Atualmente a tecnologia iot (internet das coisas) esta se expandindo de uma forma incrível, possibilitando que o acesso a produtos de baixo custo e alto despenho chegue às mãos dos usuários finais mais rapidamente, permitindo um salto no desenvolvimento do mundo Maker. Hoje em especial, vamos trabalhar com um Projeto Esp32 Wifi para Automação no Controle de Relés pela Internet.
Vale mencionar que o módulo NodeMCU ESP32 Iot com WiFi e Bluetooth apresenta muitos recursos que podem ser usufruídos imediatamente, o que vem a possibilitar maiores formas de uso e interação com sensores e dispositivos eletrônicos, permitindo automatizar quase tudo.
Nesse post vai ser possível aprender a controlar um Módulo Relé 5v 10a 4 Canais por meio dia uma Rede Wireless gerada pelo esp32 através do endereço IP.
Materiais Necessários:
Usaremos os seguintes materiais nesse tutorial:
• 1 x Módulo Relé 5v 10a 4 Canais Com Optoacopladores;
• 1 x Esp32 Nodemcu Iot;
• 1 x Jumpers;
• 1 x Protoboard.
Esquemático do Projeto Esp32 Wifi
A ligação do módulo rele ao Esp32 é muito simples. A alimentação do circuito pode ser feita tanto por Usb quanto por fonte de alimentação.
Em questão das conexões serão usados os pinos Vin e Gnd para alimentar o circuito e as GPIOs D0 , D15 , D4 , D2 para controle dos reles.
Teste Prático
Código
Introdução
Ao ligar o esp32 ele irá gerar uma rede com nome e senha definidos pelo leitor, enquanto isto o esp32 irá mandar ao monitor serial do computador o seu endereço IP que é o que iremos utilizar para controlar os reles, nos conectando a esta rede e digitando no web navegador do seu celular, tablet ou computador este IP dito no monitor serial e lá estará os botões para ligar ou desligar os mesmos, que poderão ser utilizados para acionar lâmpadas, ligar eletrodomésticos, equipamentos, etc.
Tudo será feito por um WebServer que será criado. Mas o que é um WebServer? Explicando de forma simples é um programa que responde às solicitações dos clientes, fazendo o processamento de códigos e alterações de páginas web e enviando uma resposta de volta ao cliente.
O que é um cliente? Cliente vai ser quem acessar o WebServer e fazer requisições, pode se ter vários clientes ao mesmo tempo fazendo requisições. Que podem ser celulares, tablets, computadores e até mesmo equipamentos eletrônicos como outros esp32 , Raspberry, etc.
Cabeçalho
Primeiramente é necessário incluir as bibliotecas, após iremos fazer a definição dos pinos de cada rele com o valor das portas GPIOs conectadas ao esp32 e aos reles. Caso você queira mudar o pino, basta alterar o valor dessas definições e o código continuará funcionando perfeitamente.
Também iremos criar 4 variáveis booleanas para fazer a inversão de estado dos reles. Em seguida passamos os parâmetros para a configuração da rede que deverá ser configurado. Por fim, na última linha do cabeçalho iremos definir a porta que o servidor irá utilizar. Geralmente é utilizado a porta 80. Veja o trecho descrito abaixo:
[crayon-6802f3f4b0fd5600334379/]
Void setup()
Feito isto vá ao void setup() aonde será configurada as GPIOs dos reles como saída, iniciar o monitor serial para podermos visualizar a execução do nosso programa, e a rede com o SSID e senha definidos anteriormente e mostrar no monitor serial o IP da rede que será necessário para acessar a página web, por fim inicia o servidor e mostra na serial.
[crayon-6802f3f4b0fdf984233053/]
Void loop()
Aqui no começo do void loop() já vamos verificar e armazenar na variável client se tiver clientes conectados na rede com dados a serem transmitidos.
[crayon-6802f3f4b0fe1771950187/]
Iremos verificar se tem clientes conectados na nossa rede. Se tiver, vamos imprimir no monitor serial avisando. E criaremos uma String para manter os dados recebidos do cliente.
[crayon-6802f3f4b0fe2408604943/]
Enquanto tiver um cliente conectado iremos ficar na estrutura de repetição while.
[crayon-6802f3f4b0fe3863655919/]
Se tiver informações para ler do cliente, ou seja, se ele se conectou na rede e esta tentando acessar o IP por exemplo, após iremos criar um variável char para armazenar essas informações e mostramos no monitor serial. Se essa informação for um caractere de nova linha executaremos o if.
[crayon-6802f3f4b0fe4848731445/]
Em seguida iremos verificar se a mensagem terminou e não tem mais dados sendo recebidos.
[crayon-6802f3f4b0fe5928820923/]
Feito isto iremos começar a comunicação por http e dizer que a comunicação começou com sucesso e mandaremos a mensagem (HTTP / 1.1 200 OK) e diremos ao cliente que tipo de conteúdo que está por vir e, em seguida, uma linha em branco notificando-o de que a mensagem foi recebida com sucesso.
[crayon-6802f3f4b0fe6043042478/]
Bom agora iremos mandar as informações ao navegador do cliente como deve ser a nossa página e dizer oque fazer quando clicar em cada botão da página.
As funções cliente.print() irão enviar 5 comandos/tags em HTML ao navegador, que caso você queira alterar, pode programar o HTML ao seu gosto.
A primeira parte iremos definir o estilo, ou seja: cores, tamanho das letras, etc. E também iremos criar endereços no nosso webserver, que ao serem acessados irão alterar o estado dos reles.
[crayon-6802f3f4b0fe7908795321/]
Após isto iremos imprimir uma linha em branco para o nosso cliente, em resposta a comunicação http (dizendo que a mesma foi completa). E sairemos do laço while.
[crayon-6802f3f4b0fe8933776731/]
Se tiver uma nova linha então iremos limpar a linha atual.
[crayon-6802f3f4b0fec677326743/]
Se o que tivermos for qualquer outra coisa diferente de um caractere de retorno de linha \r iremos adicionar ao final da nossa variável currentLine.
[crayon-6802f3f4b0fed393438812/]
Feito isto, verificaremos se a requisição feito pelo cliente foi de trocar o estado de algum que pode ser /T1 ,/T2 ,/T3 ou /T4 que ira inverter o estado do rele correspondente, Como? se estiver ligado ele vai dizer a sua variável o seu estado no caso ligado e quando for pedido para alterar o estado verifica se estava ligada ou desligada e inverte o estado que no caso desligaria o rele.
[crayon-6802f3f4b0fee406806298/]
Por fim, iremos terminar a conexão com o cliente através da função cliente.stop() e mostraremos na serial que o cliente foi desconectado.
[crayon-6802f3f4b0fef805617415/]
O código completo do nosso programa de controle de reles se encontra abaixo.
[crayon-6802f3f4b0ff0555425372/]
Demonstração
Bom, após programarmos o Esp32 com o programa acima iremos ver no monitor serial as informações do nosso sistema, entre ela o endereço IP para acessar o nosso WebServer.
O acesso pode ser feito tanto pelo computador quanto o celular ou tablet.
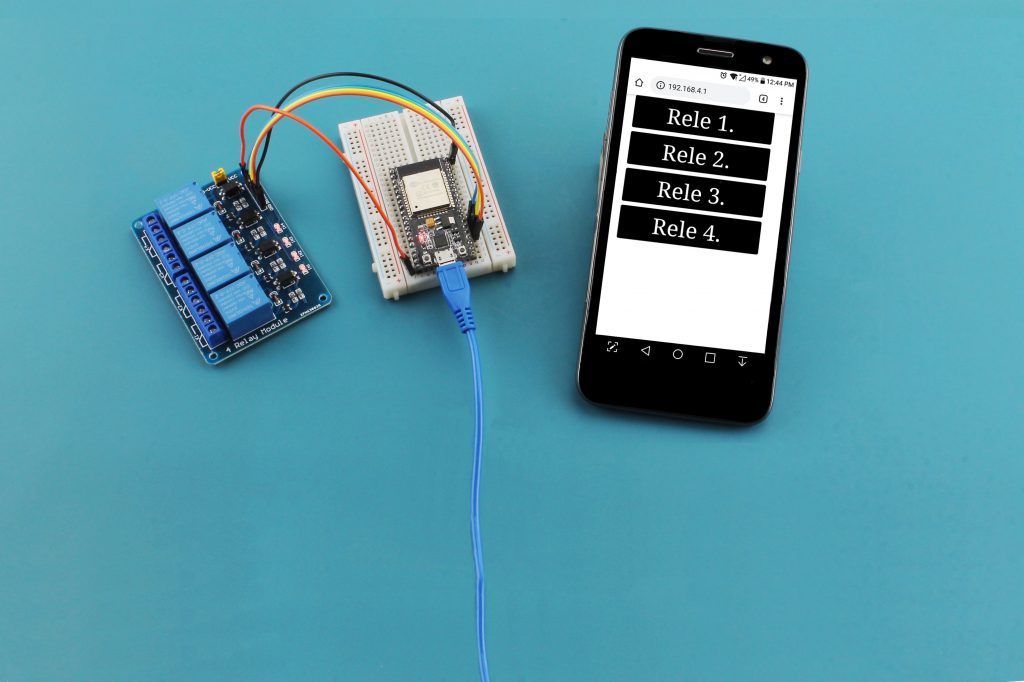
Após conectarmos na nossa rede iremos acessar um web navegador e digitar o IP e você devera ver uma tela com opções para controlar os nossos reles. No celular você deverá ver algo assim:
Já acessando pelo computador, a página será assim:
Conclusão
Por fim, este Projeto Esp32 Wifi para Automação no Controle de Relés pela Internet propomos um controle por protocolo http, foi um código que pode ser usado como base para ser desenvolvido sistemas mais complexos e com mais funcionalidades nos mais diversos tipos de automação residencial e projetos robóticos.
Em breve iremos ter mais tutoriais desenvolvidos com o esp32 NodeMCU. Aguarde e fique atento.