Em diversos dispositivos como computador, microondas, televisão e entre outros, utiliza-se a data e a hora para realização de alguns eventos. Logo, por meio dessas variáveis, é possível acionar e desligar cargas, monitorar variáveis dentro de um intervalo de tempo e realizar diversas outras atividades. O post de hoje é “Relógio Arduino: Construa o Seu”.
Assim, para a realização dessas atividades, necessitamos implementar uma função temporizadora ou utilizar um chip que funcione como um relógio. Portanto, para solucionar essa necessidade, é possível utilizar um CHIP Relógio de Tempo Real (Real Time Clock – RTC) e construir um relógio digital. Desse modo, poderemos aplicá-lo em qualquer dispositivo que necessite contar data e hora.
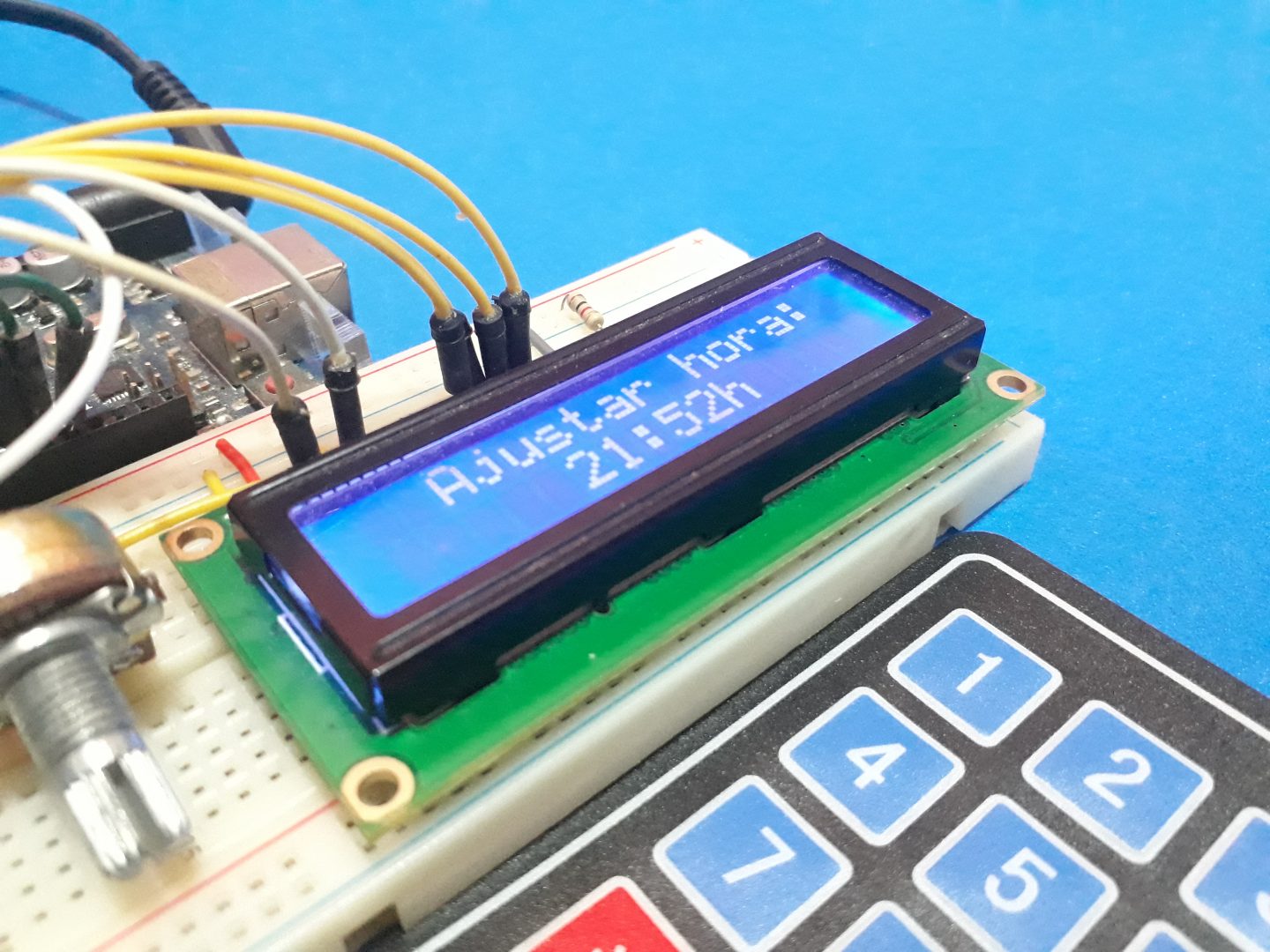
Trata-se de um relógio digital utilizando o chip RTC DS1307, para contar hora e data e apresentar as informações no display LCD 16×2. Além disso, o teclado matricial será utilizado para configurar data e hora e o controle será desenvolvido por meio do Arduino. O relógio desenvolvido é apresentado na Figura 1.
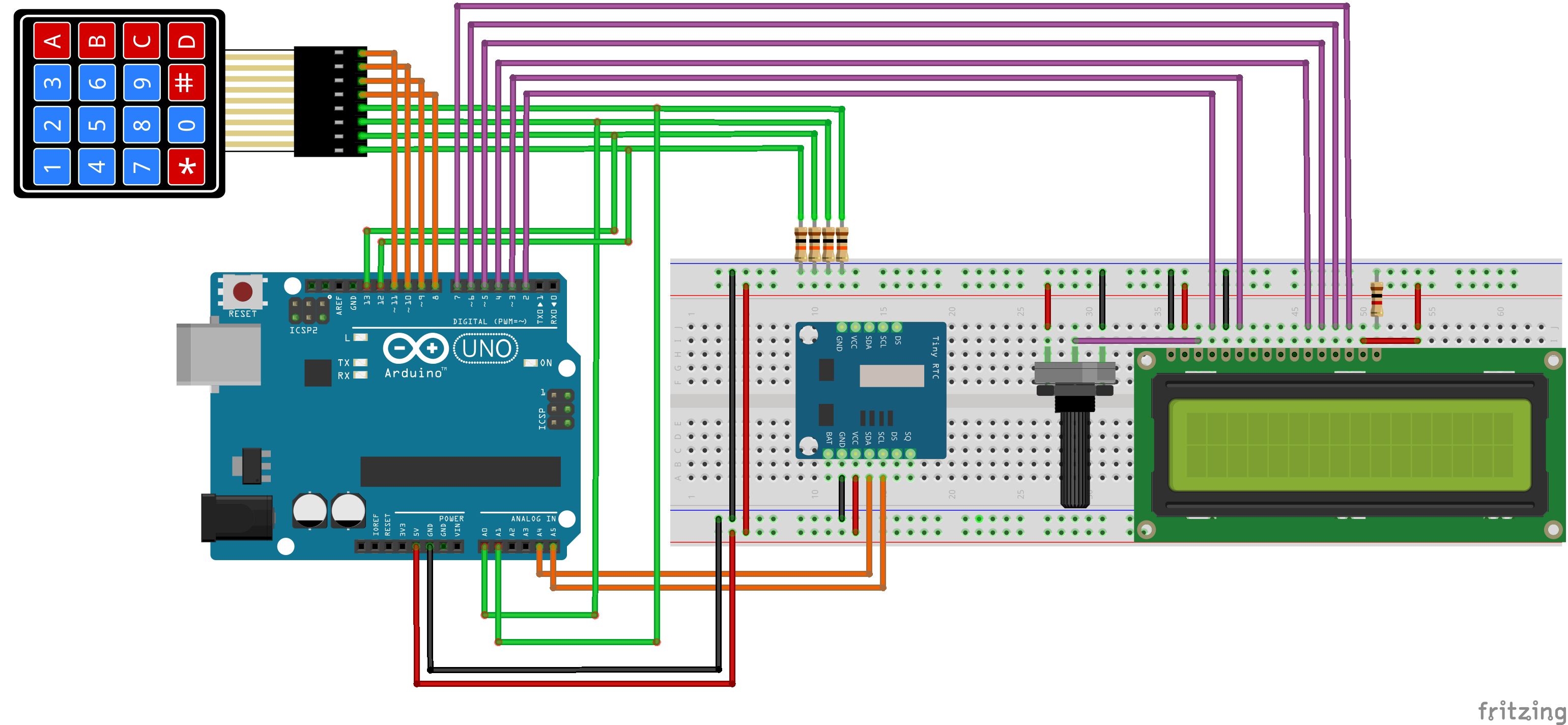
Para o desenvolvimento do Relógio Digital, utilizaremos diversos periféricos conectados ao Arduino, conforme apresentados no esquema eletrônico da Figura 2.
- Compreender o funcionamento do relógio de tempo real;
- Implementar uma função para ajuste de data e hora do relógio de tempo real;
- Implementar funcionalidade para exigir que o usuário configure a data e hora na primeira vez que o dispositivo é ligado.
A seguir, juntamente com o circuito eletrônico, disponibilizamos a lista completa dos componentes eletrônicos utilizados nesse projeto.
Materiais para o Projeto Relógio Arduino
Todos os materiais apresentados a seguir estão disponíveis em nosso site. Em caso de dúvidas, clique em Saiba mais e verifique os dados técnicos de cada componente utilizado.
- 01 x Relógio de Tempo Real DS1307
- 01 x Teclado Matricial 4 x 4
- 01 x Display LCD 16 x 2
- 01 x Arduino UNO R3
- 01 x Protoboard 830 furos
- 01 x Jumpers Rígidos
- 01 x Jumpers Flexíveis
- 04 x Resistor 10kR
- 01 x Potenciômetro 10kR
Lógica Principal do Relógio Digital Arduino
- Ser obrigatório ajustar data e hora na primeira vez que o relógio é inicializado;
- Capacidade de ajuste de data e hora;
- Apresentação em tempo real da data e hora na tela do display LCD 16 x 2.
De acordo com os pontos acima, temos a seguinte solução apresentada no código abaixo.
Primeiramente, foram realizadas todas as inclusões de bibliotecas, definição de objeto LCD e declaração de variáveis. Agora, observe a definição do valor 120 como MEMORIA. Esse valor será utilizado para manipulação de infomação na memória EEPROM. Esse processo de manipulação será apresentado durante a explicação da lógica na função loop.
Em seguida, declaramos o protótipo de duas funções: LerTeclado(void) e AjustarHora(void). Em suma, essas duas funções serão utilizadas para rastrear a tecla digitada e ajustar a data e hora, respectivamente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
#include <DS1307.h> #include <Wire.h> #include <EEPROM.h> #include <LiquidCrystal.h> #define MEMORIA 120 const int rs = 2, en = 3, d4 = 4, d5 = 5, d6 = 6, d7 = 7; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); char tempo[9] = ""; char data[9] = ""; int DataTime[7]; byte SegAnt = 0, SegAtual = 0; byte LerTeclado(void); void AjustarHora(); void setup() { Serial.begin(9600); DS1307.begin(); //Config pins to control columns of the matrix keyboard for(int tecla = 8; tecla < 12; tecla++) { pinMode(tecla, OUTPUT); } //Config pins to read lines of the matrix keyboard for(int tecla = 12; tecla < 16; tecla++) { pinMode(tecla, INPUT); } for(int tecla = 8; tecla < 12; tecla++) { digitalWrite(tecla, LOW); } lcd.begin(16,2); } |
Logo após, realizamos as configurações na função void setup(). Primeiramente, inicializamos o nosso Relógio de Tempo Real e, em seguida, configuramos os pinos de conexão do Teclado Matricial.
Ajuste Obrigatório na Primeira Inicialização do Relógio
Por fim, entramos na função loop e realizamos o primeiro teste de inicialização. De acordo com a condição, verifica-se a posição 120 (MEMORIA) da memória EEPROM, a fim de saber se seu valor é igual a 73.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
void loop() { if(EEPROM.read(MEMORIA) != 73) { AjustarHora(); EEPROM.write(MEMORIA, 73); } DS1307.getDate(DataTime); SegAtual = DataTime[6]; if(LerTeclado() == 10) { AjustarHora(); } if(abs(SegAtual - SegAnt) >= 1) { sprintf(tempo, "%02d:%02d:%02d", DataTime[4], DataTime[5], DataTime[6]); sprintf(data, "%02d/%02d/%02d", DataTime[2], DataTime[1], DataTime[0]); Serial.println(tempo); Serial.println(data); lcd.setCursor(4,1); lcd.print(tempo); lcd.setCursor(4,0); lcd.print(data); SegAnt = SegAtual; } } |
Se o valor for diferente, significa que é a primeira vez que o usuário liga o sistema. Logo, a função AjustarHora será chamada, para que o usário possa configurar data e hora, conforme apresentado na Figura 3.
Desse modo, antes de gravar o código do projeto, execute o código para zerar todas as posições da memória EEPROM. Portanto, por meio dessa limpeza, ele irá entrar automaticamente na função, quando o usuário ligar o relógio pela primeira vez.
Portanto, após a apresentação desta tela, o usuário é obrigado a ajustar hora, a data e o dia da semana. Por fim, após esse processo, o sistema escreve o valor 73 na posição 120 (MEMORIA). Desse modo, o sistema saberá que os parâmetros de tempo foram configurados na inicialização.
Em seguida, o sistema realiza a leitura dos dados de tempo do Relógio de Tempo Real e salva no vetor DataTime.
Este vetor possui um total de 7 posições. Portanto, podemos armazenar o Ano, Mês, Data, Dia da Semana, Horas, Minutos e Segundos, respectivamente, da posição 0 à posição 6.
Logo, os valores são impressos nas strings tempo e data e, em seguida, são apresentados no LCD a cada 1 segundo.
Por fim, realiza-se a leitura do teclado, a fim de verificar se o usuário pressionou a letra A. Caso a letra A esteja pressionada, o sistema chamará a função AjustarHora(). Desta forma, permitirá o usuário ajustar a data e hora em qualquer momento.
Agora, será apresentada toda a estrutura interna da função AjustarHora() e sua comunicação com o relógio de tempo real.
Função de Ajuste de Hora e Data do Relógio de Tempo Real
A função de ajuste de hora e data é a parte principal do projeto. Logo, por meio dela, o sistema realiza o processo de leitura dos dados do usuário e a comunicação com o relógio de tempo real. Portanto, nossa função é dividida em 3 partes:
- Ajuste da Hora;
- Ajuste da Data;
- Ajuste do Dia da Semana.
Primeiramente, foram declaradas todas as variáveis utilizadas na função. Cada variável será apresentada ao longo da explicação da função.
Após isto, o próximo passo foi realizar a aquisição dos dados do CHIP. Portanto, esses dados serão armazenados no vetor DadosTempo de 7 posições e serão impressos nas strings tempo e data. Por meio dessas strings, os dados serão apresentados no LCD (Linha 018 a 021).
Nas linhas 023 a 030 os dados do vetor DadosTempo serão copiados para o vetor auxiliar Times. Através deste vetor, será possível manipular os dados lidos. Por fim, o sistema separa os dados de horas e minutos em dezenas e unidades. Dessa forma, cada dígito poderá ser manipulado na etapa de configuração das horas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 |
byte LerTeclado(void) { byte teclado[4][4] = { {1,2,3,10}, {4,5,6,11}, {7,8,9,12}, {14,0,15,13}}; byte coluna[4] = {8,9,10,11}; byte linha[4] = {12,13,14,15}; bool tecla; byte digito_tecla = 16; for(byte y = 0; y <= 3; y++) { digitalWrite(coluna[y], LOW); } for(byte y = 0; y <= 3; y++) { digitalWrite(coluna[y], HIGH); for(byte x = 0; x <= 3; x++) { tecla = digitalRead(linha[x]); if(tecla == 1) { digito_tecla = teclado[x][y]; return digito_tecla; } } digitalWrite(coluna[y], LOW); } return digito_tecla; } void AjustarHora() { int times[6]; int DadosTempo[7]; bool controle = 0; bool EstadoSobe = 0, EstadoDesce = 0; byte cont = 0; byte number = 0; int digitos[6]; byte PosCursor = 0; bool Validate = 0; char tempo[7] = ""; char data[15] = ""; char DiaSemana[7][15] = {"-Domingo", "-Segunda-Feira", "-Terca-Feira", "-Quarta-Feira", "-Quinta-Feira", "-Sexta-Feira", "-Sabado"}; DS1307.getDate(DadosTempo); sprintf(tempo, "%02d:%02dh", DadosTempo[4], DadosTempo[5]); sprintf(data, "%02d/%02d/%02d", DadosTempo[2], DadosTempo[1], DadosTempo[0]); times[4] = DadosTempo[4]; //Armazena a hora em times[4] times[5] = DadosTempo[5]; //Armazena os minutos em times[5] times[3] = DadosTempo[3]; //Armazena o dia da semana em times[3] times[2] = DadosTempo[2]; //Armazena a Data em times[2] times[1] = DadosTempo[1]; //Armazena o mes em times[1] times[0] = DadosTempo[0]; //Armazena o ano em times[0] times[6] = DadosTempo[6]; //Armazena os segundos em times[6] digitos[0] = times[4]/10; //Armazena a Dezena das Horas digitos[1] = times[4]%10; //Armazena a Unidade das Horas digitos[2] = times[5]/10; //Armazena a Dezena dos Minutos digitos[3] = times[5]%10; //Armazena a Unidade dos Minutos do { lcd.setCursor(0,0); lcd.print(" "); lcd.setCursor(2,0); lcd.print("Ajustar hora:"); lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(5,1); lcd.print(tempo); PosCursor = 5; Validate = 0; do { number = LerTeclado(); delay(100); if( (number >= 0 && number <= 9) && (controle == 0) && (cont < 4) ) {Serial.println(number); digitos[cont] = number; cont++; controle = 1; lcd.setCursor(PosCursor,1); lcd.print(number); PosCursor++; if(cont == 2 || cont == 4) { PosCursor = PosCursor + 1; } } if(number == 16 && controle == 1) { controle = 0; } if(number == 12) { for(cont = 0; cont < 4; cont++) { digitos[cont] = 0; } lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(5,1); lcd.print("00:00h"); PosCursor = 5; cont = 0; for(byte i = 0; i < 4; i++) { digitos[i] = 0; } } }while(number != 13); times[4] = (digitos[0]*10) + digitos[1]; times[5] = (digitos[2]*10) + digitos[3]; Serial.println(times[4]); Serial.println(times[5]); if((times[4] < 0 || times[4] > 23) || (times[5] < 0 || times[5] > 59)) { lcd.clear(); lcd.setCursor(6,0); lcd.print("Hora"); lcd.setCursor(4,1); lcd.print("Invalida"); delay(1500); Validate = 1; lcd.clear(); lcd.setCursor(0,0); lcd.print(" "); lcd.setCursor(1,0); lcd.print("Ajustar horas:"); lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(5,1); lcd.print("00:00h"); sprintf(tempo, "%02d:%02dh", 0, 0); PosCursor = 5; cont = 0; for(byte i = 0; i < 4; i++) { digitos[i] = 0; } for(byte i = 0; i < 6; i++) { times[i] = 0; } } }while(Validate == 1); do { number = LerTeclado(); delay(200); }while(number != 16); /*----------------------------------------Configuracao da Data-----------------------------------------------*/ PosCursor = 4; do { //Transformacao dos digitos da data para dezenas e unidades digitos[0] = times[2]/10; //Armazena a Dezena da Data digitos[1] = times[2]%10; //Armazena a Unidade da Data digitos[2] = times[1]/10; //Armazena a Dezena do Mes digitos[3] = times[1]%10; //Armazena a Unidade do Mes digitos[4] = times[0]/10; //Armazena a Dezena do Ano digitos[5] = times[0]%10; //Armazena a Unidade do Ano Validate = 0; sprintf(data, "%02d/%02d/%02d", times[2], times[1], times[0]); lcd.clear(); lcd.setCursor(0,0); lcd.print(" "); lcd.setCursor(2,0); lcd.print("Ajustar Data:"); lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(4,1); lcd.print(data); PosCursor = 4; cont = 0; do { number = LerTeclado(); delay(100); if( (number >= 0 && number <= 9) && (controle == 0) && (cont < 6) ) { digitos[cont] = number; cont++; controle = 1; lcd.setCursor(PosCursor,1); lcd.print(number); PosCursor++; if(cont == 2 || cont == 4) { PosCursor = PosCursor + 1; } } if(number == 16 && controle == 1) { controle = 0; } if(number == 12) { for(cont = 0; cont < 6; cont++) { digitos[cont] = 0; } lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(4,1); lcd.print("00/00/00"); PosCursor = 4; cont = 0; } }while(number != 13); times[2] = (digitos[0]*10) + digitos[1]; //Transformando os numeros lidos para data do mes em dois dígitos times[1] = (digitos[2]*10) + digitos[3]; //Transformando os numeros lidos para mes em dois dígitos times[0] = (digitos[4]*10) + digitos[5]; //Transformando os numeros lidos para ano em dois dígitos if((times[2] <= 0 || times[2] > 31) || (times[1] <= 0 || times[1] > 12) || times[0] <= 0 || (times[2] > 28 && times[1] == 2)) { lcd.clear(); lcd.setCursor(6,0); lcd.print("Data"); lcd.setCursor(4,1); lcd.print("Invalida"); delay(1500); Validate = 1; lcd.clear(); lcd.setCursor(0,0); lcd.print(" "); lcd.setCursor(2,0); lcd.print("Ajustar Data:"); lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(3,1); lcd.print("00/00/00"); PosCursor = 5; cont = 0; for(byte i = 0; i < 6; i++) { digitos[i] = 0; } for(byte i = 0; i < 3; i++) { times[i] = 0; } } }while(Validate == 1); do { number = LerTeclado(); delay(200); }while(number != 16); /*----------------------------------------------Configuracao dos Dias da Semana------------------------------------------------------*/ lcd.clear(); signed ContDias = times[3]; lcd.setCursor(1,0); lcd.print("Ajuste o Dia:"); lcd.setCursor(0,1); lcd.print(DiaSemana[ContDias]); do { number = LerTeclado(); delay(100); if(number == 10 && EstadoSobe == 0) { ContDias++; if(ContDias > 6) { ContDias = 0; } lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(1,1); lcd.print(DiaSemana[ContDias]); EstadoSobe = 1; } if(number == 16 && EstadoSobe == 1) { EstadoSobe = 0; } if(number == 11 && EstadoDesce == 0) { ContDias--; if(ContDias < 0) { ContDias = 6; } lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(1,1); lcd.print(DiaSemana[ContDias]); EstadoDesce = 1; } if(number == 16 && EstadoDesce == 1) { EstadoDesce = 0; } }while(number != 13); times[3] = ContDias; lcd.clear(); DS1307.setDate(times[0],times[1],times[2],times[3],times[4],times[5],00);//ano,mes,dia,semana,horas,minutos,segundo } |
Portanto, o sistema entrará no loop do while(), apresentará a mensagem “Ajustar Horas” (Linha 040 a 043). Em seguida, apresentará a hora instantânea no LCD, conforme apresentado na Figura 4.
A seguir, você aprenderá o processo de leitura do teclado matricial.
Processo de Leitura do Teclado Matricial 4 x 4
Após a apresentação da mensagem, o fluxo entrará no laço do while() e iniciará o processo de leitura do teclado.
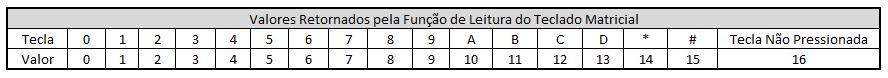
A leitura é realizada por meio da função LerTeclado(). Esta função é responsável por realizar a varredura do teclado matricial e retornar um valor para cada tecla digitada. Caso nenhuma tecla esteja pressionada, a função retorna o valor 16.
Na Tabela a seguir, é apresentado o valor retornado por cada tecla utilizada.
Caso queira compreender o processo de uso e implementação da função, acesse o Artigo de Teclado Matricial de Membrana 4 x 4.
Logo, após a leitura e atribuição do valor à variável number, o sistema verifica a condição da linha 057. Por meio desta condição, avalia-se 3 pontos:
- Verifica se o valor retornado é um número entre 0 e 9;
- Verifica se a variável controle é igual a 1. Esta variável é utilizada para controlar o acesso do fluxo de código internamente à condição. Ela permite que o fluxo entre apenas uma vez, quando o usuário pressiona um número.
- Verifica se o valor de cont é igual a 4. Essa variável é utilizada para controlar a quantidade de dígitos inseridos pelo usuário. Pois são 2 dígitos para horas e 2 dígitos para minutos. Desse modo, evita-se que o usuário digite mais do que 4 valores.
Portanto, caso a condição seja verdadeira, o valor digitado será armazenado no vetor digitos. Dessa maneira, observa-se que a variável cont aponta sempre para as posições do vetor. Logo, após o incremento da variável cont, atribui-se 1 à variável controle.
Já que a variável controle possui valor igual a 1, o fluxo de código não entrará na condição. Desse modo, o sistema irá ler o número pressionado uma única vez.
Opção para reiniciar o processo de entrada de novos números no sistema
Em seguida, há uma condição na Linha 074. Esta condição é utilizada para verificar quando nenhuma tecla está sendo pressionada pelo usuário.
Portanto, será atribuído valor 0 à variável controle, para indicar que o sistema poderá entrar na condição novamente. Ou seja, o sistema está habilitado a receber um novo valor numérico na condição de leitura de números.
Em seguida, temos a condição para limpar os valores de hora digitados pelo usuário, caso o usuário pressione a tecla C. Isto serve para casos em que o usuário digitou algum valor errado ou deseja limpar a tela. O resultado é apresentado na Figura 5. Analisando a condição, é possível ver que o vetor digitos e a tela terão seus valores zerados.
Finamente, há a condição de verificação do laço do while, para verificar se o usuário pressionou a tecla D (Valor 13). Caso a tecla D esteja pressionada, o fluxo sairá do laço, formará os valores de hora e minuto. Em seguida, armazenará os valores nas posições 4 e 5 do vetor times, respectivamente.
Validação da Hora e Minuto inseridos pelo Usuário
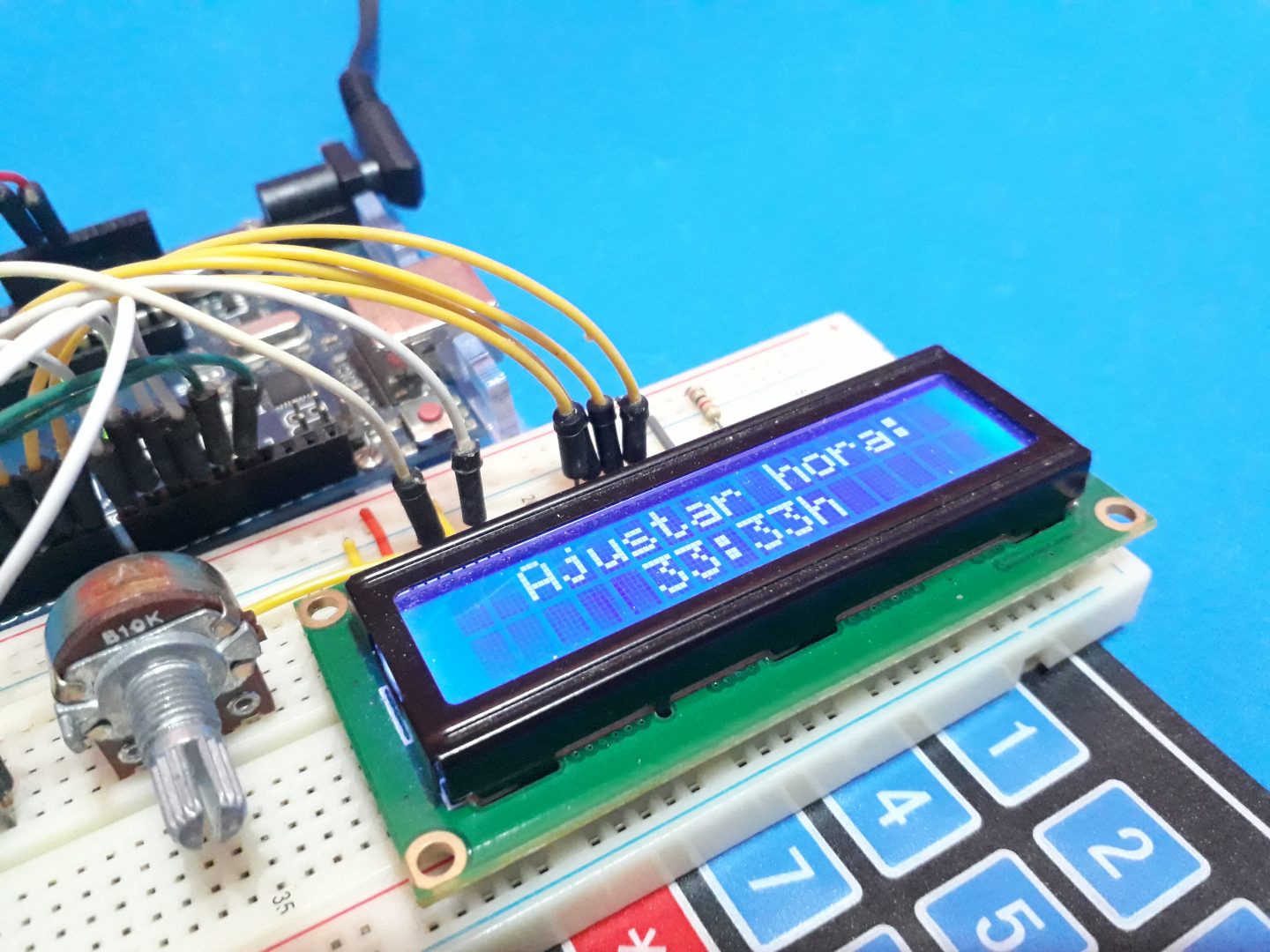
Após a formação dos dígitos inseridos em hora e minutos, é importante validar os valores digitados. Isto evita que o usuário insira um valor errado no sistema, conforme apresentado na Figura 6.
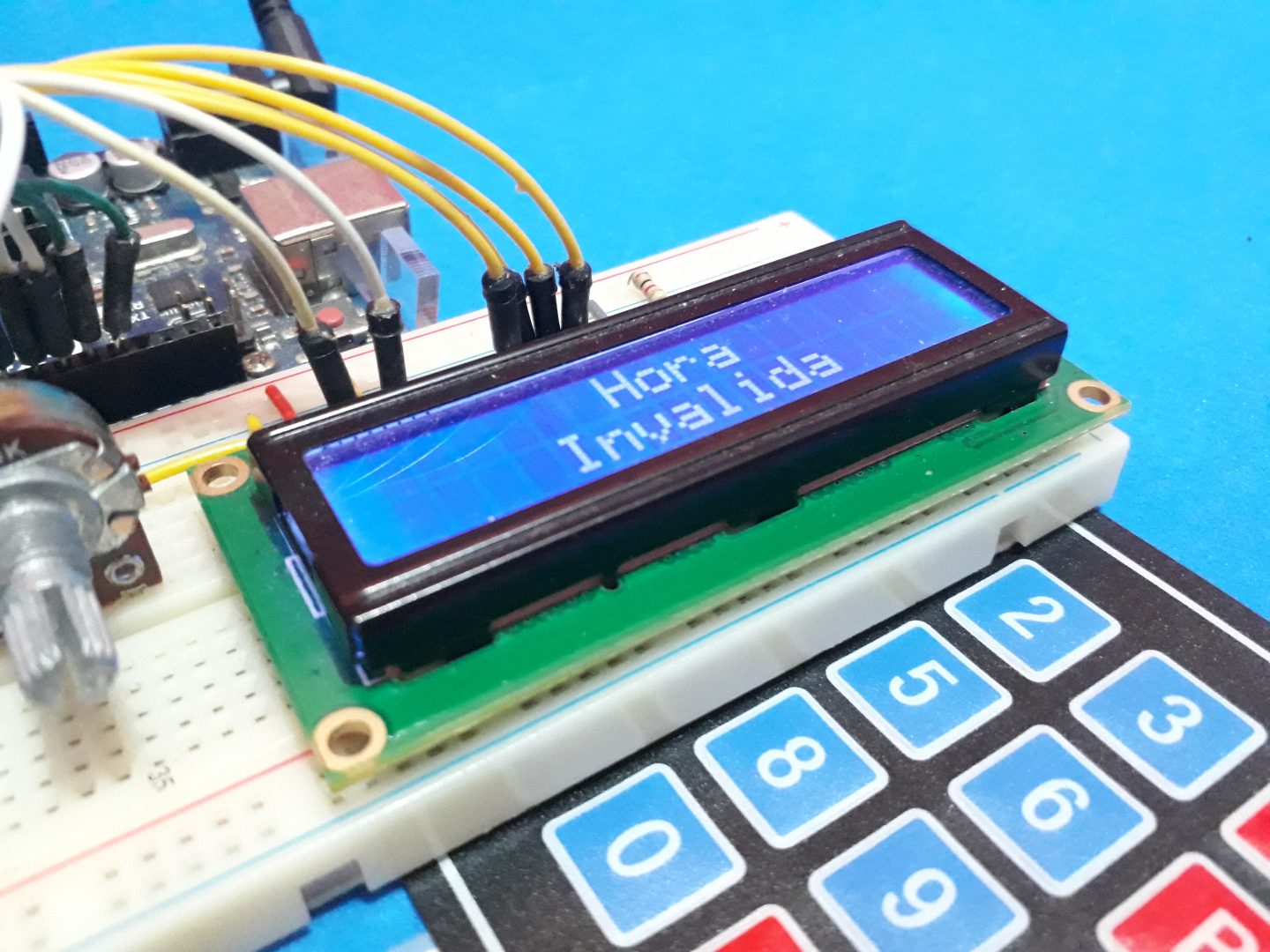
Após o usuário inserir uma hora válida ou inválida, o sistema irá validar a hora e minuto inseridos. Caso a hora seja inválida, o sistema apresenta a mensagem Hora Inválida, conforme apresentado na Figura 7.
Em seguida, atribuirá o valor 1 à variável Validate. Esta variável é utilizada para sinalizar que a hora digitada foi inválida. Portanto, o sistema irá zerar as 4 posições iniciais do vetor dígitos e voltará para o início. Desse modo, o usuário será obrigado a digitar valores válidos para hora e minuto.
Configuração da Data do Sistema
O processo de configuração da data é semelhante à configuração da hora. A única diferença é que o usuário precisará digitar 6 dígitos: dias, mês e ano.
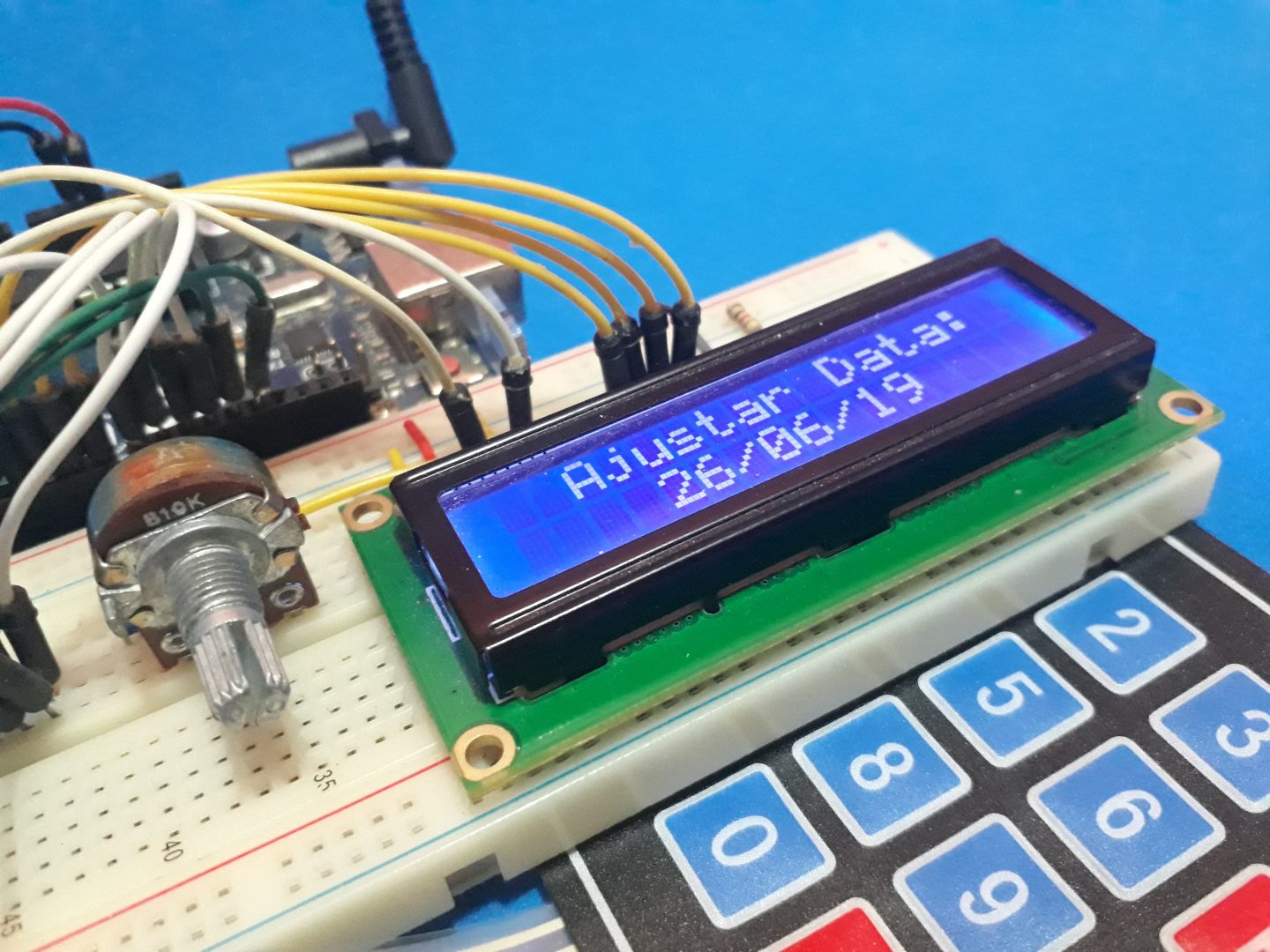
Agora, observe a Figura 8, onde será apresentada a data atual e permitirá o usuário inserir novos valores de ajuste.
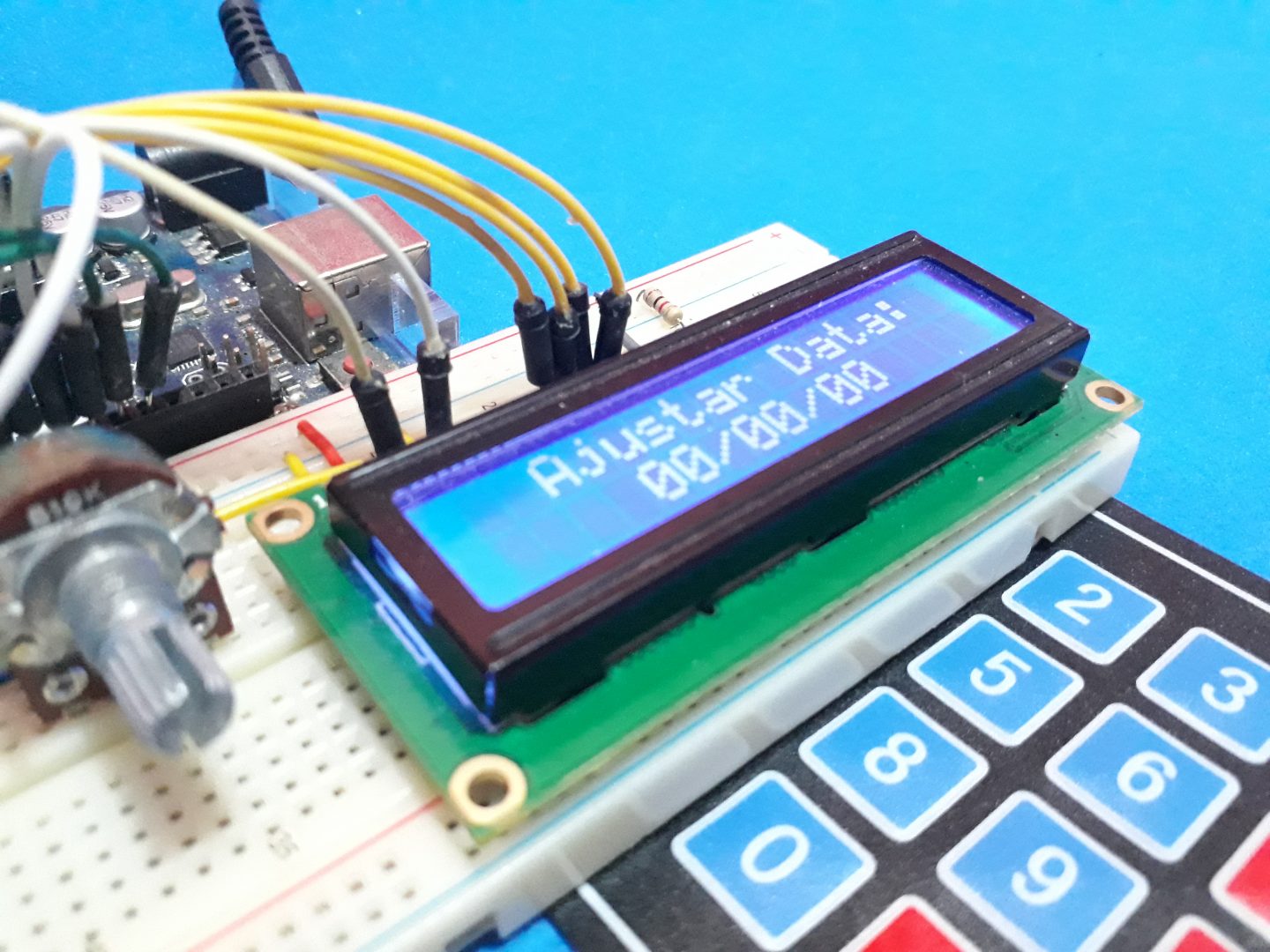
Caso for necessário, o usuário poderá pressionar a tecla C e zerar os valores da data, conforme apresentado na Figura 9.
Por fim, após digitar a nova data do sistema, será feita uma validação. Caso seja inválida, o sistema apresentará a seguinte mensagem conforme apresentada na Figura 10.
Portanto, o usuário é forçado a digitar uma nova data válida. Após inserir uma data válida, o sistema sairá do loop do while e iniciará a etapa de configuração do dia da semana.
Configurando o dia da semana do Relógio Arduino
Os dias da semana são configurados utilizando as teclas A e B. A tecla A é utilizada para avançar de domingo a sábado e a B é utilizada para retornar no sentido contrário. A seguir, temos a porção de código que é utilizada para configurar o dia da semana.
A variável ContDias será incrementada ou decrementada com base nas teclas A e B. Seu valor será utilizado para apontar para as posições do vetor DiaSemana. Portanto, os valores aparecerão na tela e o usuário poderá selecionar o dia correto da semana.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
/*----------------------------------------------Configuracao dos Dias da Semana------------------------------------------------------*/ lcd.clear(); signed ContDias = times[3]; lcd.setCursor(1,0); lcd.print("Ajuste o Dia:"); lcd.setCursor(0,1); lcd.print(DiaSemana[ContDias]); do { number = LerTeclado(); delay(100); if(number == 10 EstadoSobe == 0) { ContDias++; if(ContDias 6) { ContDias = 0; } lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(1,1); lcd.print(DiaSemana[ContDias]); EstadoSobe = 1; } if(number == 16 EstadoSobe == 1) { EstadoSobe = 0; } if(number == 11 EstadoDesce == 0) { ContDias--; if(ContDias 0) { ContDias = 6; } lcd.setCursor(0,1); lcd.print(" "); lcd.setCursor(1,1); lcd.print(DiaSemana[ContDias]); EstadoDesce = 1; } if(number == 16 EstadoDesce == 1) { EstadoDesce = 0; } }while(number != 13); times[3] = ContDias; lcd.clear(); DS1307.setDate(times[0],times[1],times[2],times[3],times[4],times[5],00);//ano,mes,dia,semana,horas,minutos,segundo } |
A seguir temos a tela de configuração do dia da semana apresentada na Figura 11.
Conclusão
Por meio desse relógio arduino foram implementadas diversas funções, que permitem aprender e implementar recursos inteligentes. Entre esses recursos, destacamos: sistema de validação de horas, de data e sistema de ajuste de hora e data em tempo real de execução.
Além desses recursos, é possível extender a aplicação do relógio arduino para sistemas de automação. Entre esses sistemas que utilizam data e hora, temos: irrigador automático, alerta de uso para fogão, alarme escolar e muitos outros.
O Código desenvolvido encontra-se nesse link e você pode usá-lo para criar novos projetos.
Conheça toda Linha de Produtos Arduino no Site da UsinaInfo.
























ual que sketch grande pra um relogim em! rsrs gostaria de saber se teria como fazer isso com o ds1302 e usar apenas 2 botoes um para mode e o outro para set, desde já agradeço pelo post
Oi, Davidson! Sim, ficou bem extenso. Esse sketch ficou grande, pois implementei várias funcionalidades nesse relógio.
Sobre sua dúvida… Sim. Você pode utilizar o DS1302, porém, você precisa ajustar a sua biblioteca e as funções para esse chip.
Quanto ao uso de botões, eu acredito que possa ser possível, sim, utilizar dois botões. Porém, você precisa trabalhar bem a lógica de programação.
Mas toma cuidado para não ocorrer conflito quanto ao uso de botões. Se eu fosse você, utilizaria 3 botões.
Um para modo – Ele servirá para entrar no modo de ajuste de data e hora;
Um para ajuste – Ele irá configurar os valores de data e hora;
Um para Enter – Com esse botão, você apertará para finalizar e salvar os dados de data e hora no seu RTC.
Espero que eu tenha te ajudado.
Abraço.
eu quero entender esse comando
Bom minha dúvida e esse ele e uma shild específica ou essa memória e interna no próprio controlador ,pois não vi na lista falando nada sobre EEPROM
Bom Dia Manoel! A EEPROM citada já está inclusa no módulo do RTC, para o desenvolvimento deste projeto são necessários apenas os produtos citados na lista.
Olá Sr. Diego Moreira, estou tentando montar o teu projeto “Desenvolvimento do Relógio Arduino”
De onde posso baixar a biblioteca DS1307.h
Eu baixei do endereço: http://www.rinkydinkelectronics.com/library.php?id=34
Todavia, parece que não tem acesso, pois, ao compilar, apresenta a msg.:
“error: expected unqualified-id before ‘.’ token” para:
DS1307.getDate(DataTime);
ou para
DS1307.begin();
Não consegue buscar essas rotinas dentro da biblioteca.
Tudo de bom!
Maximo dos Santos