Atualmente a tecnologia iot (internet das coisas) esta se expandindo de uma forma incrível, possibilitando que o acesso a produtos de baixo custo e alto despenho chegue às mãos dos usuários finais mais rapidamente, permitindo um salto no desenvolvimento do mundo Maker. Hoje em especial, vamos trabalhar com um Projeto Esp32 Wifi para Automação no Controle de Relés pela Internet.
Vale mencionar que o módulo NodeMCU ESP32 Iot com WiFi e Bluetooth apresenta muitos recursos que podem ser usufruídos imediatamente, o que vem a possibilitar maiores formas de uso e interação com sensores e dispositivos eletrônicos, permitindo automatizar quase tudo.
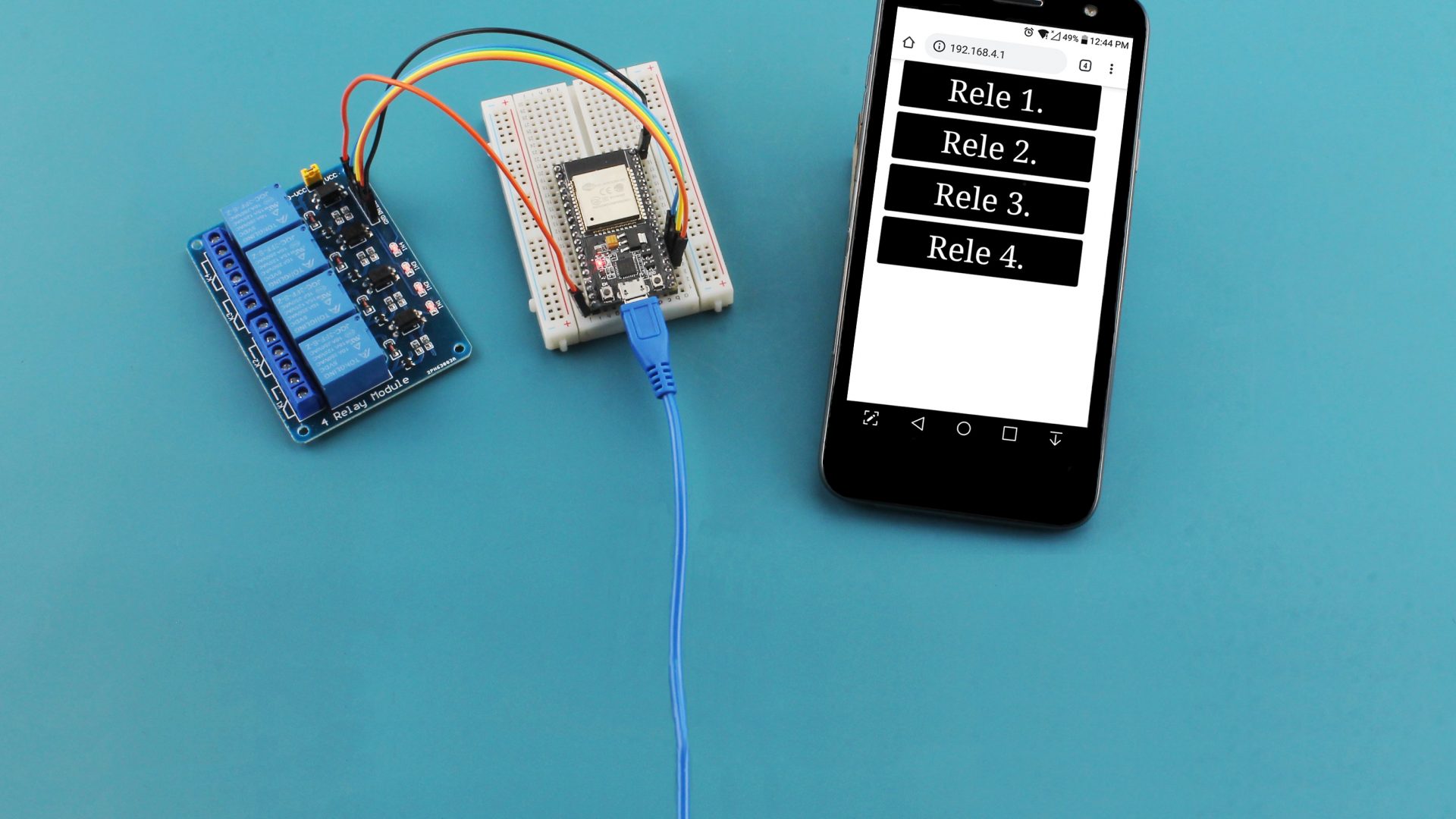
Nesse post vai ser possível aprender a controlar um Módulo Relé 5v 10a 4 Canais por meio dia uma Rede Wireless gerada pelo esp32 através do endereço IP.
Materiais Necessários:
Usaremos os seguintes materiais nesse tutorial:
• 1 x Módulo Relé 5v 10a 4 Canais Com Optoacopladores;
• 1 x Esp32 Nodemcu Iot;
• 1 x Jumpers;
• 1 x Protoboard.
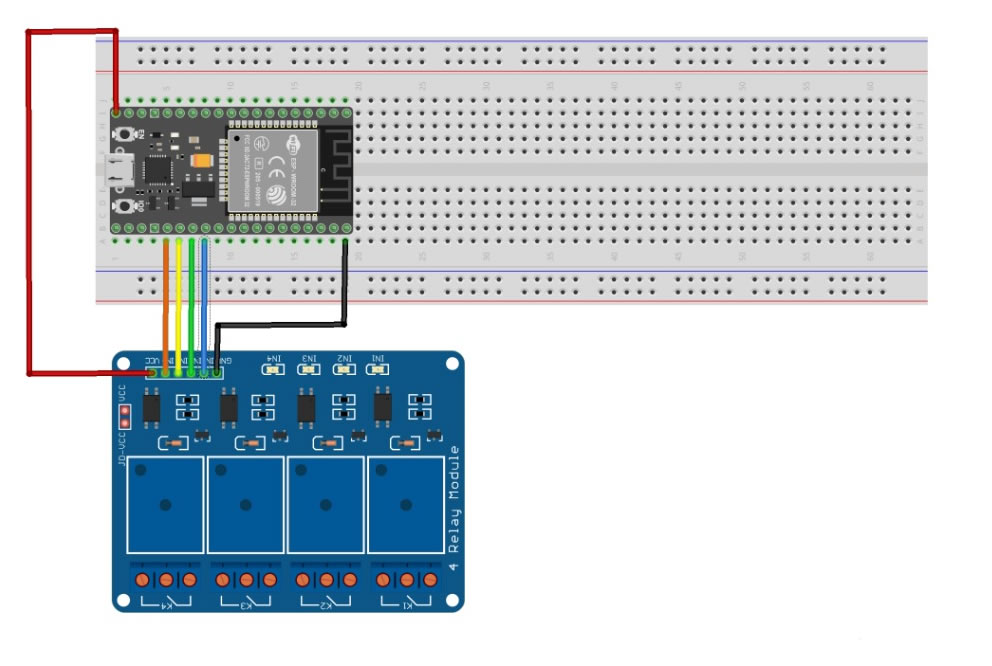
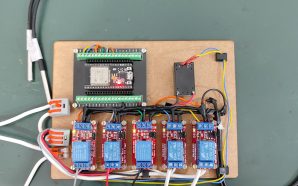
Esquemático do Projeto Esp32 Wifi
A ligação do módulo rele ao Esp32 é muito simples. A alimentação do circuito pode ser feita tanto por Usb quanto por fonte de alimentação.
Em questão das conexões serão usados os pinos Vin e Gnd para alimentar o circuito e as GPIOs D0 , D15 , D4 , D2 para controle dos reles.
Teste Prático
Código
Introdução
Ao ligar o esp32 ele irá gerar uma rede com nome e senha definidos pelo leitor, enquanto isto o esp32 irá mandar ao monitor serial do computador o seu endereço IP que é o que iremos utilizar para controlar os reles, nos conectando a esta rede e digitando no web navegador do seu celular, tablet ou computador este IP dito no monitor serial e lá estará os botões para ligar ou desligar os mesmos, que poderão ser utilizados para acionar lâmpadas, ligar eletrodomésticos, equipamentos, etc.
Tudo será feito por um WebServer que será criado. Mas o que é um WebServer? Explicando de forma simples é um programa que responde às solicitações dos clientes, fazendo o processamento de códigos e alterações de páginas web e enviando uma resposta de volta ao cliente.
O que é um cliente? Cliente vai ser quem acessar o WebServer e fazer requisições, pode se ter vários clientes ao mesmo tempo fazendo requisições. Que podem ser celulares, tablets, computadores e até mesmo equipamentos eletrônicos como outros esp32 , Raspberry, etc.
Cabeçalho
Primeiramente é necessário incluir as bibliotecas, após iremos fazer a definição dos pinos de cada rele com o valor das portas GPIOs conectadas ao esp32 e aos reles. Caso você queira mudar o pino, basta alterar o valor dessas definições e o código continuará funcionando perfeitamente.
Também iremos criar 4 variáveis booleanas para fazer a inversão de estado dos reles. Em seguida passamos os parâmetros para a configuração da rede que deverá ser configurado. Por fim, na última linha do cabeçalho iremos definir a porta que o servidor irá utilizar. Geralmente é utilizado a porta 80. Veja o trecho descrito abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#include <WiFi.h> #include <WiFiClient.h> #include <WiFiAP.h> #define Rele1 0 #define Rele2 15 #define Rele3 2 #define Rele4 4 bool Estado_Do_Rele1 = LOW; bool Estado_Do_Rele2 = LOW; bool Estado_Do_Rele3 = LOW; bool Estado_Do_Rele4 = LOW; // substitua os dados entre parênteses com o nome da Rede e a senha desejados const char *ssid = "NomeDaRede"; const char *password = "SenhaDaRede"; WiFiServer server(80); |
Void setup()
Feito isto vá ao void setup() aonde será configurada as GPIOs dos reles como saída, iniciar o monitor serial para podermos visualizar a execução do nosso programa, e a rede com o SSID e senha definidos anteriormente e mostrar no monitor serial o IP da rede que será necessário para acessar a página web, por fim inicia o servidor e mostra na serial.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
void setup() { pinMode(Rele1, OUTPUT); pinMode(Rele2, OUTPUT); pinMode(Rele3, OUTPUT); pinMode(Rele4, OUTPUT); Serial.begin(115200); Serial.println(); Serial.println("configurando..."); // Você pode remover o parâmetro de senha se quiser que // a rede gerada seja aberta. WiFi.softAP(ssid, password); IPAddress myIP = WiFi.softAPIP(); Serial.print("O Endereço IP Da Rede : "); Serial.println(myIP); // inicia o webserver server.begin(); Serial.println("Servidor Iniciado!!"); } |
Void loop()
Aqui no começo do void loop() já vamos verificar e armazenar na variável client se tiver clientes conectados na rede com dados a serem transmitidos.
|
1 2 3 |
void loop() { WiFiClient client = server.available(); |
Iremos verificar se tem clientes conectados na nossa rede. Se tiver, vamos imprimir no monitor serial avisando. E criaremos uma String para manter os dados recebidos do cliente.
|
1 2 3 |
if (client) { Serial.println("Novo Cliente."); String currentLine = ""; |
Enquanto tiver um cliente conectado iremos ficar na estrutura de repetição while.
|
1 |
while (client.connected()) { |
Se tiver informações para ler do cliente, ou seja, se ele se conectou na rede e esta tentando acessar o IP por exemplo, após iremos criar um variável char para armazenar essas informações e mostramos no monitor serial. Se essa informação for um caractere de nova linha executaremos o if.
|
1 2 3 4 |
if (client.available()) { char c = client.read(); Serial.write(c); if (c == '\n') { |
Em seguida iremos verificar se a mensagem terminou e não tem mais dados sendo recebidos.
|
1 |
if (currentLine.length() == 0) { |
Feito isto iremos começar a comunicação por http e dizer que a comunicação começou com sucesso e mandaremos a mensagem (HTTP / 1.1 200 OK) e diremos ao cliente que tipo de conteúdo que está por vir e, em seguida, uma linha em branco notificando-o de que a mensagem foi recebida com sucesso.
|
1 2 3 |
client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println(); |
Bom agora iremos mandar as informações ao navegador do cliente como deve ser a nossa página e dizer oque fazer quando clicar em cada botão da página.
As funções cliente.print() irão enviar 5 comandos/tags em HTML ao navegador, que caso você queira alterar, pode programar o HTML ao seu gosto.
A primeira parte iremos definir o estilo, ou seja: cores, tamanho das letras, etc. E também iremos criar endereços no nosso webserver, que ao serem acessados irão alterar o estado dos reles.
|
1 2 3 4 5 6 7 8 |
// configuração de estilo client.print("<style type=\"text/css\"> a{margin: 50px 50px; background: #000000; color: #ffffff; text-decoration: none; padding: 1% 20% 1%; border-radius: 10px; font-size: 8.0em;}</style>"); // o conteúdo do cabeçalho HTTP client.print("<a href=\"/T1\">Rele 1. </a> </br></br></br>"); client.print("<a href=\"/T2\">Rele 2. </a> </br></br></br>"); client.print("<a href=\"/T3\">Rele 3. </a> </br></br></br>"); client.print("<a href=\"/T4\">Rele 4. </a> </br></br></br>"); |
Após isto iremos imprimir uma linha em branco para o nosso cliente, em resposta a comunicação http (dizendo que a mesma foi completa). E sairemos do laço while.
|
1 2 3 |
client.println(); break; |
Se tiver uma nova linha então iremos limpar a linha atual.
|
1 2 3 |
} else currentLine = ""; } |
Se o que tivermos for qualquer outra coisa diferente de um caractere de retorno de linha \r iremos adicionar ao final da nossa variável currentLine.
|
1 2 3 |
} else if (c != '\r') { currentLine += c; } |
Feito isto, verificaremos se a requisição feito pelo cliente foi de trocar o estado de algum que pode ser /T1 ,/T2 ,/T3 ou /T4 que ira inverter o estado do rele correspondente, Como? se estiver ligado ele vai dizer a sua variável o seu estado no caso ligado e quando for pedido para alterar o estado verifica se estava ligada ou desligada e inverte o estado que no caso desligaria o rele.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
if (currentLine.endsWith("GET /T1")) { if (Estado_Do_Rele1 == LOW) { digitalWrite(Rele1, HIGH); Estado_Do_Rele1 = HIGH; } else { digitalWrite(Rele1, LOW); Estado_Do_Rele1 = LOW; } } if (currentLine.endsWith("GET /T2")) { if (Estado_Do_Rele2 == LOW) { digitalWrite(Rele2, HIGH); Estado_Do_Rele2 = HIGH; } else { digitalWrite(Rele2, LOW); Estado_Do_Rele2 = LOW; } } if (currentLine.endsWith("GET /T3")) { if (Estado_Do_Rele3 == LOW) { digitalWrite(Rele3, HIGH); Estado_Do_Rele3 = HIGH; } else { digitalWrite(Rele3, LOW); Estado_Do_Rele3 = LOW; } } if (currentLine.endsWith("GET /T4")) { if (Estado_Do_Rele4 == LOW) { digitalWrite(Rele4, HIGH); Estado_Do_Rele4 = HIGH; } else { digitalWrite(Rele4, LOW); Estado_Do_Rele4 = LOW; } } } } } |
Por fim, iremos terminar a conexão com o cliente através da função cliente.stop() e mostraremos na serial que o cliente foi desconectado.
|
1 2 3 |
client.stop(); Serial.println("Cliente desconectado."); } |
O código completo do nosso programa de controle de reles se encontra abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
#include <WiFi.h> #include <WiFiAP.h> #include <WiFiClient.h> #define Rele1 0 #define Rele2 15 #define Rele3 2 #define Rele4 4 bool Estado_Do_Rele1 = LOW; bool Estado_Do_Rele2 = LOW; bool Estado_Do_Rele3 = LOW; bool Estado_Do_Rele4 = LOW; // substitua os dados entre parênteses com o nome da Rede e a senha desejados const char *ssid = "NomeDaRede"; const char *password = "SenhaDaRede"; WiFiServer server(80); void setup() { pinMode(Rele1, OUTPUT); pinMode(Rele2, OUTPUT); pinMode(Rele3, OUTPUT); pinMode(Rele4, OUTPUT); Serial.begin(115200); Serial.println(); Serial.println("configurando..."); // Você pode remover o parâmetro de senha se quiser que // a rede gerada seja aberta. WiFi.softAP(ssid, password); IPAddress myIP = WiFi.softAPIP(); Serial.print("O Endereço IP Da Rede : "); Serial.println(myIP); // inicia o webserver server.begin(); Serial.println("Servidor Iniciado!!"); } void loop() { WiFiClient client = server.available(); // verifica e armazena se tem clientes // conectados na rede if (client) { // se você conseguir um cliente, Serial.println("Novo Cliente."); // imprime uma mensagem pela porta serial String currentLine = ""; // faz uma String para manter os dados recebidos do cliente while (client.connected()) { // loop enquanto o cliente está conectado if (client.available()) { // se houver bytes para ler do cliente, char c = client.read(); // leia um byte e depois Serial.write(c); // imprima o monitor serial if (c == '\n') { // se o byte for um caractere de nova linha /* se a linha atual estiver em branco, você terá dois caracteres de nova linha em uma linha. esse é o fim da solicitação HTTP do cliente, então envie uma resposta: */ if (currentLine.length() == 0) { /* Os cabeçalhos HTTP sempre começam com um código de resposta (por exemplo, HTTP / 1.1 200 OK) e um tipo de conteúdo para que o cliente saiba o que está por vir e, em seguida, uma linha em branco: */ client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println(); // configuração de estilo do site client.print( "<style type=\"text/css\"> a{margin: 50px 50px; background: " "#000000; color: #ffffff; text-decoration: none; padding: 1% " "20% 1%; border-radius: 10px; font-size: 8.0em;}</style>"); // o conteúdo do cabeçalho HTTP client.print("<a href=\"/T1\">Rele 1. </a> </br></br></br>"); client.print("<a href=\"/T2\">Rele 2. </a> </br></br></br>"); client.print("<a href=\"/T3\">Rele 3. </a> </br></br></br>"); client.print("<a href=\"/T4\">Rele 4. </a> </br></br></br>"); // A resposta HTTP termina com outra linha em branco: client.println(); // sair do loop while: break; } else { // se você tiver uma nova linha, então limpe a linha atual: currentLine = ""; } } else if (c != '\r') { // se você tiver qualquer outra coisa além de um // caractere de retorno de linha, currentLine += c; // adicioná-lo ao final da linha atual } // Verifica se o pedido do cliente foi para atualizar algum dos reles // (GET /T) if (currentLine.endsWith("GET /T1")) { if (Estado_Do_Rele1 == LOW) { digitalWrite(Rele1, HIGH); Estado_Do_Rele1 = HIGH; } else { digitalWrite(Rele1, LOW); Estado_Do_Rele1 = LOW; } } if (currentLine.endsWith("GET /T2")) { if (Estado_Do_Rele2 == LOW) { digitalWrite(Rele2, HIGH); Estado_Do_Rele2 = HIGH; } else { digitalWrite(Rele2, LOW); Estado_Do_Rele2 = LOW; } } if (currentLine.endsWith("GET /T3")) { if (Estado_Do_Rele3 == LOW) { digitalWrite(Rele3, HIGH); Estado_Do_Rele3 = HIGH; } else { digitalWrite(Rele3, LOW); Estado_Do_Rele3 = LOW; } } if (currentLine.endsWith("GET /T4")) { if (Estado_Do_Rele4 == LOW) { digitalWrite(Rele4, HIGH); Estado_Do_Rele4 = HIGH; } else { digitalWrite(Rele4, LOW); Estado_Do_Rele4 = LOW; } } } } } // termina a conexão com o cliente client.stop(); Serial.println("Cliente desconectado."); } |
Demonstração
Bom, após programarmos o Esp32 com o programa acima iremos ver no monitor serial as informações do nosso sistema, entre ela o endereço IP para acessar o nosso WebServer.
O acesso pode ser feito tanto pelo computador quanto o celular ou tablet.
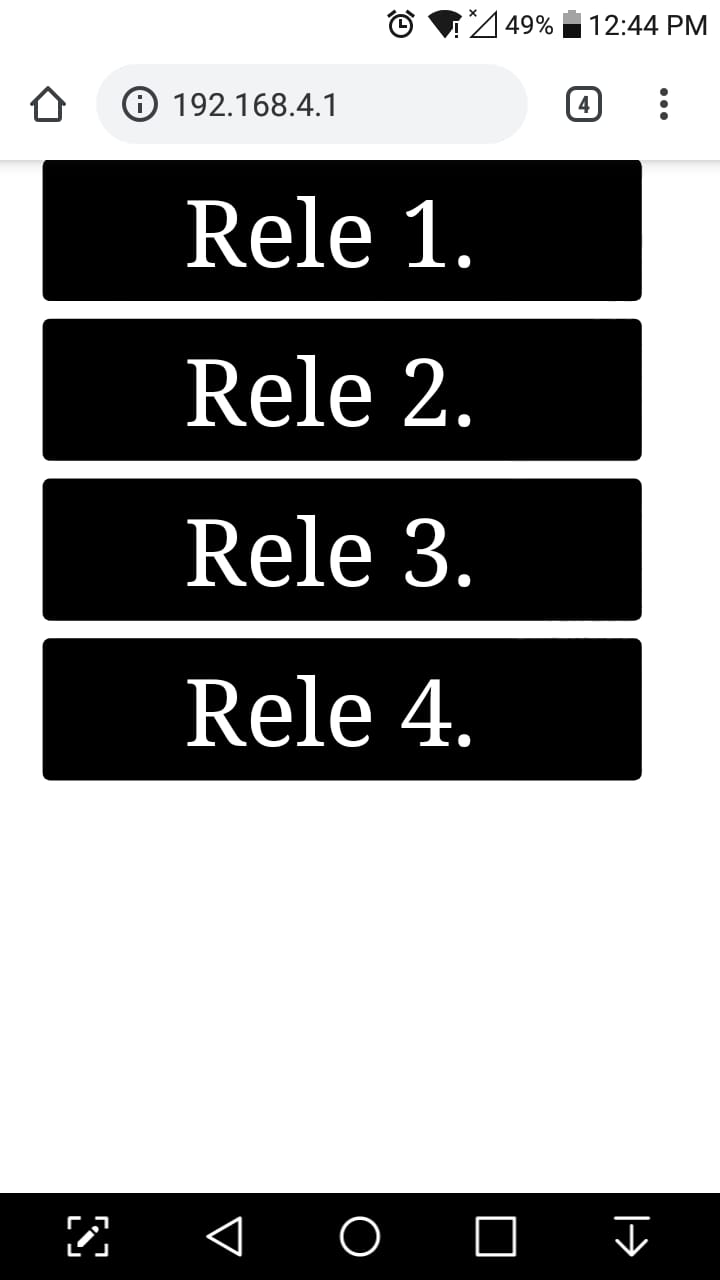
Após conectarmos na nossa rede iremos acessar um web navegador e digitar o IP e você devera ver uma tela com opções para controlar os nossos reles. No celular você deverá ver algo assim:
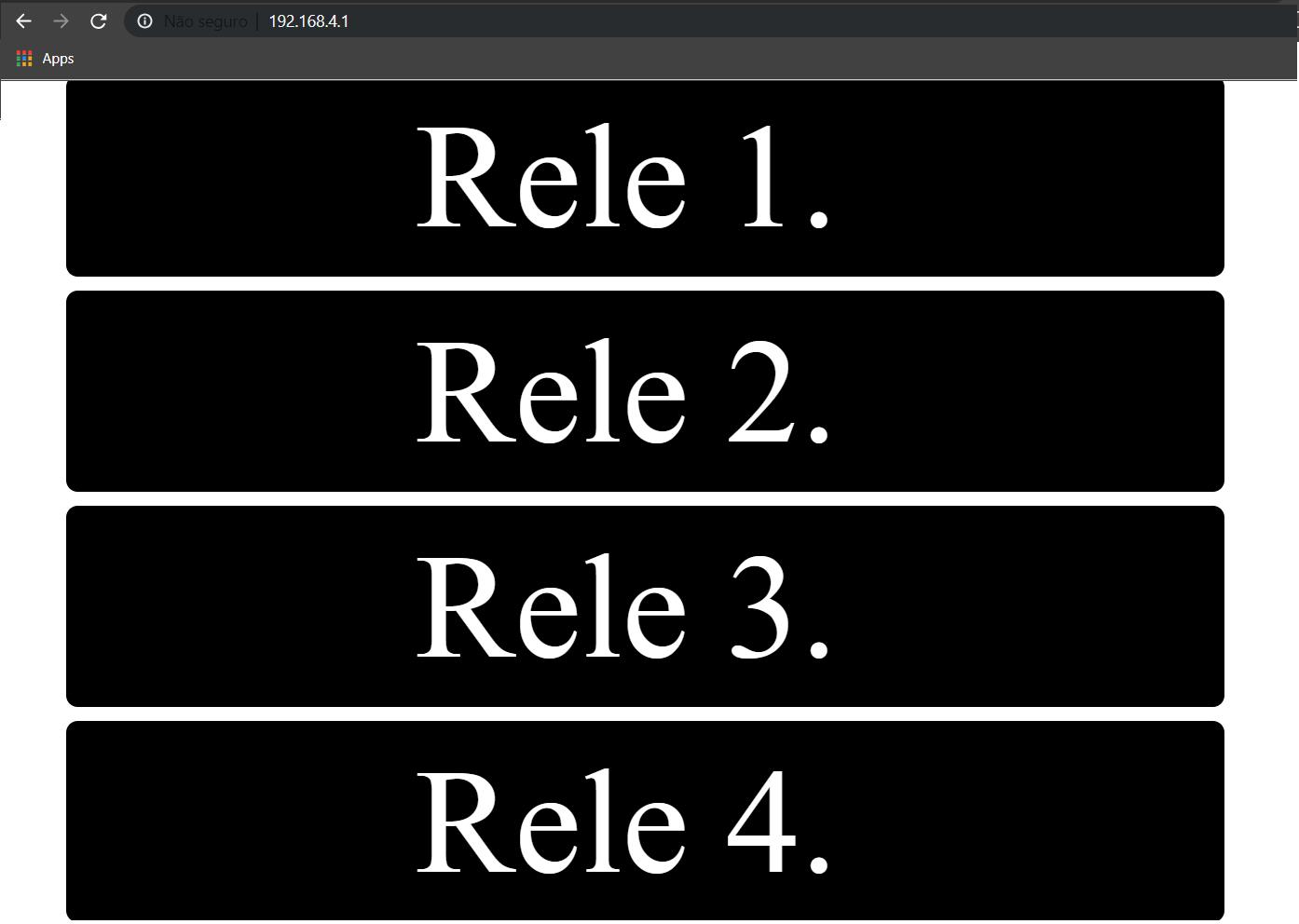
Já acessando pelo computador, a página será assim:
Conclusão
Por fim, este Projeto Esp32 Wifi para Automação no Controle de Relés pela Internet propomos um controle por protocolo http, foi um código que pode ser usado como base para ser desenvolvido sistemas mais complexos e com mais funcionalidades nos mais diversos tipos de automação residencial e projetos robóticos.
Em breve iremos ter mais tutoriais desenvolvidos com o esp32 NodeMCU. Aguarde e fique atento.
















Boa noite
Excelente o projeto. Porém fiquei com uma dúvida na questão física… o Esp32 trabalha com tensão menor que a tensão do relé. Como corrigir isto?
Boa Tarde Hugo! A Usinainfo está com uma linha exclusiva de módulos relé com tensão de funcionamento 3V, CLIQUE AQUI para conferir.
Quando abro o monitor serial apareci apenas cliente desconectado nao tem como ver o endereço ip
Bom dia Heliton!
Caso o dispositivo não tenha retornado nenhum outro erro, é possível que o problema esteja em uma possível sobrecarga no seu dispositivo de emissão wi-fi, uma vez que a maioria dos roteadores tem limite de quantos dispositivos podem ser conectados simultaneamente. Caso tenha sido exibido algum outro código de erro, posso verificar qual o possível problema.
muito bom, mas faltou um feedback do servidor para mostrar o atual estado do rele
Que bom que gostou!!
Muito obrigado pela sugestão, certamente estarei aplicando nos próximos projetos que necessitarão de controle Web.
Fique ligado nos próximos artigos do blog.
onde baixar a lib
Olá Alexandre, Tudo bem?
As bibliotecas utilizadas nesse artigo são bibliotecas padrões do esp32 caso você esteja encontrando erros, pode tentar reinstalar a placa esp32 na sua IDE do Arduino, ou atualizar o pacote da placa no Arduino!
Gostei muito mas não encontreia biblioteca WiFiAP.h
Olá, Tudo bem?
As bibliotecas utilizadas nesse artigo são bibliotecas padrões do esp32 caso você esteja encontrando erros, pode tentar reinstalar a placa esp32 na sua IDE do Arduino, ou atualizar o pacote da placa no Arduino!
Astou a disposição para qualquer duvida!
Hola Gustavo, espero que esteja bem e em casa 😉
Estou tentando fazer funcionar este sketch mas como aconteceu con os outros compis a biblioteca WiFiAP.h ñ reconhece por ñ tenerla instalada, como sugeriste aos anteriores ja reinstalei a placa ESP32 e atualizei geral… minha IDE é a 1.8.12
Estive buscando esta biblioteca especifica mas ñ encontrei… poderia me ajudar porfa?
Te agradeço.
Ola Ronni, espero que esteja tudo bem por ai também!
Todas as bibliotecas utilizadas nesse projeto são bibliotecas padrões do pacote da Espressif da placa esp32,
O link da placa oficial é: https://dl.espressif.com/dl/package_esp32_index.json
Basta você adicionar esse link as preferencias e procurar e incluir a placa no menu “gerenciar placas” na IDE do arduino.
Caso o erro persista você pode incluir manualmente a biblioteca, fazendo o download da mesma diretamente do github da espressif:
https://github.com/espressif/arduino-esp32/tree/master/libraries
Espero que ajude, qualquer duvida estou a disposição!
usa essa biblioteca
ESP8266WiFi.h
Olá Gustavo, primeiramente, obrigado pelo projeto.
Eu tenho um Módulo Relé de 8 Canais e gostaria de usá-lo com o seu código, portanto, somente devo acrescentar mais 4 linhas iguais dos comandos do seu código? Obrigado
Olá Daniel, tudo bem?
Para utilização de mais reles devem ser feitas algumas alterações, mas não é muito difícil, deve ser feito alterações em 2 partes: “client.print(“Rele 4. “);” e “if (currentLine.endsWith(“GET /T4″)) {
if (Estado_Do_Rele4 == LOW) {
digitalWrite(Rele4, HIGH);
Estado_Do_Rele4 = HIGH;
} else {
digitalWrite(Rele4, LOW);
Estado_Do_Rele4 = LOW;
}
}”,
Esses trechos devem ser replicados e alterados devidamente(variáveis e os endereços http[os trechos que estão escritos “T4”]).
Espero que ajude! abs.
Oi Gustavo por aquí ja começamos desescalada da quarentena e o numero de contaminados baixa dia a dia, espero que vcs ai tbm se encontre em esta situação muy pronto.
Vou fazer estas alterações que me sugeriste e estou seguro que vai funcionar.
Já te comentarei e muito obrigado por responderme.
Que bom que já está passando esta fase ai Ronni!
Sinta-se a vontade para comentar, pois assim se mais alguém tiver este problema já saberei como orientar para corrigir!
Até! =)
Olá. Como deve ser a SAÍDA de alimentação do Esp para os Reles caso eu deseje alimentar o ESP através do microUSB?
Bom Dia Leonardo! Mesmo com a alimentação USB, para este projeto o esquema de ligação não irá alterar-se, se manterá o mesmo do descrito no esquema de ligação.
Bom dia amigo, eu segui seu código e fiz alterações para usar apenas 2 relés. Porém eu notei que ao tentar acesso com mais de 1 cliente, ocorre algum problema e não aceita os comandos vindos do segundo cliente. Fica todo bugado e não consegui acertar isso.
Teria alguma luz sobre isso??
Boa tarde! Quando abro meu monitor serial aparece um loop infinoto de “Cliente desconectado.”. É tão rápido que não consigo nem ver o ip…
Boa Tarde Wallace! Neste caso, provavelmente o dispositivo não está se conectando à rede desejada, caso queira parar este loop, basta desmarcar o campo de auto-rolagem.
ta dando este erro e nao sei como resolve. pode me ajudar
exit status 1
‘class WiFiClass’ has no member named ‘softAP’
No meu projeto está dando um erro “Cliente desconectado”, coloquei tudo certo no usuário e senha da rede wi-fi, alguém poderia me ajudar?
Bom Dia Rafael! Por acaso a sua rede não possui IP fixo? Caso a SSID e Senha estejam de acordo com o estabelecido pela sua rede (devem ser preenchidos tal qual a rede, respeitando espaços, letras maiúsculas e minúsculas), verifique algum possível conflito de IP.
Boa noite!!
No meu projeto está aparecendo no monitor serial “Cliente desconectado”. Fiz um teste com outro programa para acender o Led da placa via web, funcionou normalmente a conexão. O que pode estar ocorrendo neste projeto que impede que conexão seja estabelecida? Se alguém poder ajudar ficarei muito agradecido.
Bom Dia Ricardo! Este projeto utiliza IP Fixo para conectar-se na rede, diferente de outros códigos que conectam-se através de IP Estático, verifique se o código de IP incluído no projeto está disponível em sua rede e se as configurações também estão de acordo. Caso o problema persista, uma opção é alterar os parâmetros de conexão para Estático através da devida alteração nas respectivas variáveis.
OLA A TODOS,ESTE PROGRAMA ESTA COM ALGUNS ERROS
Olá Cesar! Poderia especificar melhor quais os erros que encontrou?