 0, 1, 0, 0, 1, 0, 0}, \ {0, 0, 1, 0, 0, 1, 0, 0}, \ {0, 0, 1, 0, 0, 1, 0, 0} \ } #define F { \ {0, 1, 1, 1, 1, 1, 0, 0}, \ {0, 1, 0, 0, 0, 0, 0, 0}, \ {0, 1, 0, 0, 0, 0, 0, 0}, \ {0, 1, 1, 1, 0, 0, 0, 0}, \ {0, 1, 0, 0, 0, 0, 0, 0}, \ {0, 1, 0, 0, 0, 0, 0, 0}, \ {0, 1, 0, 0, 0, 0, 0, 0}, \ {0, 1, 0, 0, 0, 0, 0, 0} \ } #define O { \ {0, 0, 1, 1, 1, 1, 0, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 1, 0, 0, 0, 0, 1, 0}, \ {0, 0, 1, 1, 1, 1, 0, 0} \ } byte col = 0; // variável byte para a matriz de leds 8 linhas por 8 colunas byte leds[8][8]; // vetor que relaciona as portas do Arduino às saídas do display // 14 - 19 é a conversão em portas digitais das portas analógicas A0 - A5 int pinos[17] = { 0, 5, 4, 3, 2, 14, 15, 16, 17, 13, 12, 11, 10, 9, 8, 7, 6 }; // vetor de 8 inteiros que são as portas digitais que representam as colunas int colunas[8] = {9, 3, 2, 12, 15, 11, 7, 6}; // vetor de 8 inteiros que são as portas digitais que representam as linhas int linhas[8] = {13, 8, 17, 10, 5, 16, 4, 14}; // variável de leitura que representa a quantidade de termos const int termos = 11; // imprimindo no painel byte padroes[termos][8][8] = { U, S, I, N, A, intervalo, I, N, F, O, intervalo}; int padrao = 0; void setup() { // definindo a porta do potenciômetro pinMode(A4, INPUT); // loop for para percorrer os pinos e identifica-los como OUTPUT for (int i = 1; i <= 16; i++) { pinMode(pinos[i], OUTPUT); } // definindo rotina de interrupção a ser chamada FrequencyTimer2::setOnOverflow(display); setpadrao(padrao); } void loop() { padrao = ++padrao % termos; // executa o movimento dos caracteres e controla sua velocidade slidepadrao(padrao, analogRead(A4)); } void setpadrao(int padrao) { // percorre as linhas 'i' e as colunas 'j' uma por uma for (int i = 0; i < 8; i++) { for (int j = 0; j < 8; j++) { leds[i][j] = padroes[padrao][i][j]; } } } void slidepadrao(int padrao, const int del) { // permite movimentar os caracteres da direita para a esquerda for (int l = 0; l < 8; l++) { for (int i = 0; i < 8; i++) { for (int j = 0; j < 8; j++) { // incremento de colunas representadas aqui por 'i' // isso permite o movimento horizontal dos caracteres leds[j][i] = leds[j][i + 1]; } } for (int j = 0; j < 8; j++) { leds[j][7] = padroes[padrao][j][0 + l]; } delay(del); } } // função ininterrupta da biblioteca void display() { // apaga toda a coluna anterior digitalWrite(colunas[col], HIGH); col++; if (col == 8) { col = 0; } for (int linha = 0; linha < 8; linha++) { if (leds[col][7 - linha] == 1) { // liga este led digitalWrite(linhas[linha], HIGH); } else { // apaga este led digitalWrite(linhas[linha], LOW); } } // liga a coluna inteira de uma só vez (para tempos de iluminação iguais) digitalWrite(colunas[col], LOW); delay(analogRead(A4)); } |
Antes de definir os caracteres que serão usados neste projeto, declaramos a biblioteca no começo do programa, inclusive, você pode baixá-la através deste link.
Ainda não sabe como incluir uma biblioteca no seu Arduino IDE? Então, acesse o artigo “Arduino IDE – O Software para Gravação de códigos no Arduino” da UsinaInfo e saiba como inseri-la no seu programa.
Feito isso, definimos quais caracteres iremos usar no letreiro da seguinte forma, exemplo da letra “U”:
CÓDIGO – DEFINE “U”
#define intervalo { \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0} \
}
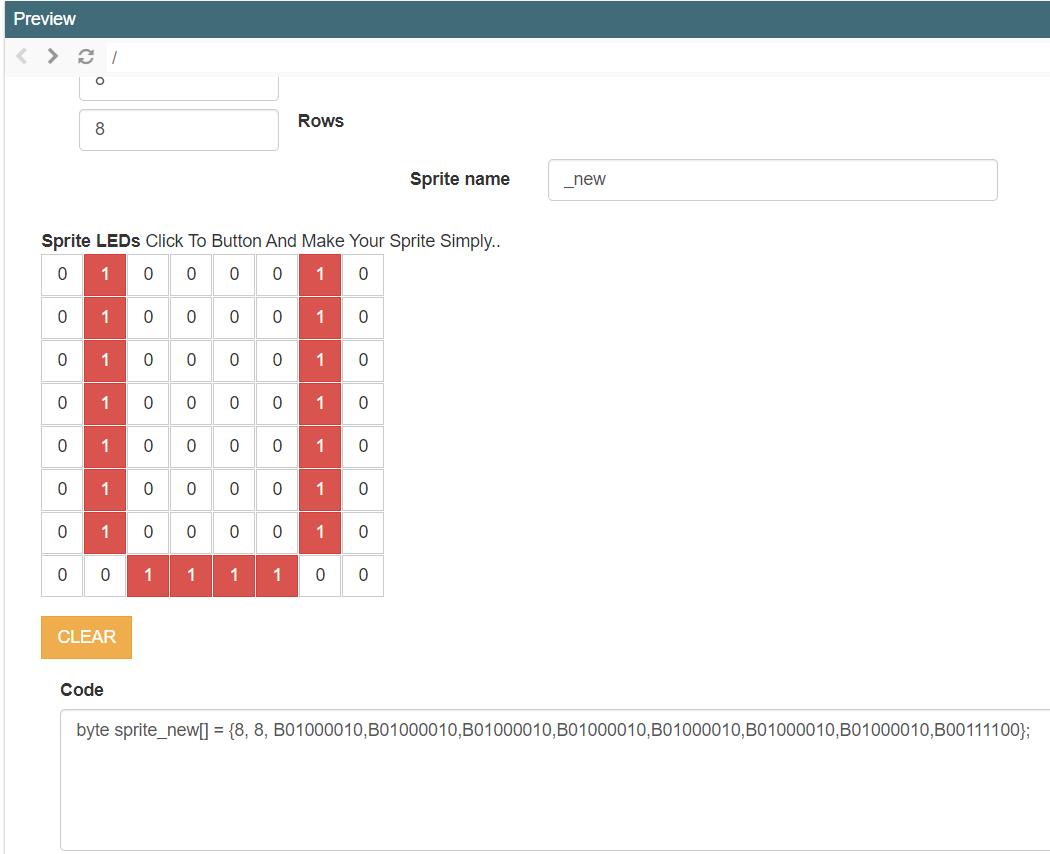
Ou seja, para cada número 1 que está escrito acima, irá fazer com que um LED acenda. Contudo, para lhe auxiliar neste processo, separamos um gerador de matrizes que torna isso mais fácil. Basta copiar a sequência de zeros e uns, separá-los por vírgula e inserir como um novo #define em seu código.
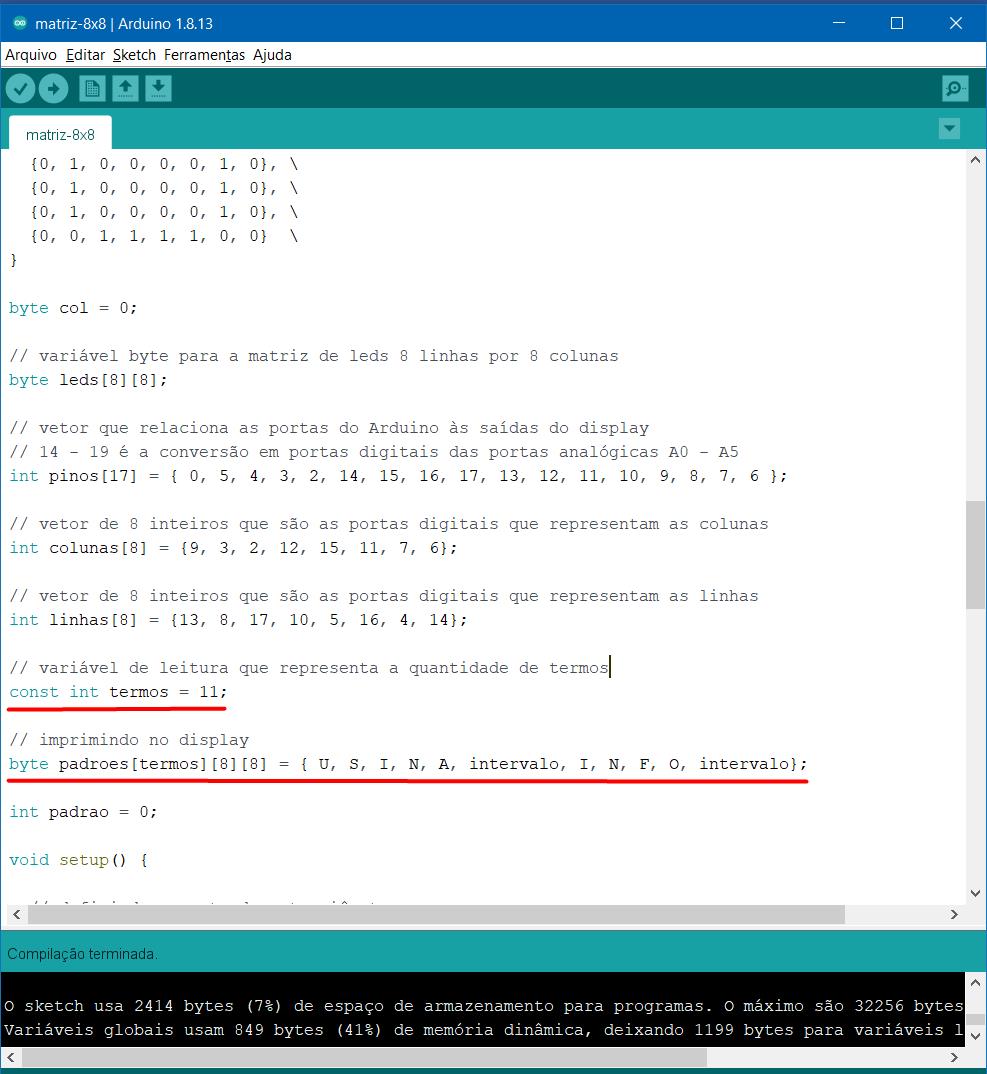
Feito isso, observe o print abaixo onde você irá nesta seção do código para inserir o que será escrito no painel de LED’s e não se esqueça de escrever o número de termos que serão exibidos:
Ou seja, se você quiser inserir o seu nome, por exemplo, “M, A, R, I, N, E, I, intervalo” você terá 7 palavras e um intervalo, que deverão ser inseridos no código totalizando 8 termos.
Já as letras M, R e E terão que ser geradas no gerador de matrizes e incorporadas no código como um novo #define.
Conclusão
O Projeto Arduino Matriz de Led 8×8 é perfeito de montar para quem está começando com prototipação e quer se aprofundar mais em lógicas de programação. Além disso, você pode exibir diversas imagens e desenhos além de caracteres e palavras, basta usar sua imaginação. Mas, se você ainda não possui tanta experiência com a plataforma ainda, acesse este Guia Definitivo de Arduino para projetos maker e DIY que te ajudará a esclarecer melhor sobre tudo que envolve o mundo do Arduino e da eletrônica e descobrir como ele tem mudado a forma com que pessoas se interagem com programação e projetos robóticos.
Lembrando que, para gerar os padrões desejados no painel, é necessário adicionar uma matriz no código de acordo com a matriz hexadecimal gerada. Após isso, você deve copiar e colar a sequência no código do projeto separando os números por vírgulas. Pronto! Seu projeto estará pronto para exibir os caracteres e as imagens que quiser!
E aí, o que achou deste tutorial? Você já conhecia essa matriz de LED’s ou já usou este componente em seus projetos com Arduino? Deixe-me saber fazendo um comentário abaixo.




























ECELENTE PROGETO EU TINHA UMA MTRIZ DE LEDS 8X8 SO COM ESTE PROGETO CONSEGUI FAZER FUNCIONAR
Fico muito feliz em ver funcionando… agora vou colocar outras palavras…. Valeu…